Assignment 2 - Project Management
This assignment is about learning outcomes such as development website tools and version control protocols. uploading it to the class archive, work through a git tutorial, documented steps for uploading files to archive and pushed to the class archive, it's also about building a personal site in which I have to describe myself and a possible final project first ideas.
Making my own website
HTML was something that I heard and I just knew about it but it was by far one of the best things to learn, the html coding is not difficult at all. You can find millions sites with free information about it, even thought I didn't have any experience, you don't need to write the code by yourself, everything is writen and waiting for you on the internet.
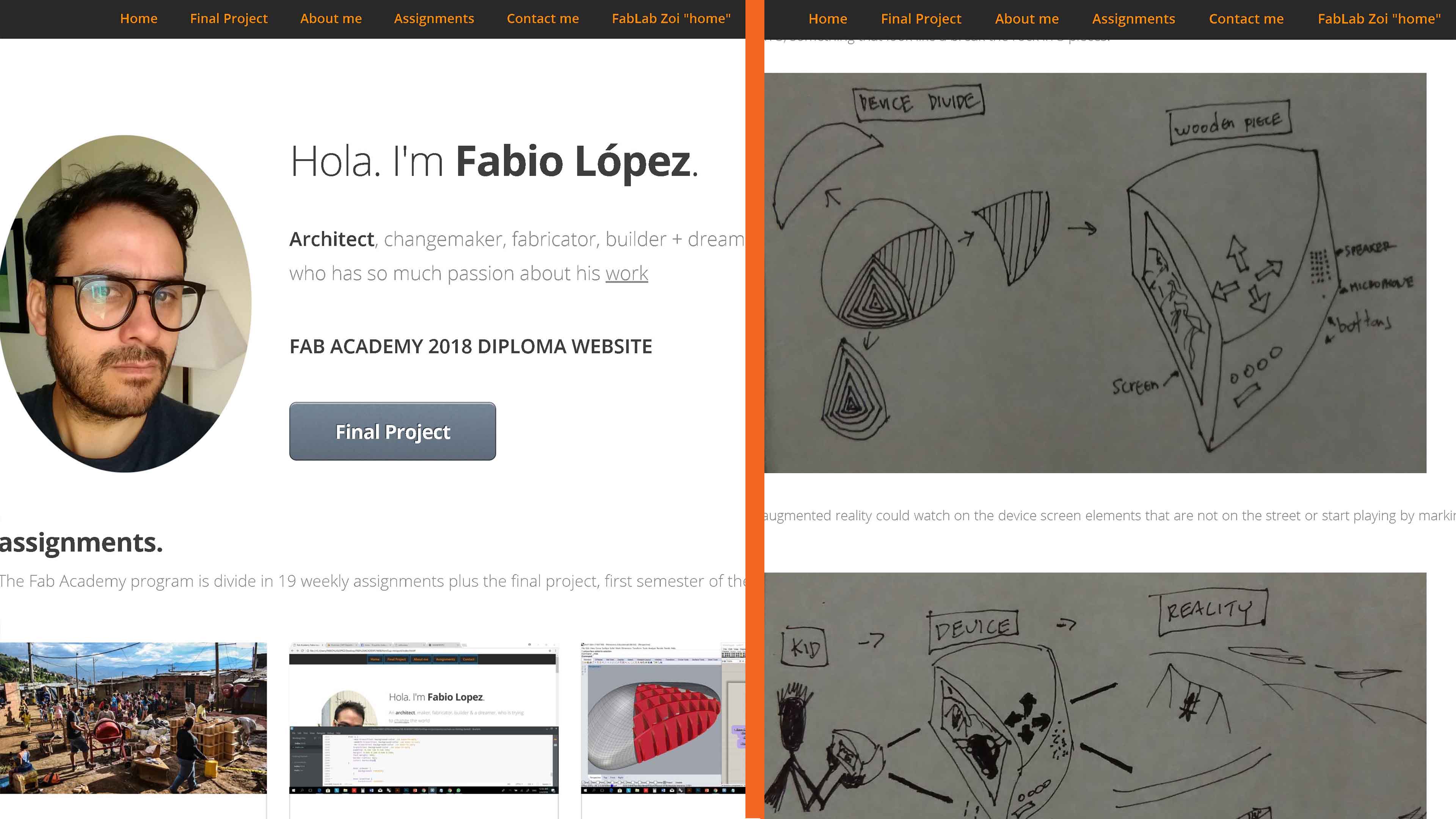
DESCRIBING MYSELF_____________________________________________ FINAL PROJECT IDEAS

Do not worry! Building a website looks complicate but it's much easier that you think, after the 3rd week assignment you will know so much about it. What to do first?
I followed the instructions of Massimo Menichinelli from openp2pdesign, I learnt so much about it, step by step from the really beginning.
As development tool, I decided to use brackets, according to Massimo's tutorial, it's easier and visually helps so much, specially for beginners like me. Very quickly besides Massimo's tutorial I also checked some tutorials in the website.
.jpg)
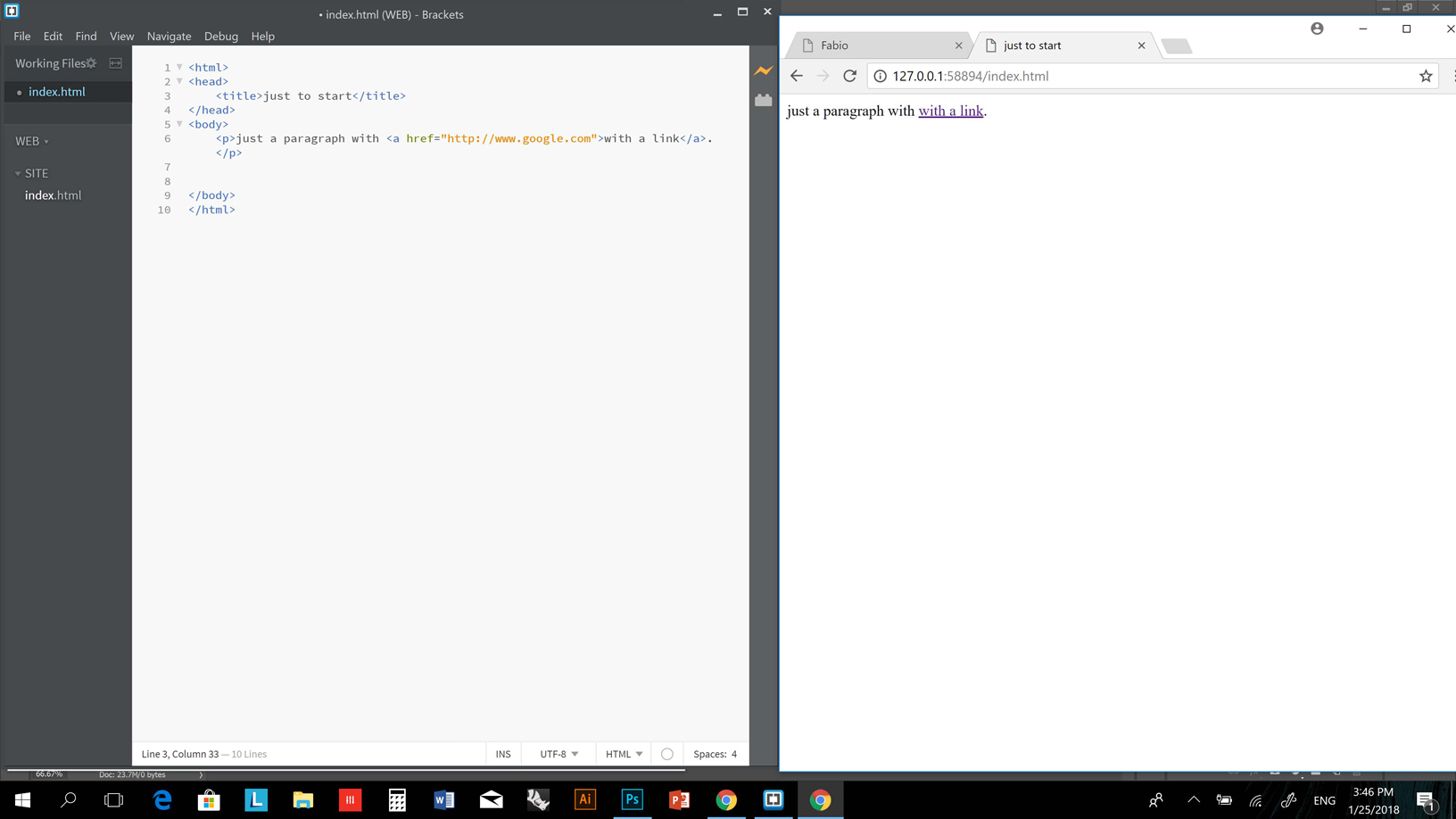
I quickly after downloading Brackets, I started to learn about it. I could see that the preview visualization is possible, even better it's possible to work offline.

Learning about the head and the body, the title, the use of this symbols ⟨ ⟩, the different between and how to use the ⟨h⟩, ⟨p⟩, ⟨a⟩, ⟨header⟩, ⟨div⟩, ⟨!--⟩, etc, more important how and why to use them. I add some images, adding redirect links or simple text. I also learnt the file index.html is how you start everything.

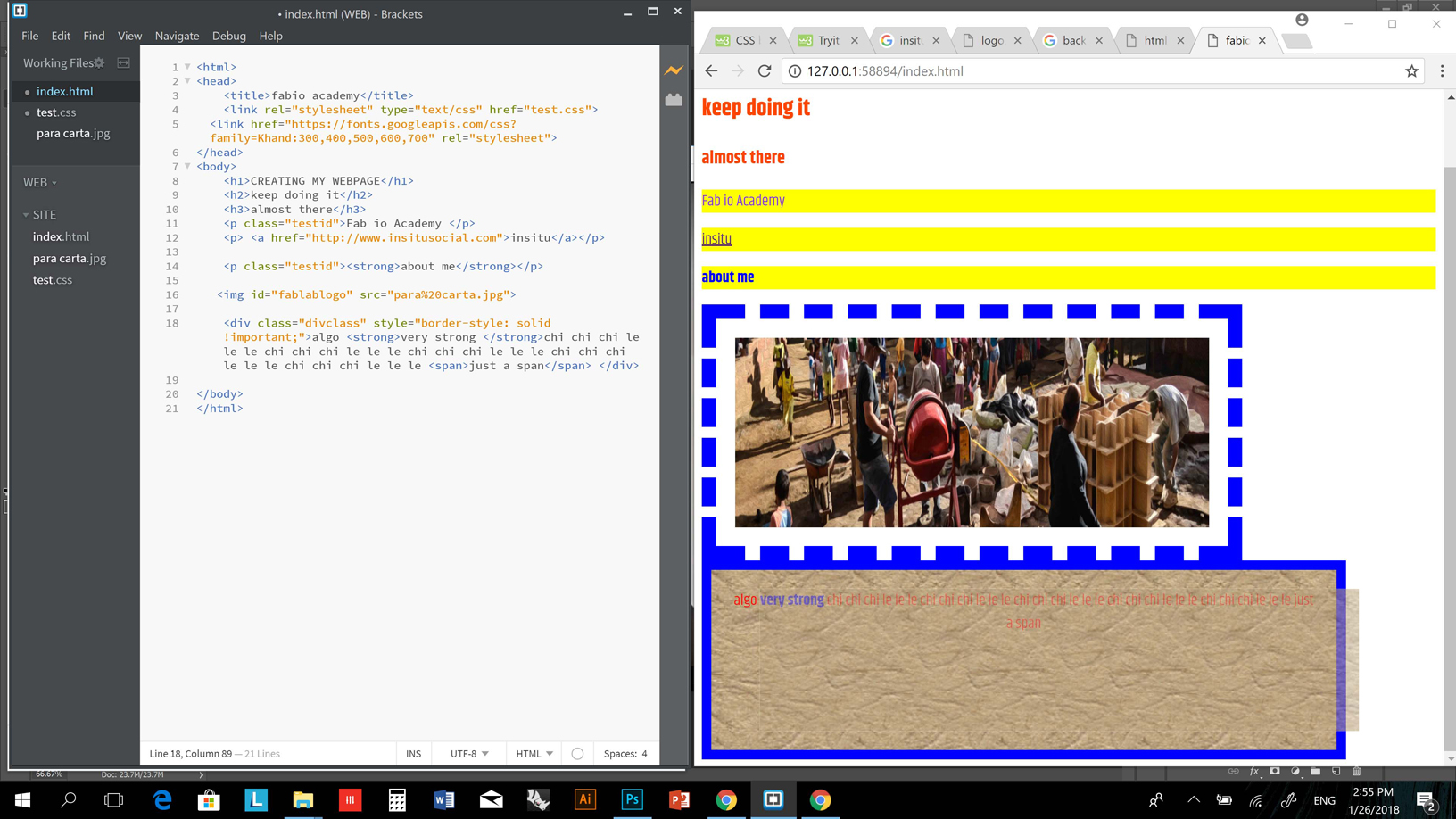
I figure it out very fast the use CSS files and how this can improve very much the design you have in mind.

I realize how difficult could be to make my own CSS design right now so I decided to use a template from HTML5 UP. I started with a template called Prologue, I downloaded and after working for a while I realized that I didn't like because the bar menu takes so much space on the screen and I don't wanna always have it where it is, so I changed my mind about this design and started to search for another one.
.jpg)
Then I found one more or less what I have in mind, on the same HTML5 UP, I downloaded the template named Miniport, the mean bar stays on the upper part and it's very small. I like the design so I decided to make almost the same for my own website.
.jpg)
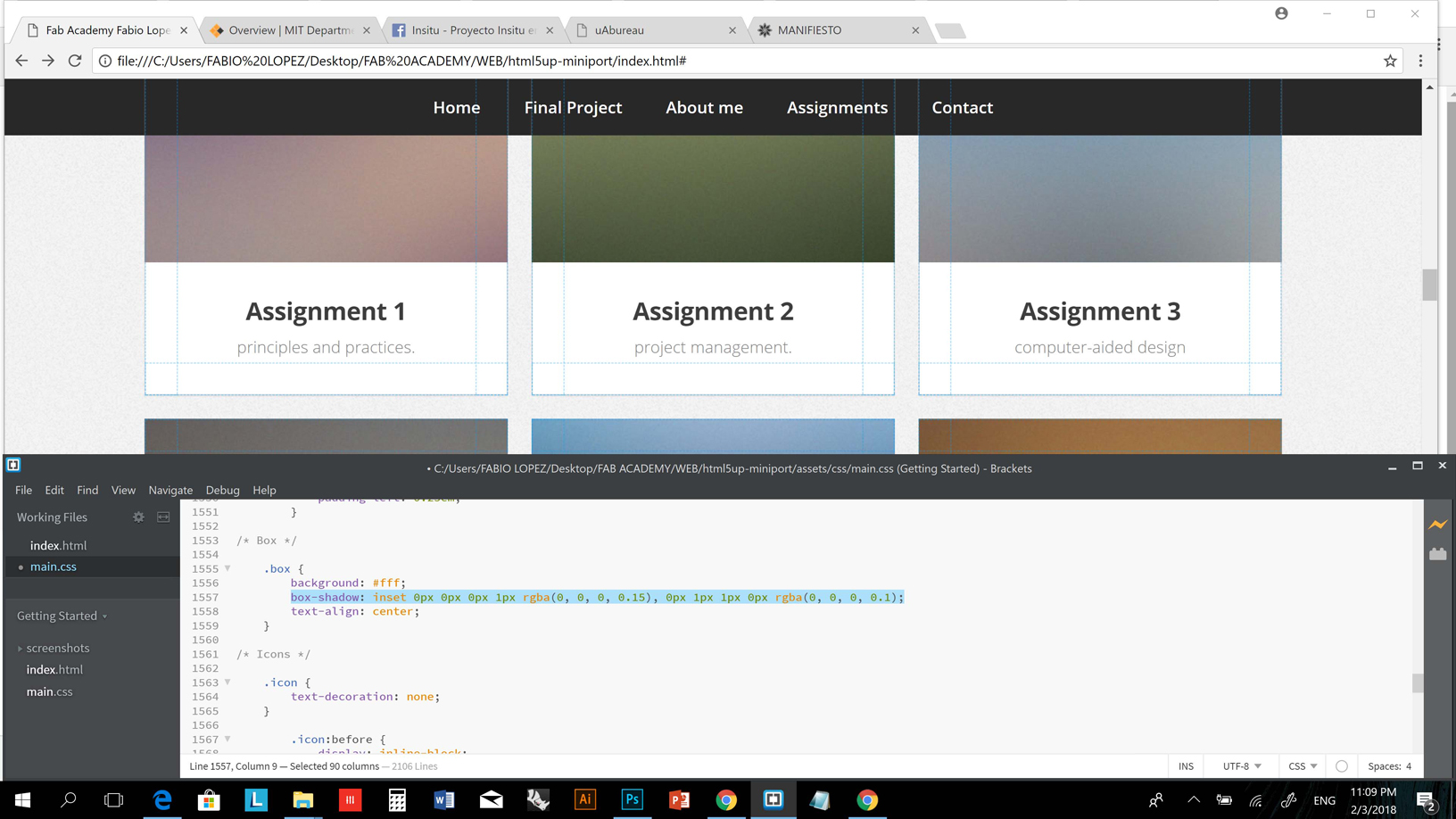
Even though the template design is clear, I made few changes such as, font colors, frame sizes, deleted backgrounds and image sizes/positions, among others. I tried to keep it cleanner as I could.
.jpg)
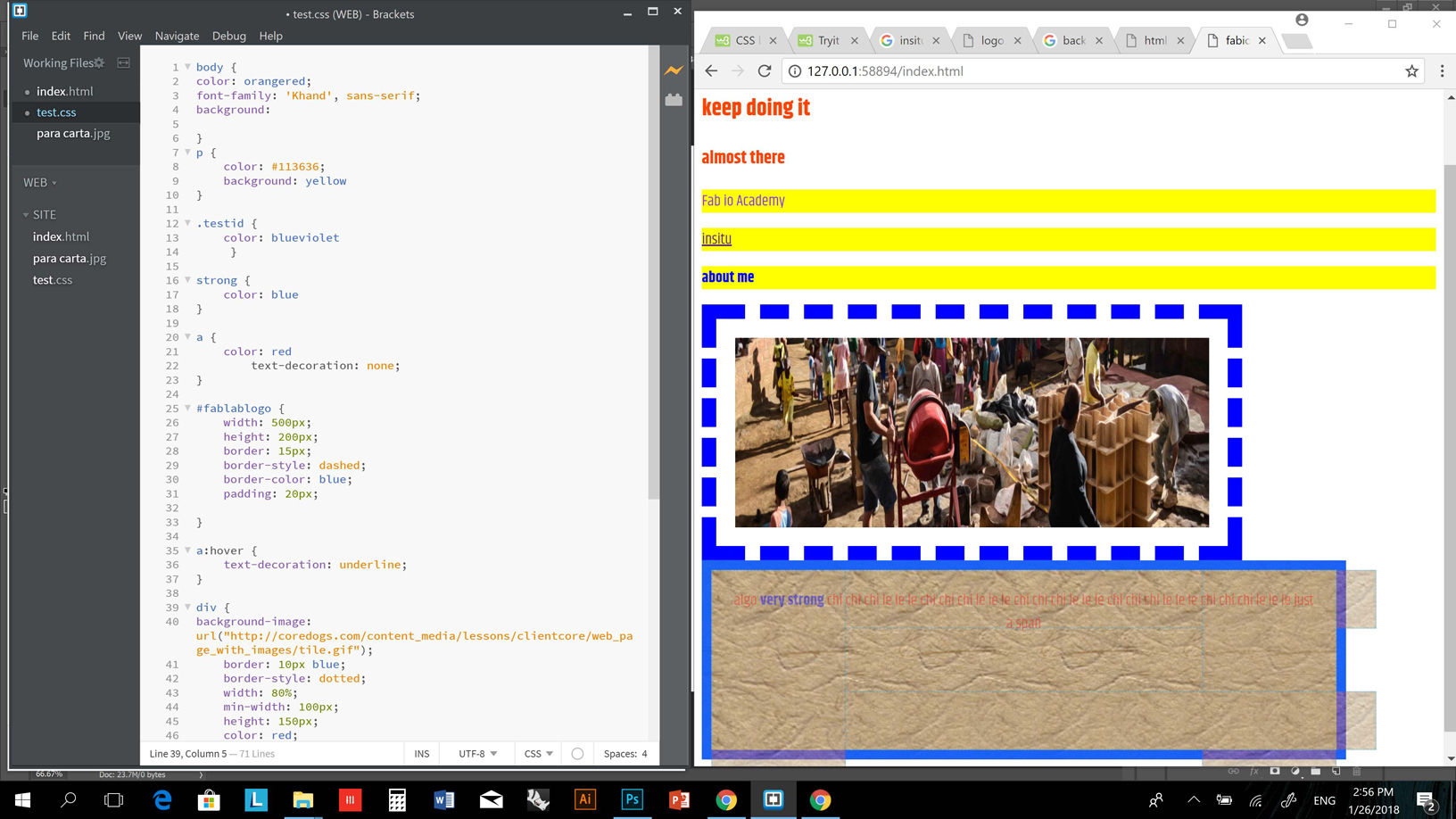
The Brackets let me see on real time for the CSS file, where can I find everthing if I need it to change, Brackets marks with lines where and how the change could be.

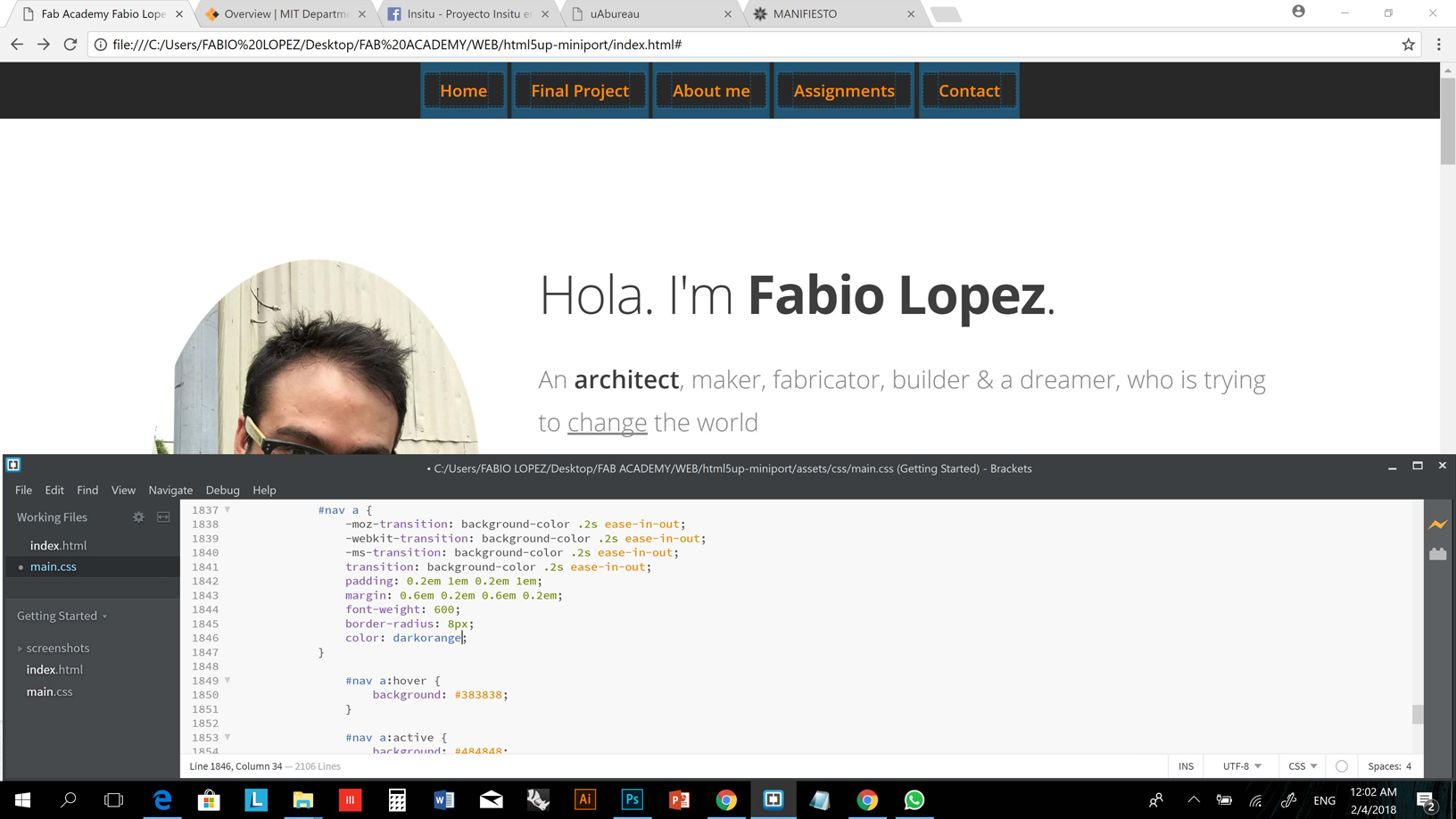
Orange is my favorite color so I was trying to use it and I think it works good from my point of view.

I also learnt that if you right click on any website you can get the page source code, so I have been improving my website copying this codes when I found something that I like it.
.jpg)
Version Controls
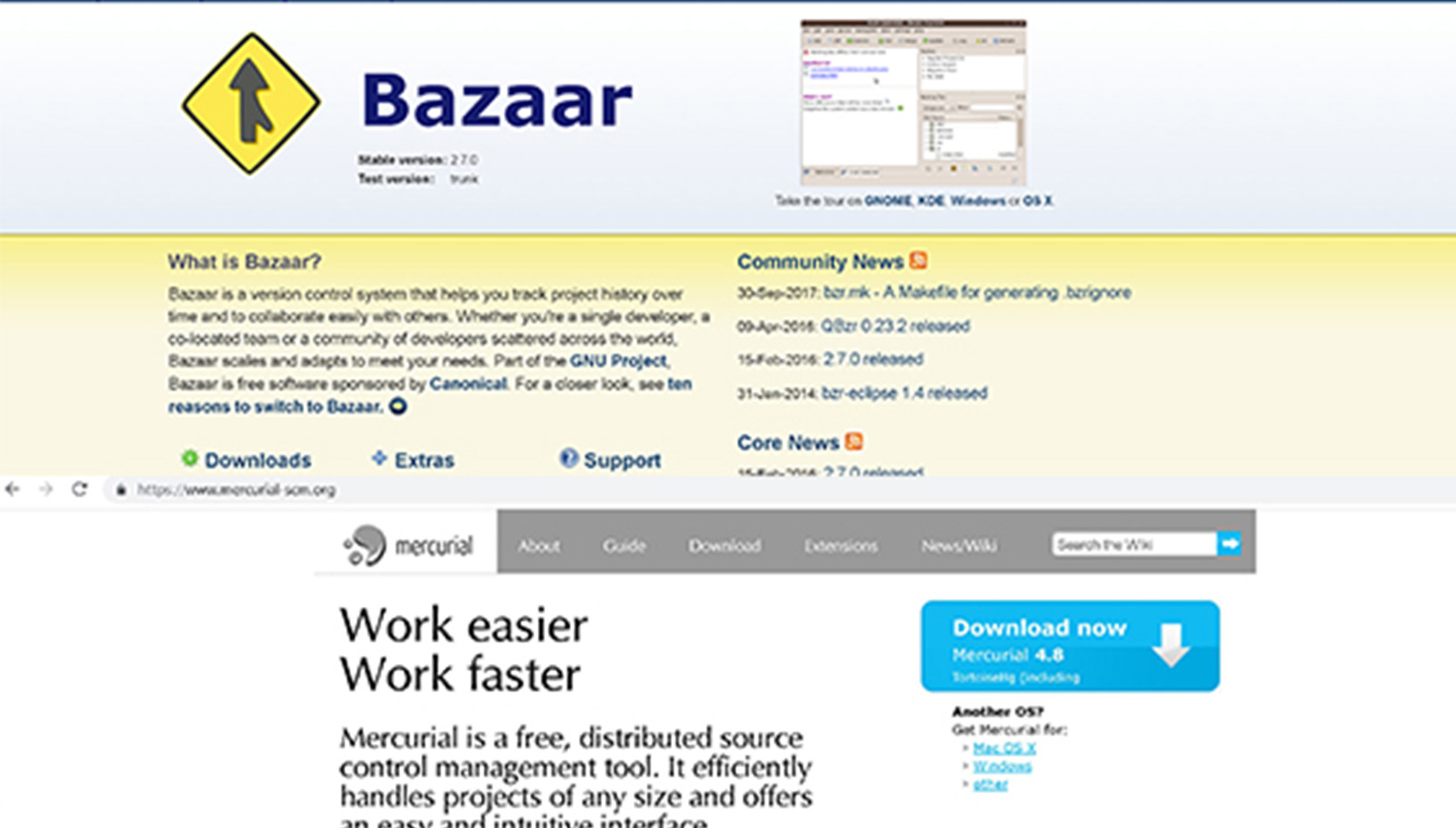
Version control (also known as revision control or source control) is a category of processes and tools designed to keep track of multiple different versions of software, content, documents, websites and other information in development. info take from Whatls.com I could see that Bazaar and Mercurial works very similar to GIT so I only spent few hours checking tutorials to understand the common between this 3 different distributed source control management tool.

The one a have used - GIT
Download and install git from the website into your computer. I understood why I need this protocols in my computer and why I will use GIT from now on.
Fab Academy already create an account for us in Git lab but to login we are still to create an account before access, reset password and add a profile photo.
.jpg)
I personally followed the indications from Fab Lab Yachay 2016 video tutorial.
On GITLAB:
.jpg)
Locate the folder in the local computer for your repository and right click then "Git Bash Here"
.jpg)
Gitlab has to register by name and email address:
- git config -- global user.name "username"
- git config --global user.email "email"
.jpg)
On your LOCAL DRIVE COMPUTER
After that you have to clone the Gitlab repository to your local drive computer:
- git clone "copy link repository in your gitlab account"

Then you need to locate the repository into you local computer system:
- cd /"folder name" to configurate you master folder
.jpg)
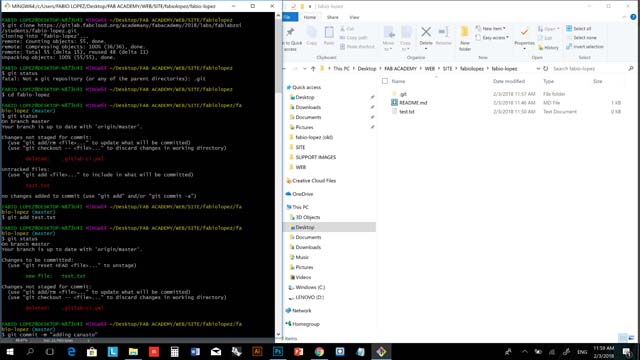
Almost ready! now it's time to upload the repository from the local computer folder to Gitlab server:
- git pull
- git status
- git add *
- git commit –m “any name to reference”
- git push
- git status (just to confirm)
.jpg)
The last step is to generate a file (.gitlab-ci.yml) in the Gitlab repository in order to run the .html files on your website, just follow the indications in 4 minutes on the Fab Lab Zoi video tutorial, (its in spanish but don't need to understand if you just follow the steps by watching)