GitHub set up
GitHub is an open source version control system.

To use GitHub, I needed to download and install GitHub

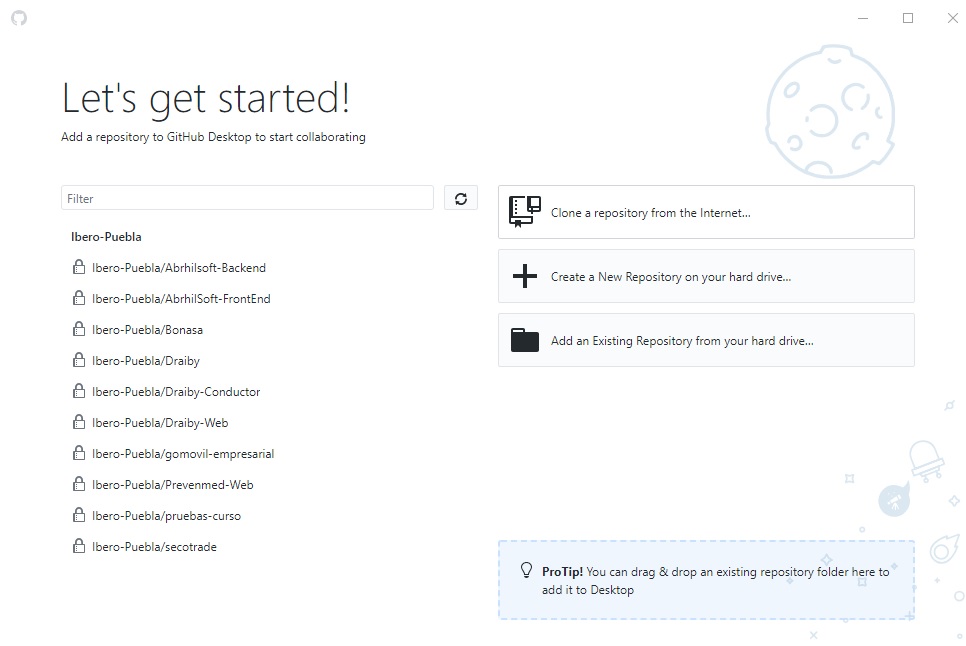
After setting up my account, I'm going to clone a repository that the fab academy staff already created and that's going to allows me to push information and start creating my web page.

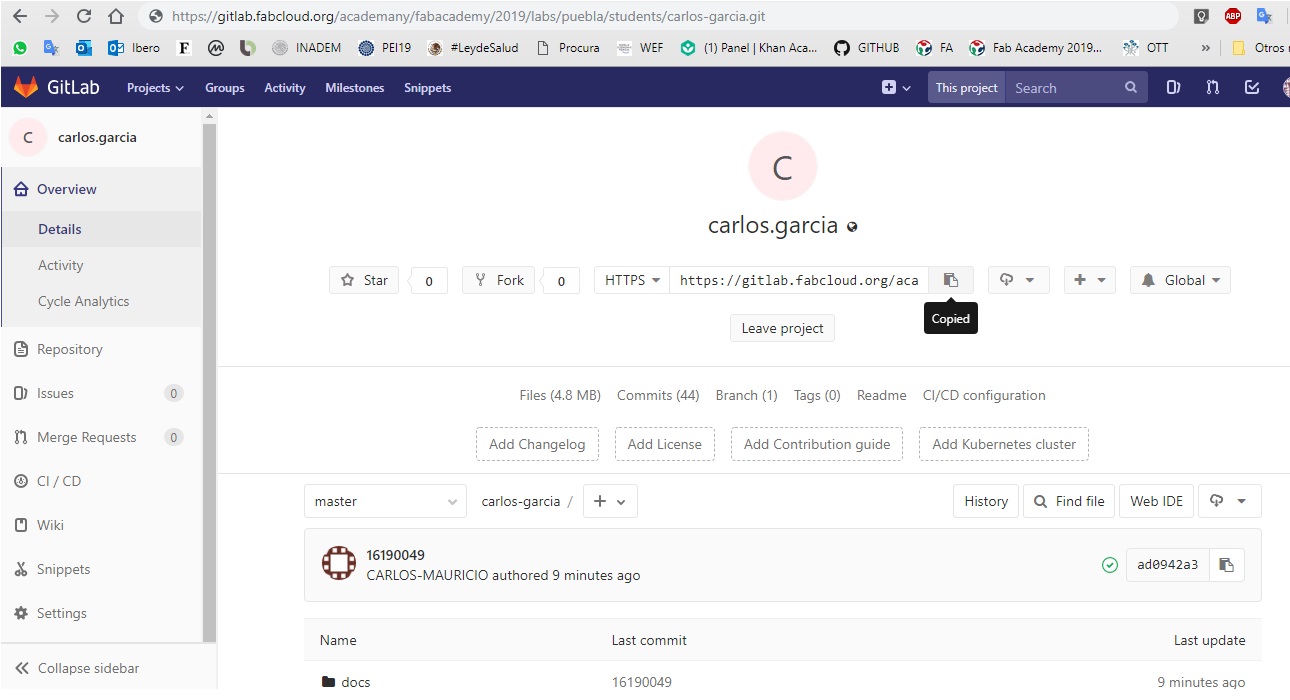
To clone my repository, I copied the source code in Gitlab, and then I just cloned it in GitHub.

After cloning my repository, I'm going to be able to edit or update my web page project.
Web page development
For this activity, we have to develop our own web page. We have the option of writing it from scratch or download a template and adjust anything in order to attain the required result.
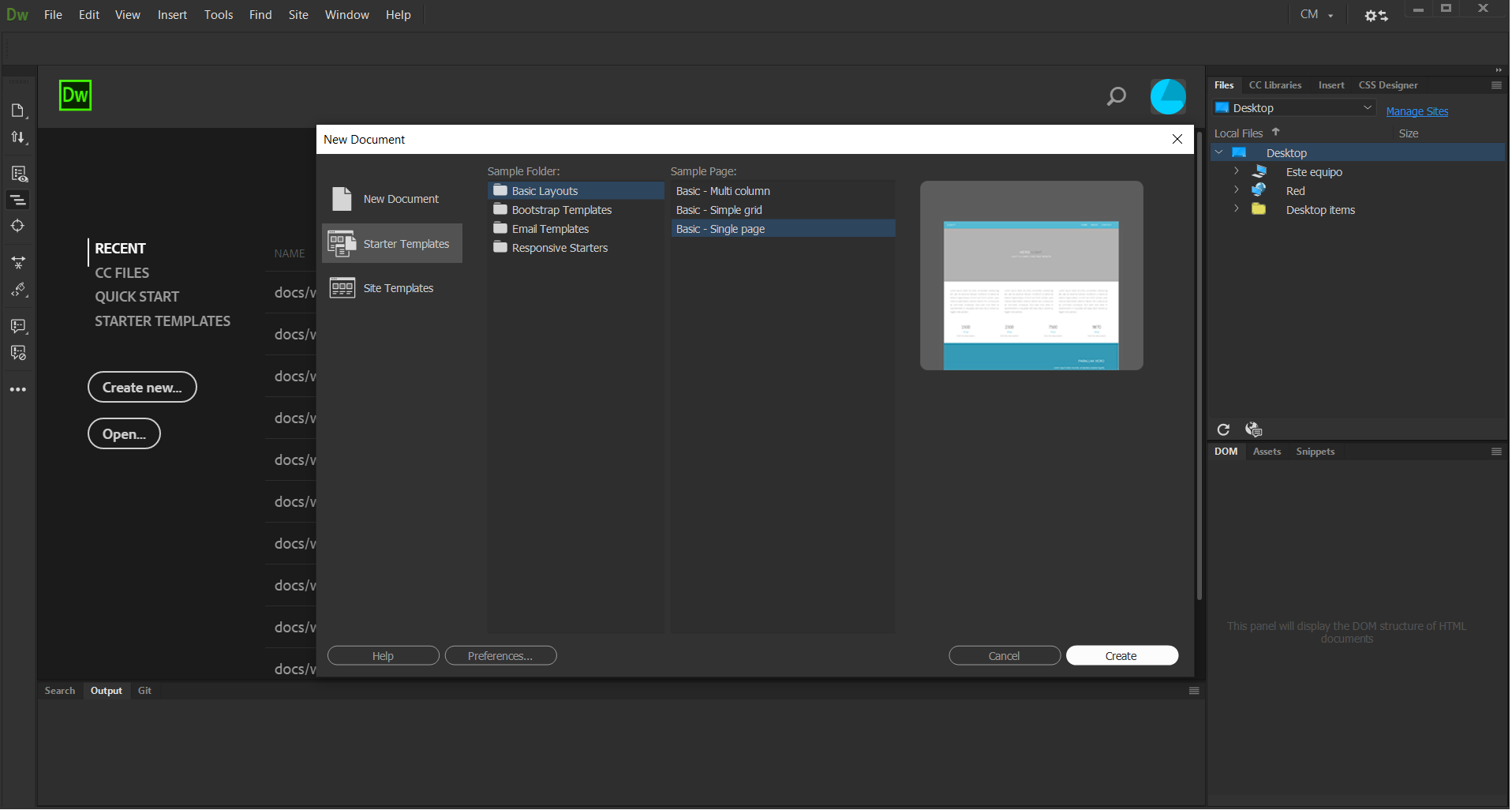
In my case, I decided to use the developer of web pages "Dreamvweaver" and use a templete to generate my web site.

The first step was to create a new file, then choose blank page > HTML and click create. The first thing to do is add the page title, select file > save > call it "index.html" then save it.
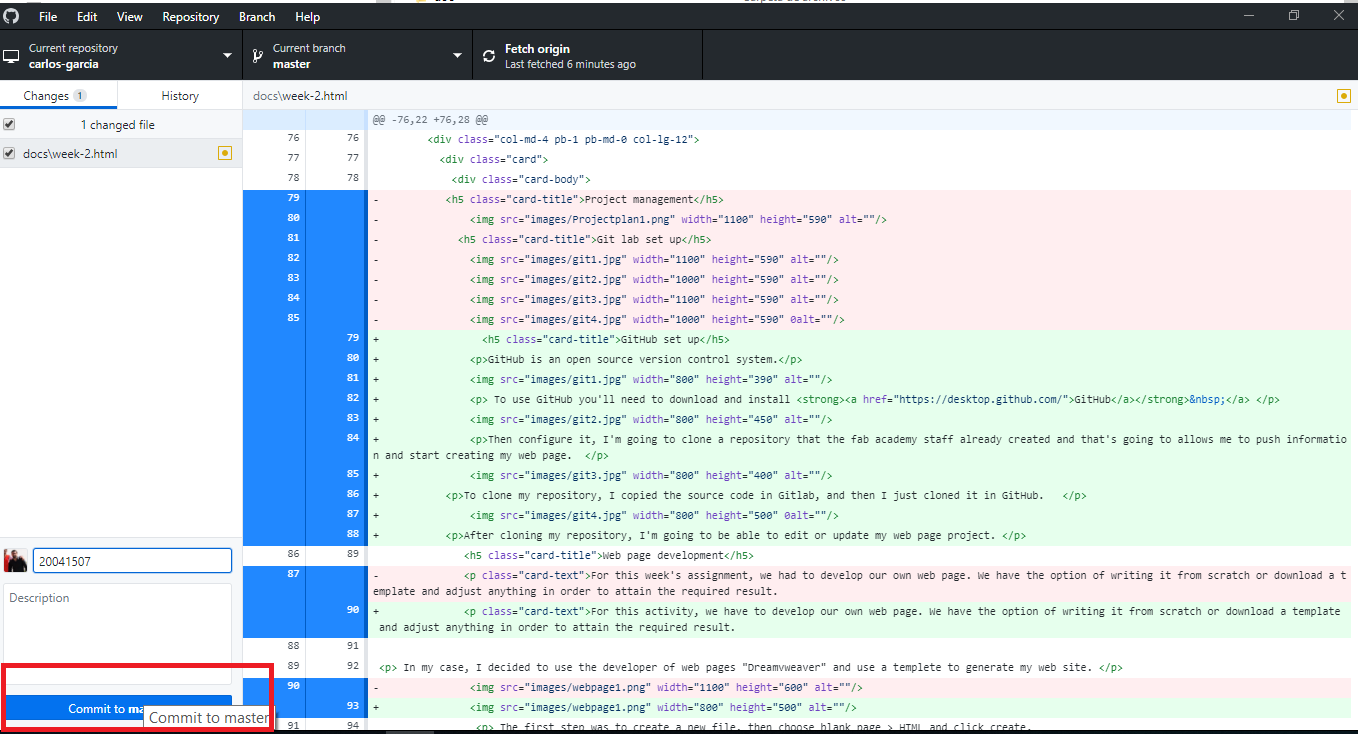
So, when I edit or update my information, I am going to "Commit to master" as we can see in the image bellow

You must to add a version summary and click on Commit to master
Project management

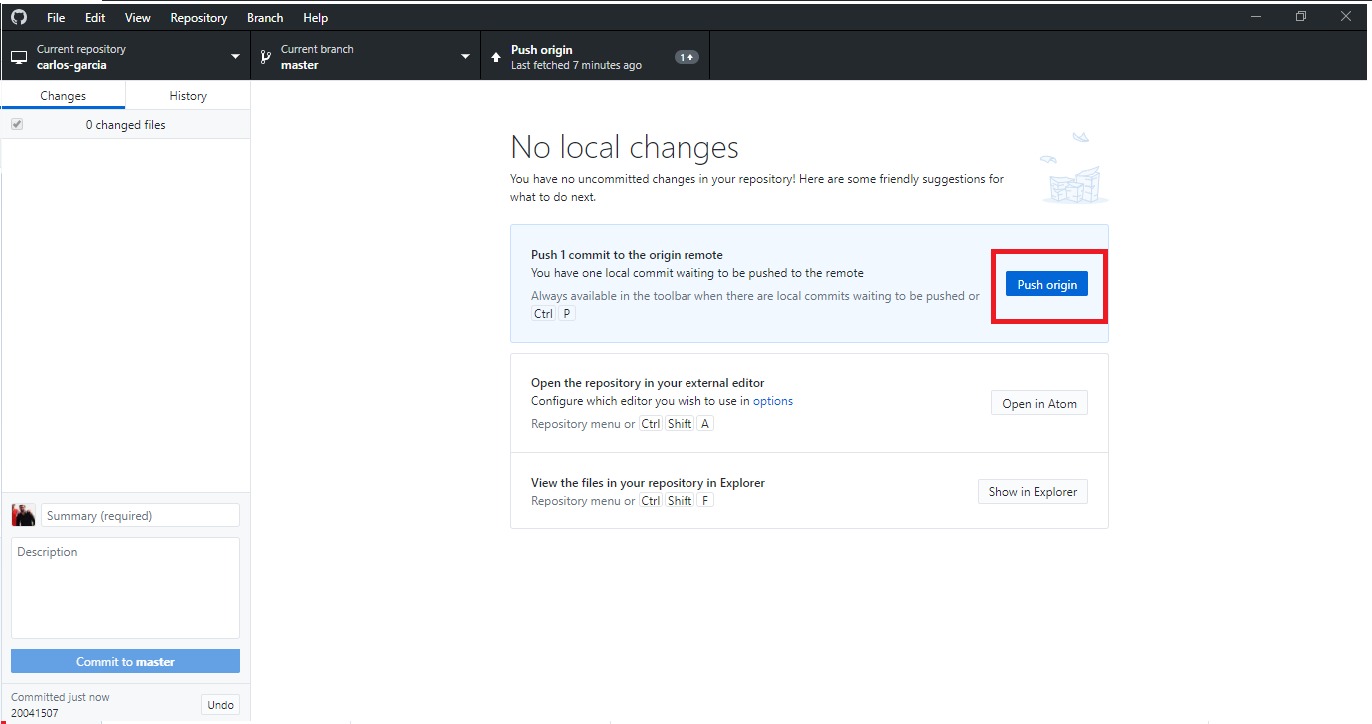
And finally push to origin remote

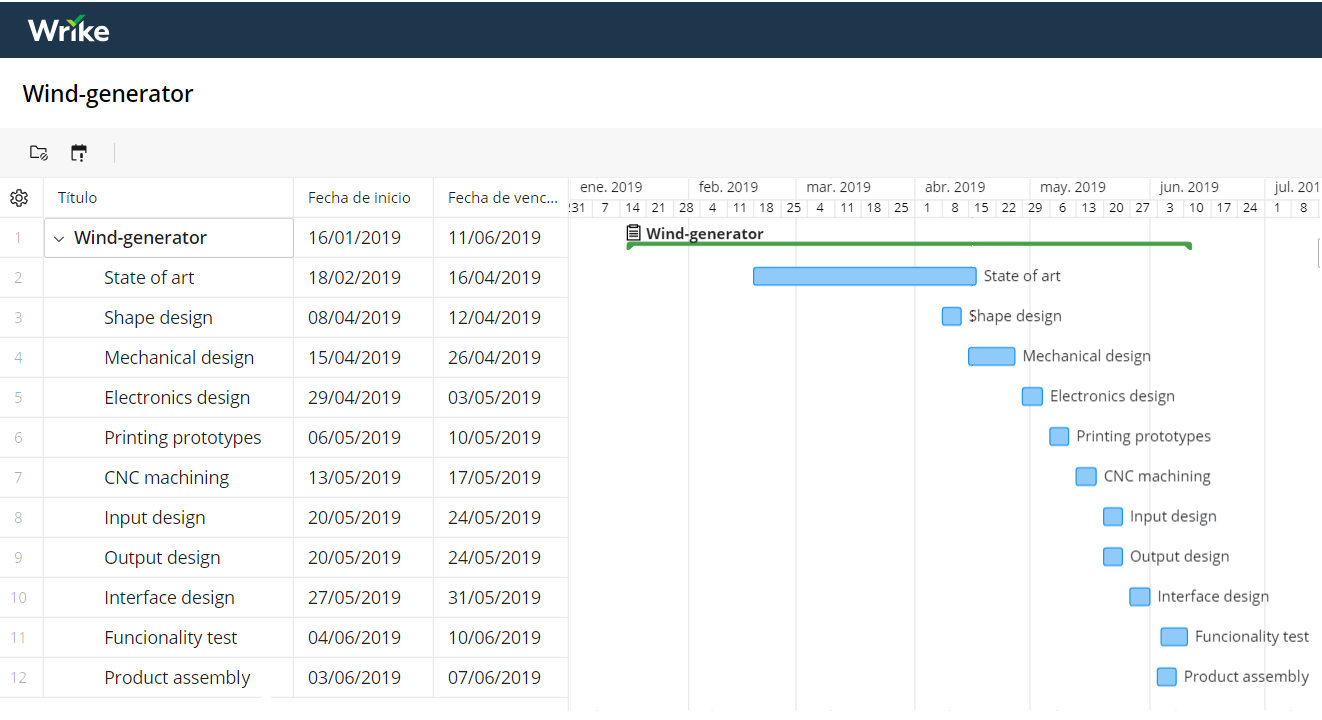
My project plan starts in a study of the state of art about wind generators, followed by the design of shape, mechanical and electronic with the purpose of prototyping wind generator that incorporate additive and subtractive fabrication processes. In addition, create an interface for the user.