Exercise 2 - Computer-Aided Design
Assignment for this week
Explore 2D and 3D software, evaluate and post it on class page.
Raster Programs
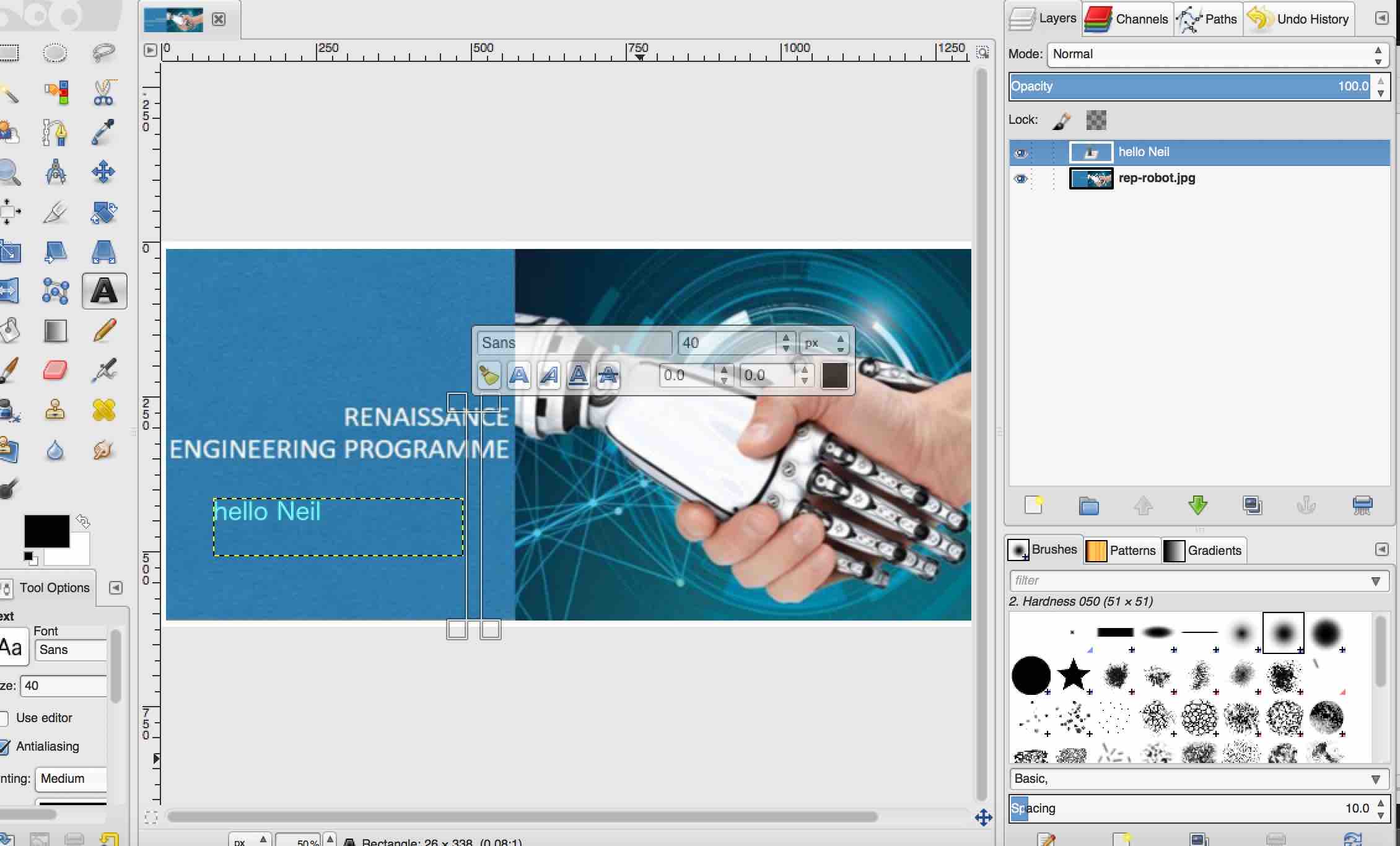
1. I tried GIMP first, which I downloaded from https://www.gimp.org/downloads/ ... no problem. There was a Mac compatible version.

I tried to work on this 200kb image which is one of our images in my team's website, but in GIMP it grows up to 2MB when I save as xcf.. Works just like Windows bitmap which we are all familiar with.. Nothing much to see here.
2. I tried to look up MyPaint but there doesnt seem to be an easy way to use it for Mac. Will look into it later when I have more time.
3. Preview in mac lets me save the jpg file into lower resolution. Easy to use. I like it.
Vector Programs
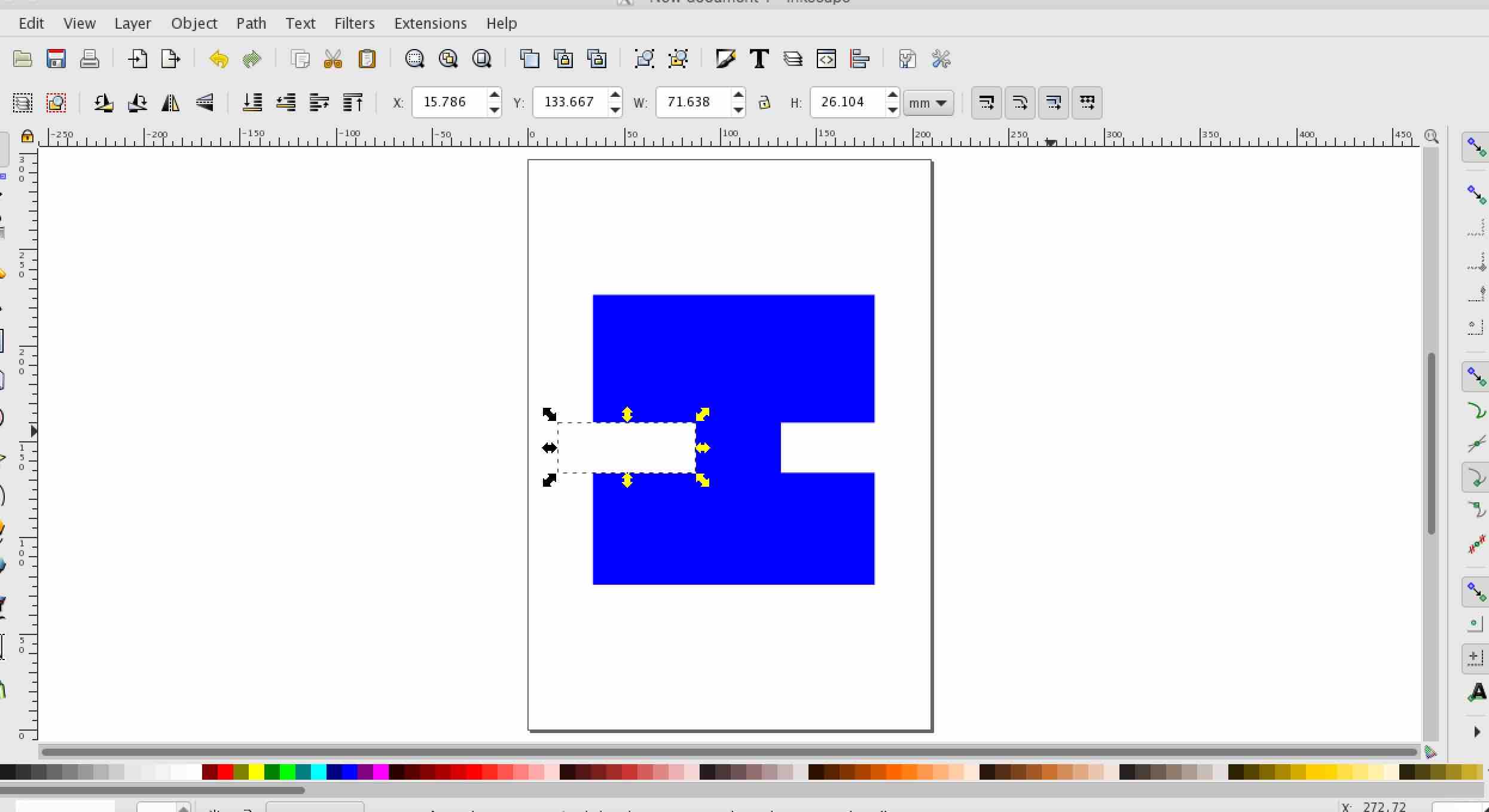
1. I downloaded from https://inkscape.org/en/ and installed Inkscape .. By the way,
if you encounter 'Cannot open due to downloaded from internet' or similar, just go to System Preferences, Security & Privacy settings of
your mac
I also had to download ans install XQuartz from https://www.xquartz.org/ so Inkscape can run on mac

It's easy enough to use, just need time to try all the functionality.
2. I had Coreldraw installed on the laptop(a Windows 10 laptop.) in the lab when we purchased the laser cutter. Lots of functionality. I think we will use this for Laser cutting.
Images
You can set it up with:
<p class="pic>><img src="http://academy.cba.mit.edu/2012/students/menichinelli.massimo/exercise07/exercise07_02.jpg"> <legend>Here's the legend of the picture.</legend> </p>Result:

Code
You can set it up with:
<pre class="prettyprint linenums"> Your code here </pre>Result:
for i in members: print "" print "USER:",members[i] print "Loading connections..." followers = load_connections([i], "followers") friends = load_connections([i], "friends") # Add edges... print "Building the graph..." for f in followers: for k in followers[f]: graph.add_edge(k,f) for f in friends: for k in friends[f]: graph.add_edge(f,k)
3D Model
The model can be rotated and zoomed with the mouse/trackpad. You can set it up with:
<canvas id="cv" width=640 height=480>
It seems you are using an outdated browser that does not support canvas :-(
</canvas>
<script type="text/javascript">
var canvas = document.getElementById('cv');
var viewer = new JSC3D.Viewer(canvas);
viewer.setParameter('SceneUrl','media/monkey.stl');
viewer.setParameter('ModelColor','#CAA618');
viewer.setParameter('BackgroundColor1','#E5D7BA');
viewer.setParameter('BackgroundColor2','#383840');
viewer.setParameter('RenderMode','flat');
viewer.setParameter('MipMapping','on');
viewer.setParameter('Definition','high');
viewer.setParameter('Renderer','webgl');
viewer.init();
viewer.update();
</script>
You can set up the path to the 3D model (.stl/.obj) within this line:
viewer.setParameter('SceneUrl','media/monkey.stl');
Result:
Download
You can set up a button for files to be downloaded with:
<a href="#"> <button type="button" class="btn btn-primary btn-lg">Download the file</button> </a>
Result:
Would you like to insert more style/elements?
Check the documentation of Bootstrap here.