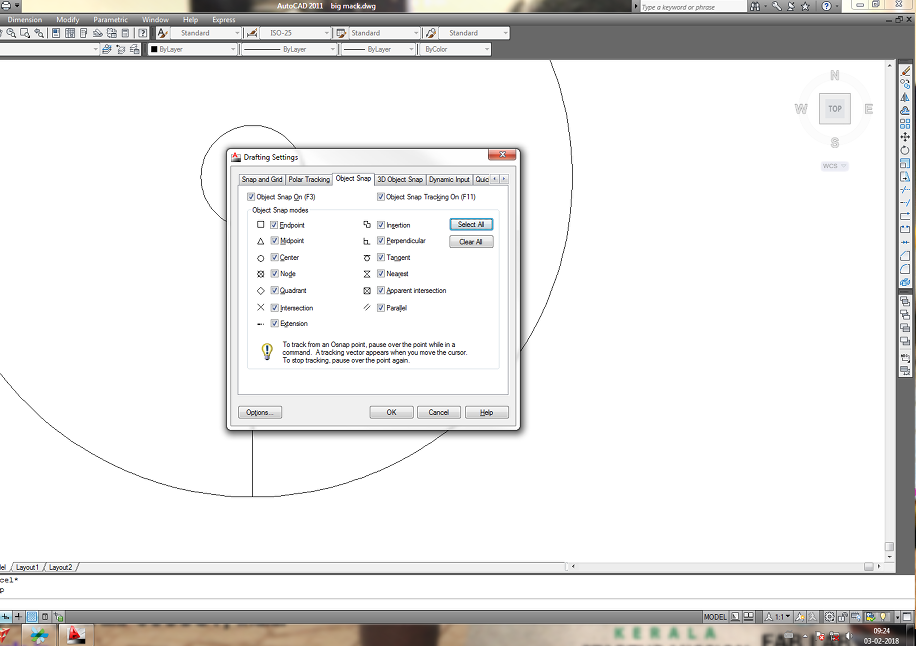
I typed in 'osnap' to get the Object snap options and turned all of them on. These drawing aids are highly useful.

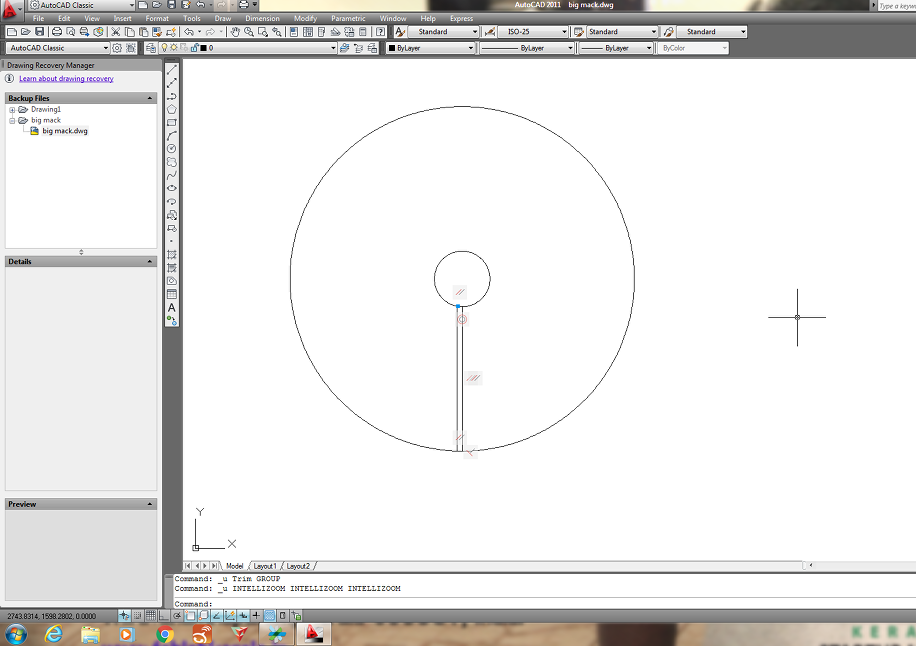
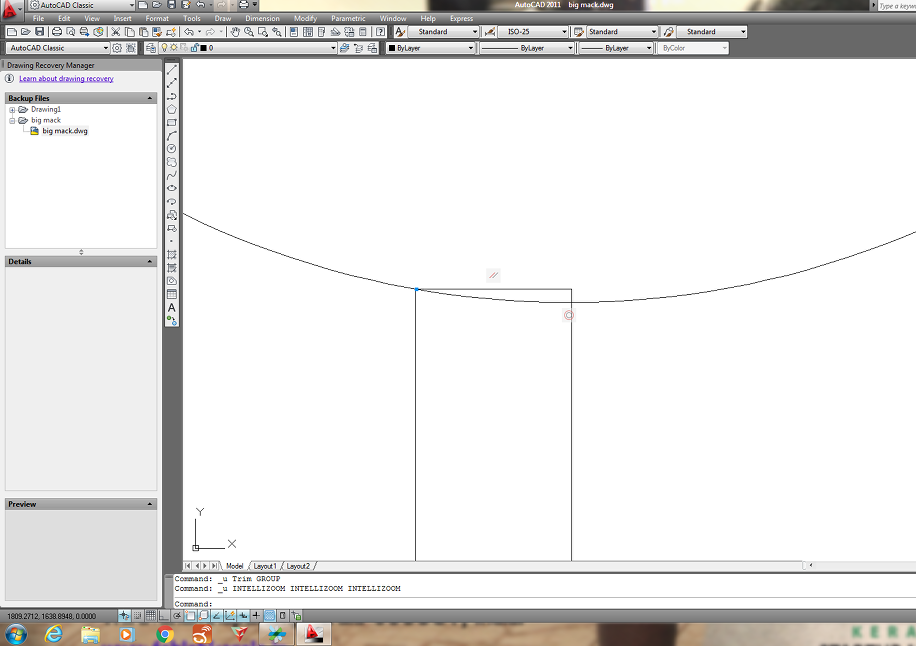
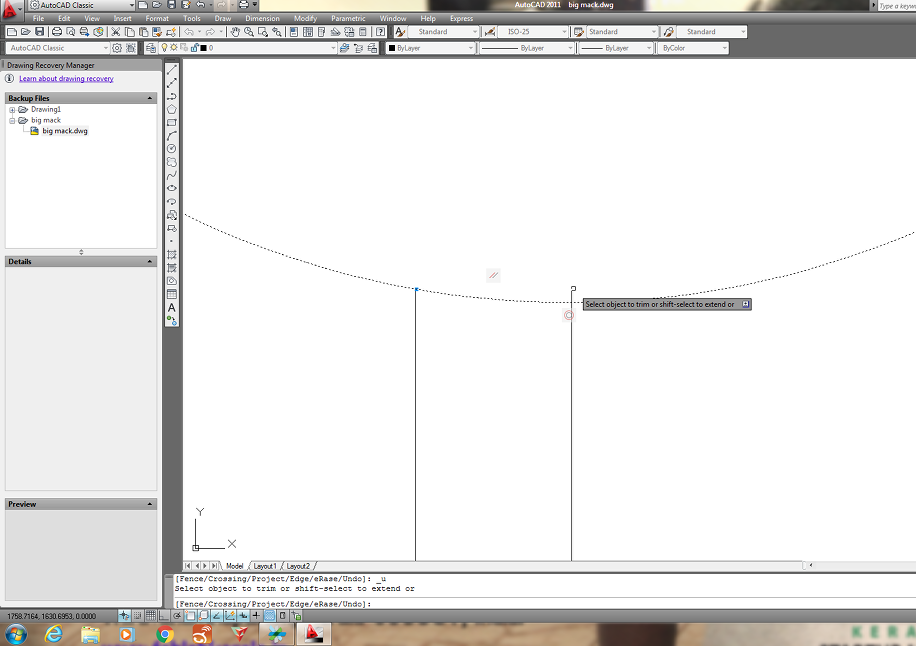
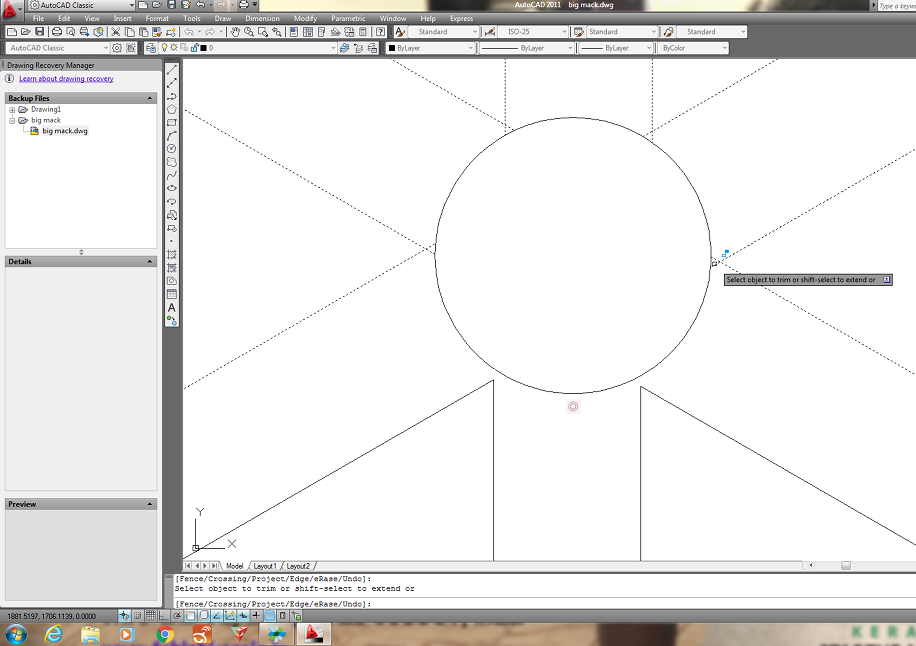
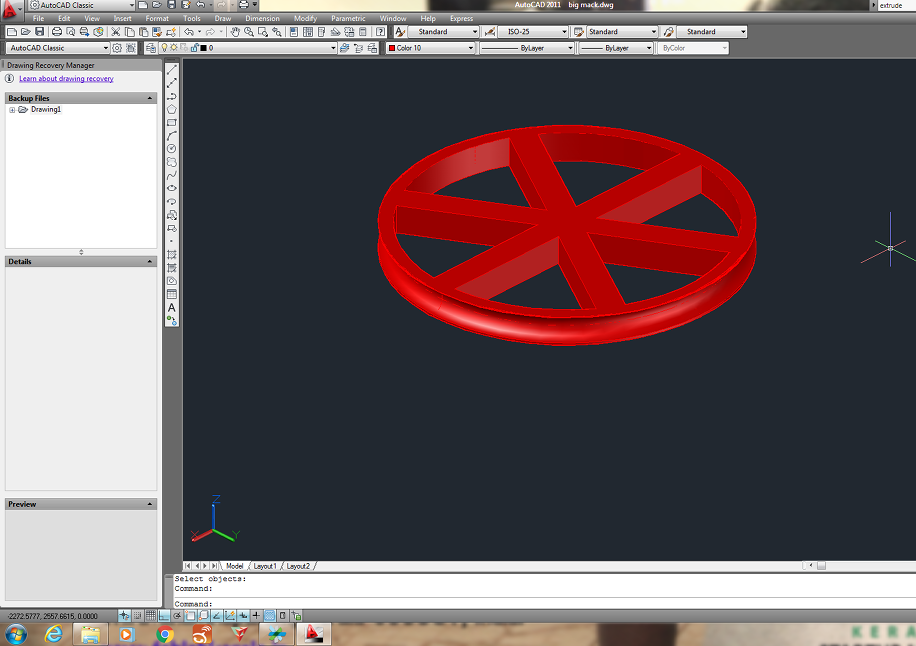
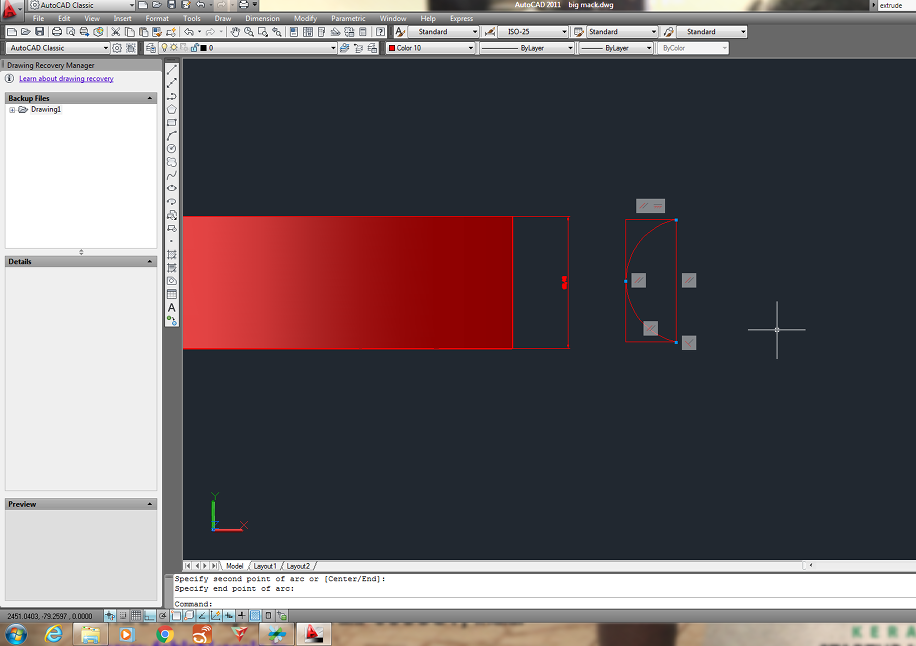
I wanted a rim along the edges to fit this structure inside the Big Mack. While I was wondering how to do this, our instructor could solve it easily. We drew a rectangle with the dimensions equalling the thickness and height respectively of the circular edge. I drew an arc inside this rectangle and trimmed away some edges.