Second assignment part IV
Date
23 January 2019
Although I had already understood the logic of all of this, and updated my page, I wanted it to look different, something I feel comfortable with.
I started looking for a template, there are plenty of pages where you can download html or css templates from.
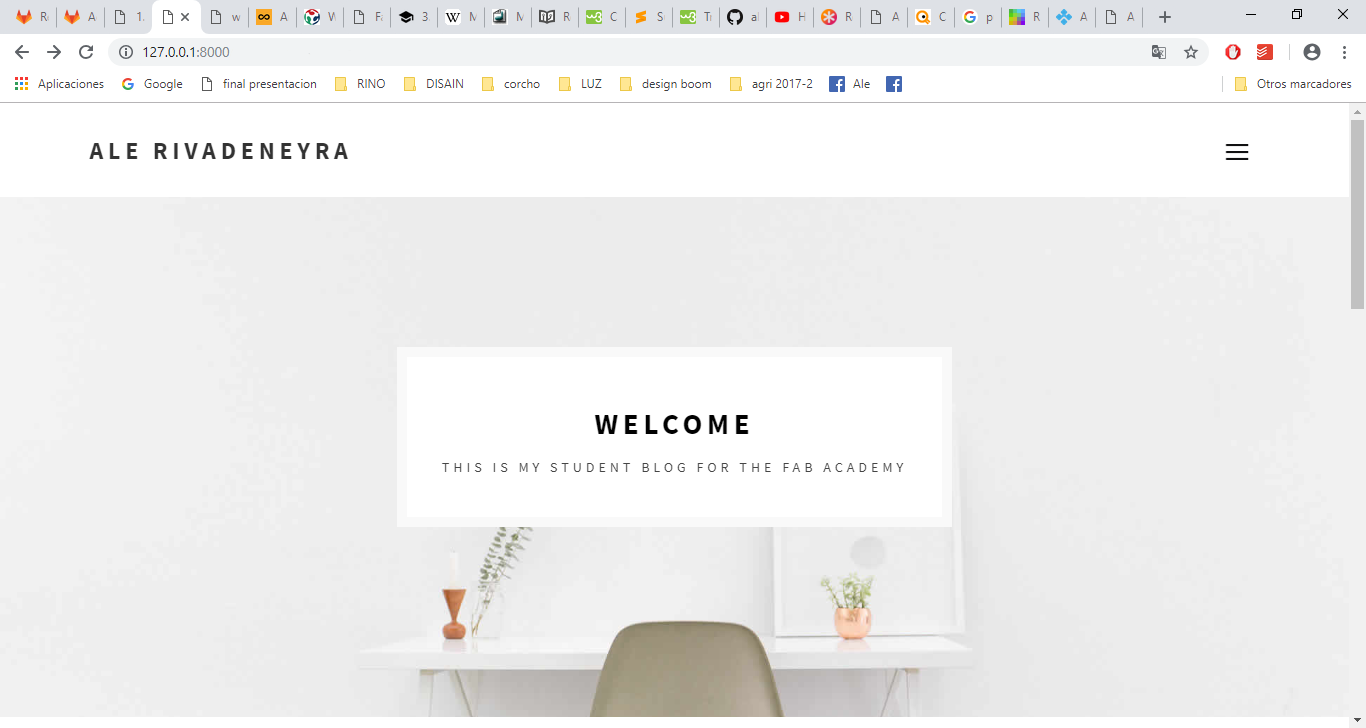
Working with a template
Replacing the files
This process is really simple, unfortunately for me, being the first time working with html, I got confused with how mkdocs works and a simple html archive.
I paste all the new files in the same folder where I had the .gitlab-ci archive (the yml file) instead of where I had the previous, the docs folder, because I read from other students pages that the yml file and the index should be in the same location.
I also changed the yml file as I was supposed to.
When I opened my browser I realized It wasn't working.
I started changing the location of all the files in and outside that docs folder.

Somehow It finally worked, or I thought it did.
I tried to make a push and this is what I got.
I keep trying changing locations for the files and also searching in internet until eventually, actually the next morning and for some reason I don't know, it worked. It turned out that for mkdocs you must have all your files in a folder with the name 'docs'.
Victory!

This was not the end. I was working on my page and suddenly the local visualization stopped working. I didn't know what I did wrong. Well, as I am working now with html I can just open the html files in my browser as you can see below.