In order to document my progress in Fabacademy, i wanted to create my self a web-site that can contains projects, blogs and assignments so i started with researching about bootstrap and then moved to hugo ..
Bootstrap:
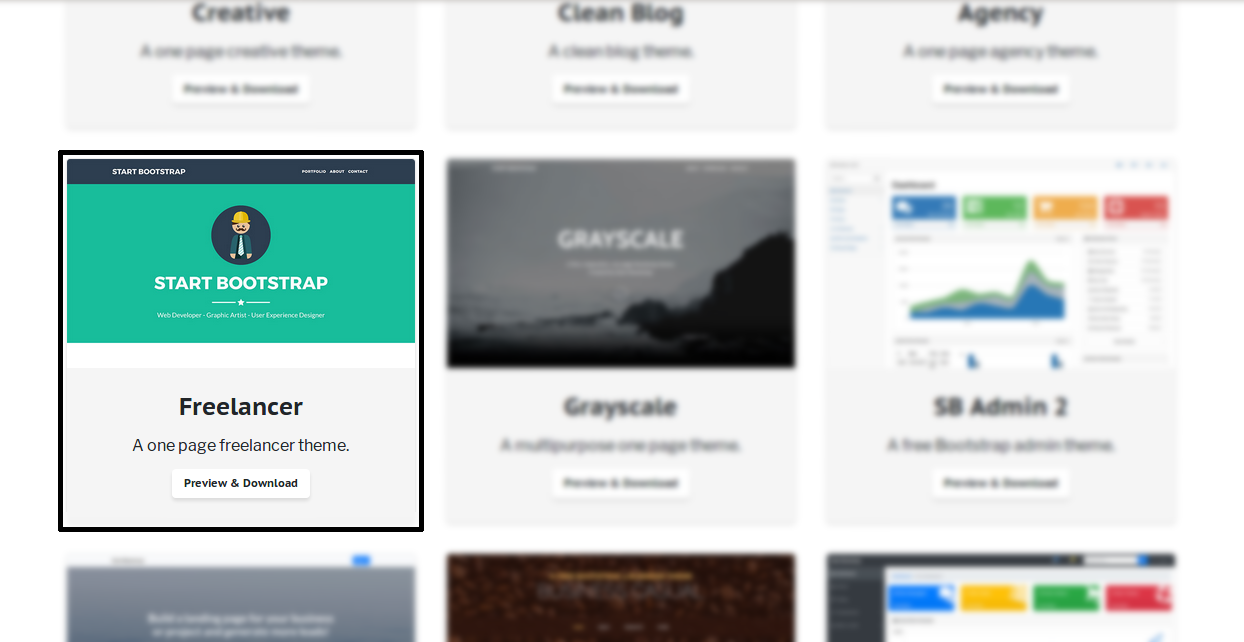
i know that bootstrap is somthing modern so i googled bootstrap Templates in order to find my self ready made cool pages [LMGTFY]
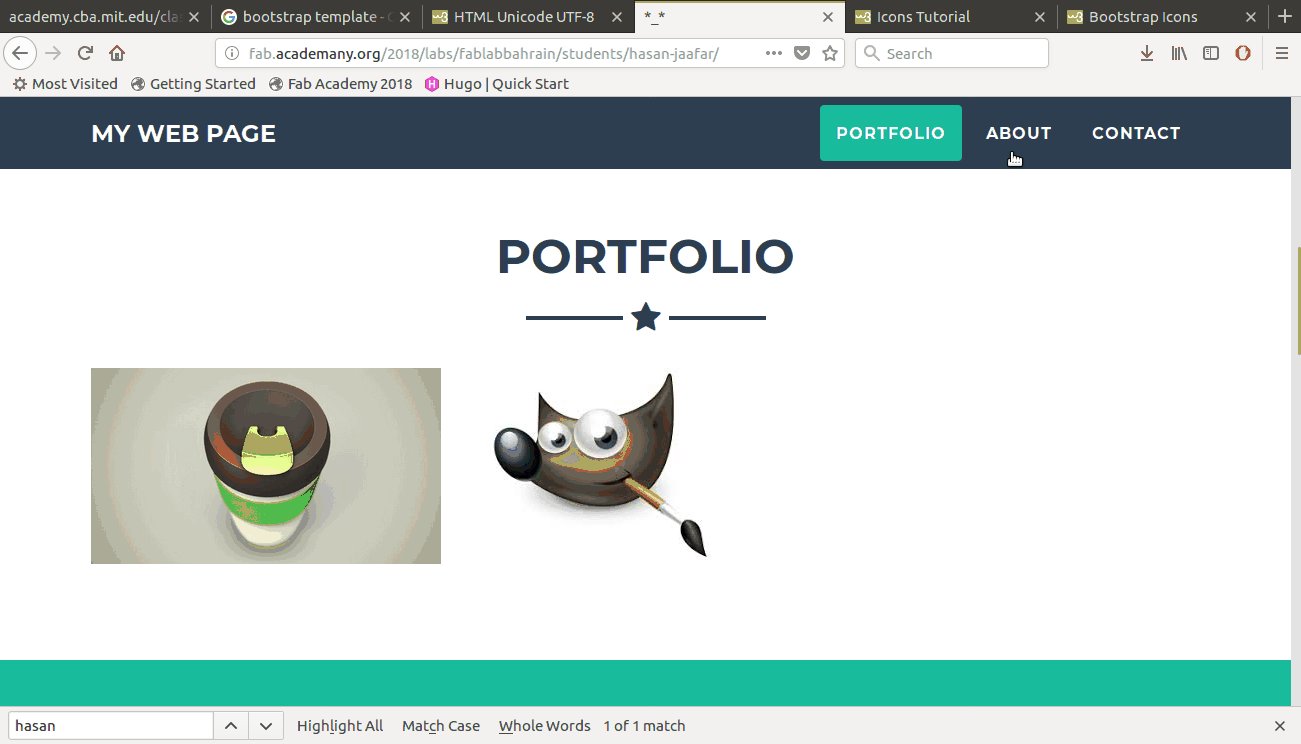
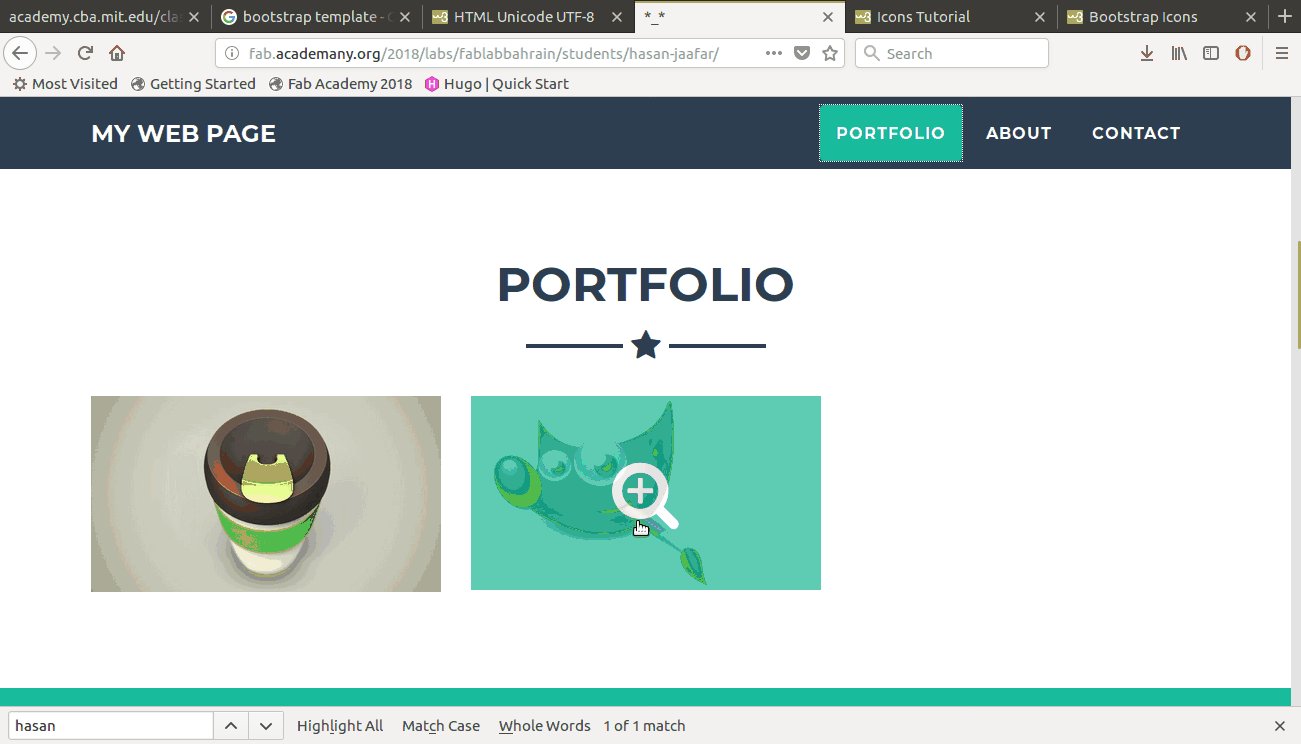
i choose “Free Lancer” theme and downloaded it

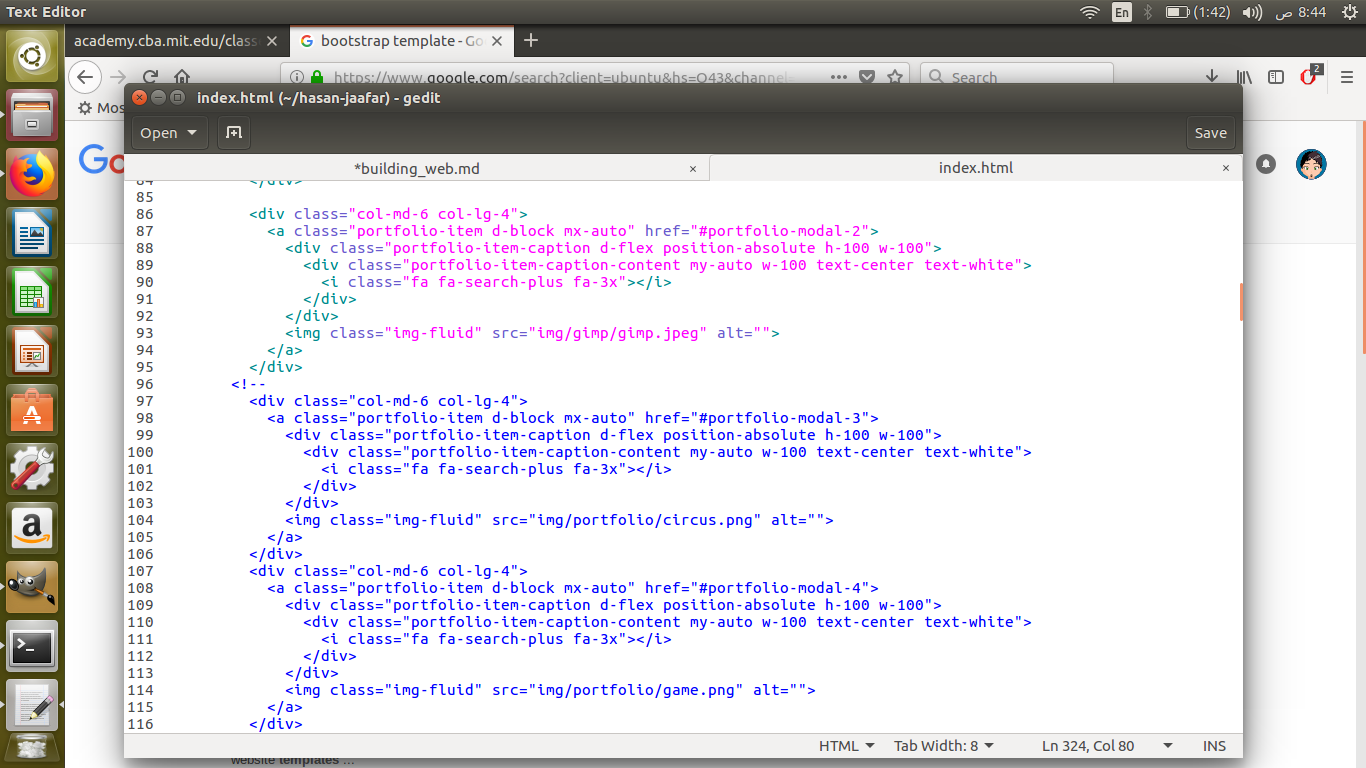
i edited the index html page which contains all the content its easy to add projects to it as every project is builded by
<div>tags ,i commented the orginaldivsby adding multicomment tag in html<!--and!-->
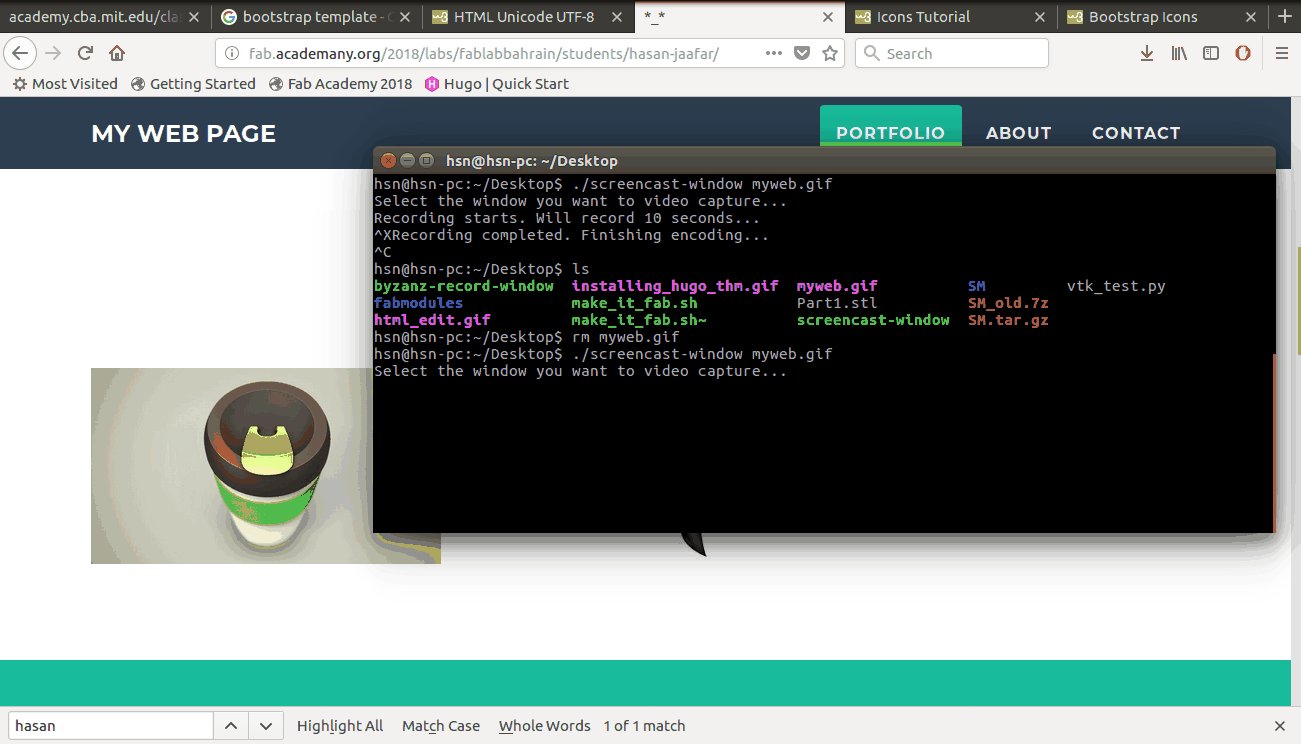
i saved the file and uploaded it to my project at gitlab and the result is:

moving on:
however, as much as i know about html and browsers ..
its not good to have all blogs, projects in single webpage as the
one page will have too much data, which means that the browser will load all the contents of all projects if someone visited my website ..
im not sure of this, as the browser could be smart and doesnt download hidden contents until they are clicked !
HUGO:

so i moved into researching about “Static web page generator” and found Hugo as a great open source platform ..
i downlaoded it to move into it … and selected Academy theme
i cannot put all the steps for setting up hugo so i ll put some links in the resources
<more coming soon>
Setting up hugo with Gitlab: https://gitlab.com/pages/hugo
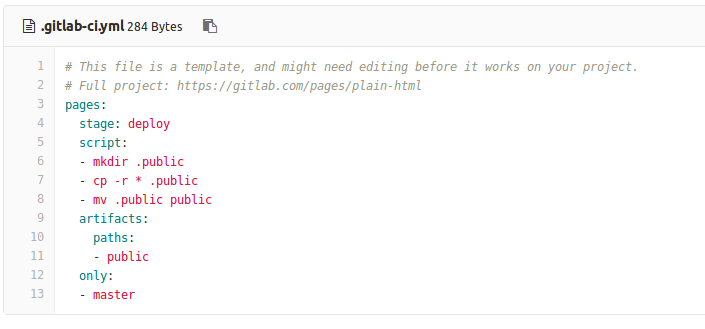
more into gitlab yaml file:
so in order to upload my hugo site.. i tried to research about generating output file from hugo
but found direct way which is uploading the contents directly to gitlab and setup Yaml file to run the server
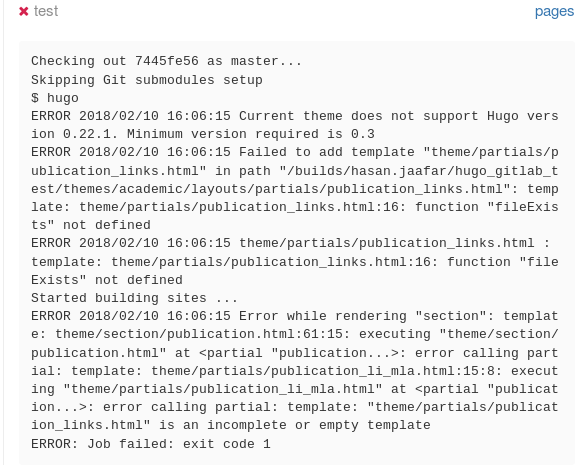
so i done this and then discovered that gitlab uses different hugo version
which my theme doesnt support it

so i just generated the website from hugo in my local and pushed it to website
with a normal Yaml File for Html template

Resources
Hugo
MarkDown
icons
html entities
css
Bootstrap
Font-Awesome