Our FAB LAB Manager Suhas Labade walked us through the procedure of
creating our git repo.
Went through GIT online after the weekly global class and I started
making My Personal Website. I also understood that the Version control
systems are a category of software tools that help a software team to
manage changes in source code over time. The Version control software
keeps track on every modification done in code and store it in special
kind of database.
My lappy crashed during the process and had issues uploading the Git.
So, this is how I made my website.
What is git ?
- Git (/git/) is a distributed version-control system for tracking
changes in source code during software development. It is designed
for coordinating work among programmers, but it can be used to
track changes in any set of files. Its goal is to include speed,
data integrity and support for distributed, non-linear workflows.
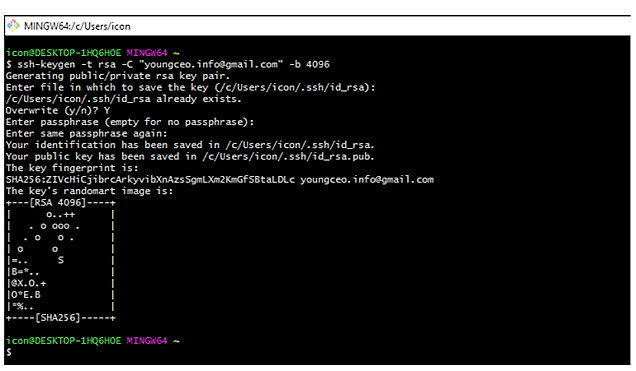
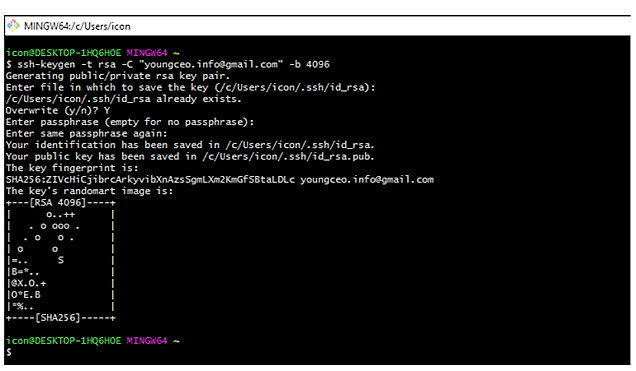
- Open git bash put command to generate ssh keys to become
authenticate user
- ssh-keygen -t rsa -C "youngceo.info@gmail.com" -b 4096
- Overwrite (y/n)? y
- Done now copy the ssh key

Now copy the ssh key with following command
cat ~/.ssh/id_rsa.pub | clip

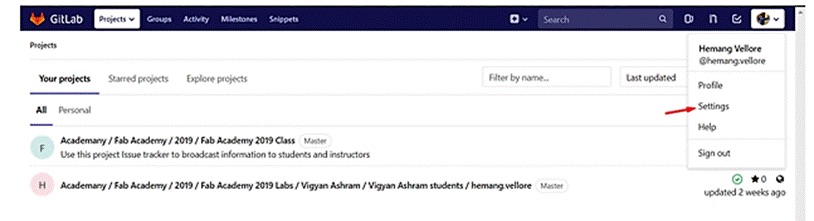
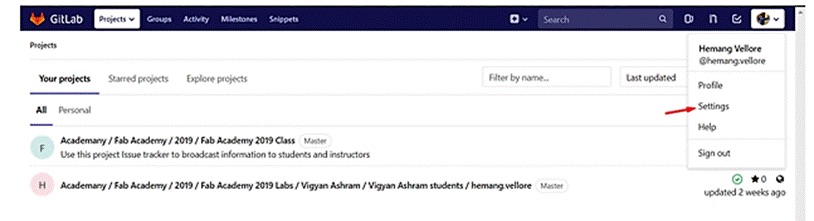
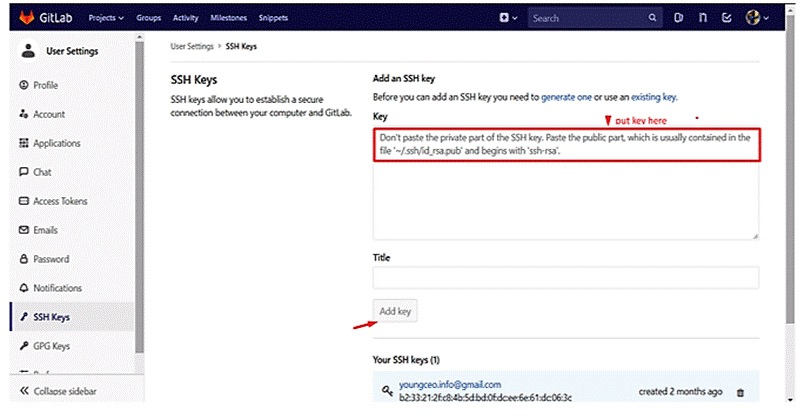
Go to git lab fab cloud Go to settings and Open it.
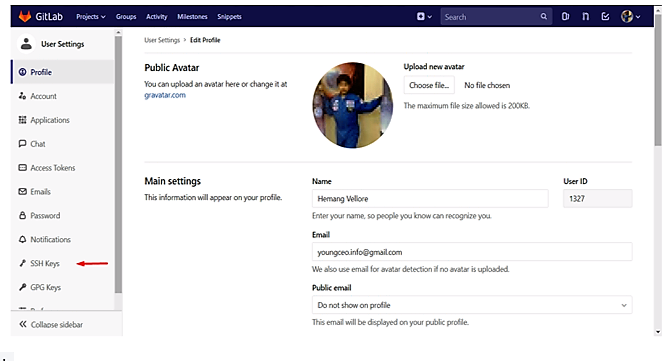
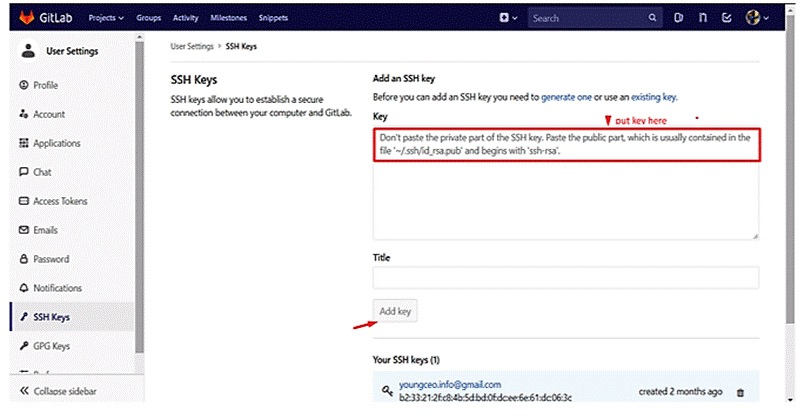
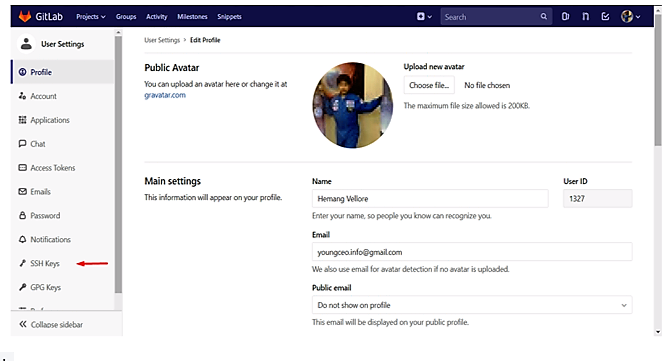
Go to ssh keys

Open it, paste the key and add it.

- Done, after that go to git bash and put this command-
- ssh -T git@gitlab.fabcloud.org //Authentication
- $ git config --global user.name "hemang" //User Name
- C$ git config --global user.email youngceo.info@gmail.com
//Configure email id
- $ git clone
git@gitlab.fabcloud.org:academany/fabacademy/2019/labs/vigyanashram/hemang.git
//Repo on my Laptop
- git pull //Data Pull
- git add –all //Add Changes
- git commit -m"test" //Commit
- git push //Pushes the changes to my repo online
Then you will get a folder on your name in your documents as shown
below followed by a css to edit, else you can put your own css
template.
If you want to know the procedure I have followed to put your own css,
the first step is go to this site as shown below.
https://www.google.com/search?rlz=1C1CHBF_enIN815IN815&sxsrf=ACYBGNRurtEyVVsvHvyuzH_-ZqrHTES6fw:1572801105704&q=Graysart+css+template&tbm=isch&source=univ&sa=X&ved=2ahUKEwjHvNTZxM7lAhWbWX0KHfTyAxIQsAR6BAgFEAE&biw=1225&bih=576#imgrc=2bXjghhCIlABJM:
https://www.behance.net/gallery/66987785/App-Landing-Page
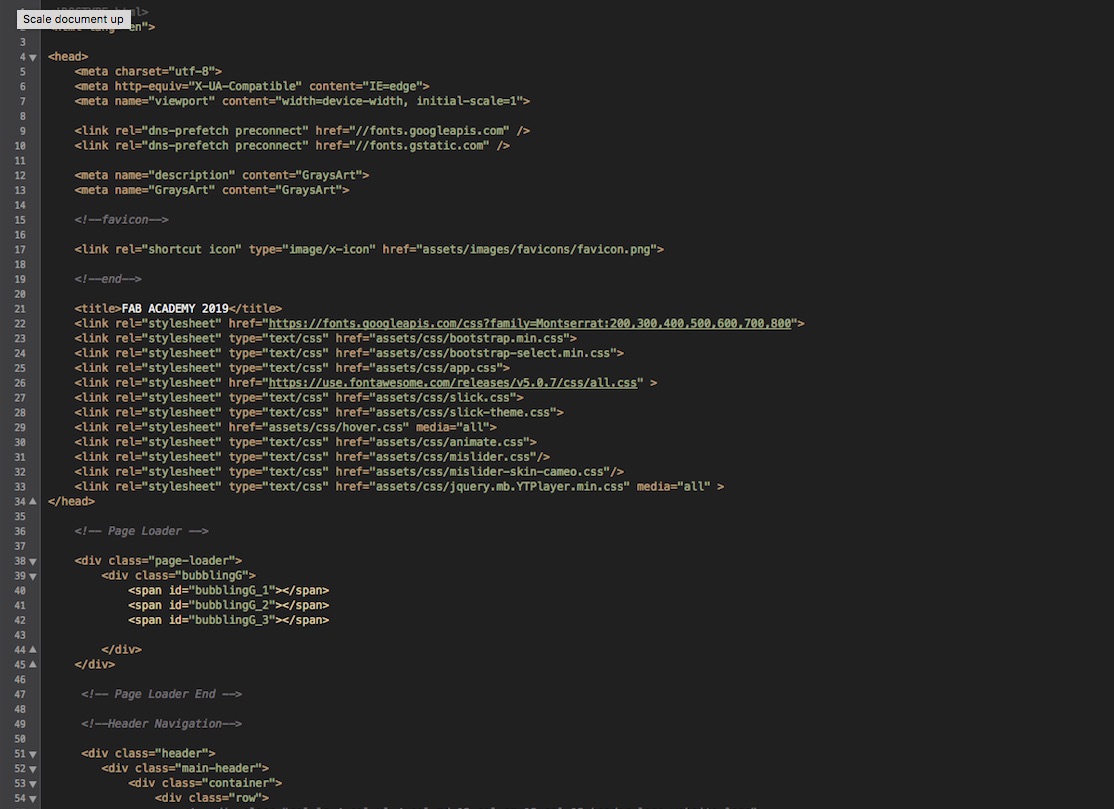
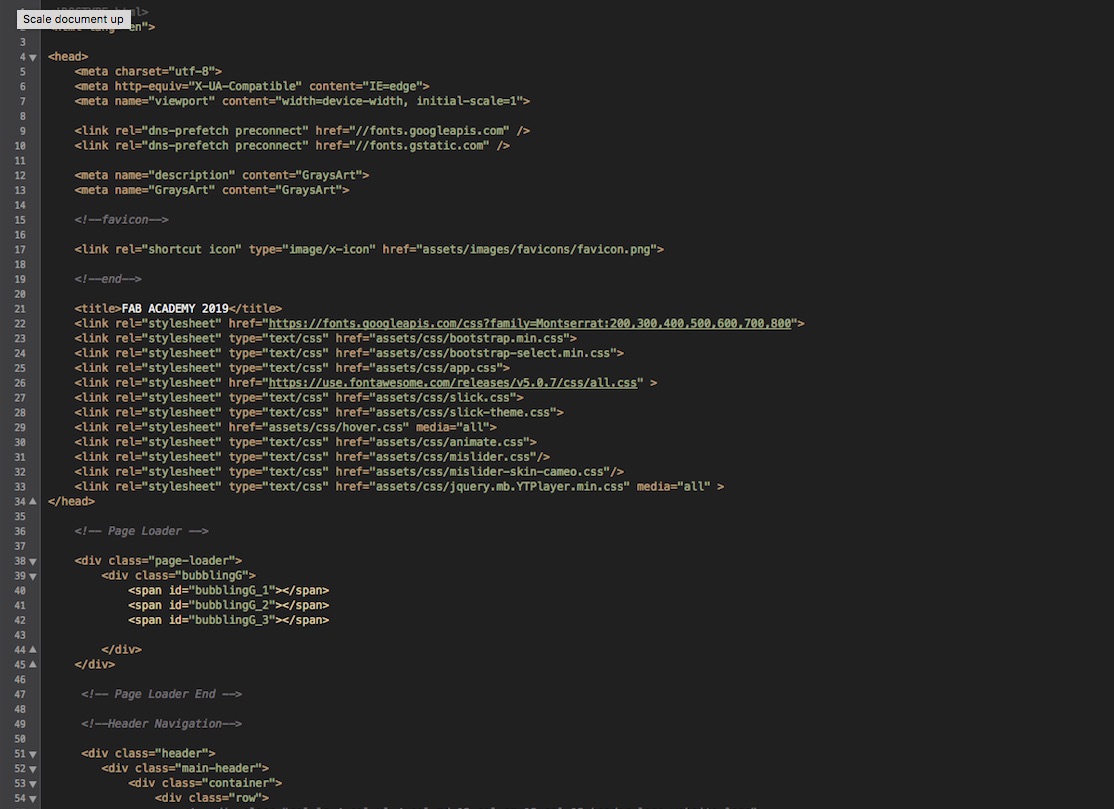
I have download this css template and opened with html editor like
this (TextMate) for Mac OS.

To edit css template I recommend this css editing
video
I had never edited css so its new coding for me I tried to edit
for w3school
Issue – I was initially making my website in
Spectrum. During the Global Evaluation feedback, my Global Evaluator
suggested me to make my website in CSS. Learnt HTML and CSS programing
from Scratch from w3school. Then I decided to edit my website in
Bracket. My Co-Fabian Anand helped me in making my website responsive.
Finally I used css template to make my website and finally it this how
my website looks like.
 http://fab.academany.org/2019/labs/vigyanashram/students/hemang-vellore/
http://fab.academany.org/2019/labs/vigyanashram/students/hemang-vellore/
For Animated particles, the link is as below-
Click Here
The Student Agreement -
http://fabacademy.org/2019/doc/students.md
Signed and Submitted.
My Learning Outcomes - I have identified a Bootstrap
template page that was close to what was desired. Later I modified the
template page to add the fixed header and navigation menus. I used the
content from my spreadsheet to populate the week title and assignment
details and cloned the assignment pages for the other weeks and final
project and added content to the week one page. Finally, I have learnt
how to make a personal website using coding and how to upload it on
git.
References – Fab Academy Archives and Internet.
http://academy.cba.mit.edu/classes/project_management/index.html
https://www.w3schools.com/
https://about.gitlab.com/
https://git-scm.com/
https://bootstrapmade.com/
http://academy.cba.mit.edu/classes/project_management/index.html