About







Hello! My name is Alejandra, and I majored in Architecture in San Francisco University of Quito. I have lived in many countries during my childhood because of my father's job (Venezuela, Peru, Brazil, Colombia), so I have had the luck of being acquainted with many different people and cultures. I enjoy designing and creating objects, especially those that may help me make my life more efficient. I am very interested in sustainability and the environment and did my thesis in sustainable modular architecture.
Follow my progress as I learn and study the FabAcademy 2019 course, complete the assignments and accomplish the final project.

Directly from FabLab ZOI website:
"FabLab ZOI es un laboratorio de investigación y desarrollo tecnológico que promueve ciencia, diseño y arte como centro del desarrollo humano para mejorar la calidad de vida en Latinoamérica. Nace en 2014 en la ciudad de Quito y ha generado proyectos de impacto en Ecuador y Latinoamérica enfocados en la inclusión y democratización de conocimientos y tecnologías emergentes. Somos parte de FabLab Network, red global de laboratorios que promueven la educación de calidad de manera distribuida y el empoderamiento tecnológico. Donde se generan programas educativos liderados por los intelectuales más destacados del mundo en diferentes áreas del conocimiento. Aquí se puede hacer realidad cualquier idea."

Directly from FabAcademy website:
"The Fab Academy is a fast paced, hands-on learning experience where students learn rapid-prototyping by planning and executing a new project each week, resulting in a personal portfolio of technical accomplishments.
It offers a distributed rather than distance educational model, students learn in local workgroups, with peers, mentors, and machines, which are then connected globally by content sharing and video for interactive classes.
Fab Academy runs in more than 70 Fab Labs, for more than 250 students per year in the largest campus of the world. Fab Academy Program is part of the Academany, the Academy of Almost Anything."
The Fab Academy is responsible for:
I am a Fab Academy student, responsible for:
Alejandra Loaiza
For my personal reference
milling PCB's
Mods
All other parameters were the default ones in the g-code milling mods program
January 16-22
Our first assignment was to plan and sketch a potential final project.
I arrived to class with no idea of a project, even though I knew that was a major part of the FabAcademy course. However, I did have two clear objectives in mind about what I wanted my project to be about:
I wanted to have a lot of information before deciding upon any project. Therefore, I searched projects that had been done before on fab academy, researched new inventions that had been made, and problems that could be solved by the invention of objects. With this information, I arrived upon some options for my project. For each option, I explain the why, and the pros and cons of each idea. All this was to better weigh out each idea and decide upon a project that could be possible and I would be interested in.
The first option I considered was either a self-heating mug, of a spoon like device that would maintain a beverage hot.
Why? Because my coffee was cooling too quickly, and it seemed like an object I needed.
Pros- It would seem to be a very possible and not that complicated project with the skills we would learn. Would include sensors and integration and may become a commercial object.
Cons- Does not align with the objectives I had in mind
Then there was the idea of a wand-like printing machine for students. It would be a device that I could pass on top of a page and it would print whatever I set it to
Why? So that students wouldn’t have to go to a printing machine or printing place, they could just pass this object on top of a notebook or a piece of paper regardless the size and it would print out things almost immediately. It would be portable, and they could carry it with them
Pros- seems like and interesting project and would be very useful
Cons- also sounds like a complicated process and I have no knowledge of whether the printing technology could be shrunk down in a portable object.
Another idea was that of a heating/massaging scarf. While working on a computer with poor posture, it is very common to have back and neck aches. This object was intended to alleviate those problems.
Why? help with back and neck pain
Pros- sounds like an interesting object and does not seem to have too complicated technology. Would probably be marketable.
Cons- does not align to the objectives I had in mind
As a fourth idea I proposed a food digestor-cycler to turn scraps of food into fertilizer.
Why? To change waste into something useful and help the planet
Pros- does align to one of the objectives I had in mind (good for the environment)
Cons- the composting process involves many things and would probably turn into something complicated. Also, there are many objects on amazon that already offer thins functionality, therefore it may be redundant.
My fifth idea was some sort of tracking sticker technology that would incorporate virtual reality through a smartphone. There would be these stickers with small chips integrated in them that would track the location of objects, which I would be able to see through a virtual reality app in my phone
Why? To not lose objects again
Pros- sounds like something that would be very helpful and useful
Cons- involves a lot of technology of which I have no knowledge of, so it would probably be something very complicated.
Finally, the last idea that I had would be some sort of machine that would turn wooden scraps into new, useful pieces of wood by first turning the scraps into dust, then creating a mix with that dust that would then be flattened out and dried into a new, solid piece of wood.
Why? Recycling materials would help avoid waste
Pros- would be very helpful for the environment
Cons- has a whole lot of processes behind it, is probably more than one machine. Might have to be a very big machine to do all this.
That was my initial thought process behind deciding what final project I would like to do. However, none of these ideas aligned with both objectives I had in mind, so I continued researching and came upon:

-This amazing structure-
PhD researcher Robert Kovacs and his team from the Human Computer Interaction Lab at the Hasso Plattner Institute in Potsdam had developed a SketchUp plugin that made the creation of these structures easy. You can read more about this here, and see the original article from archdaily where I got the idea here. Also, click here for the trussfab manual.
I had found a starting point for my final project. That structure caught my attention. Its structure has that which I was seeking for my project- both modularity and environmental friendliness, as it is reusing plastic bottles. The modularity in it allows an infinity of configurations, for which I could find many functions.
The shape itself I could configure to be a dome, or some sort of hut- refuge system. It enables the creation of a structure that could be both strong but cheap, so it could help provide a solution for the immigrant crisis we are now living in Ecuador, where Venezuelans fleeing their country have nowhere to be and many can be seen living on the streets or in tents until they find a place to stay. Therefore, a structure could be made that could help these people.
Something sort of like this:
This is an image to illustrate the idea, taken from this source
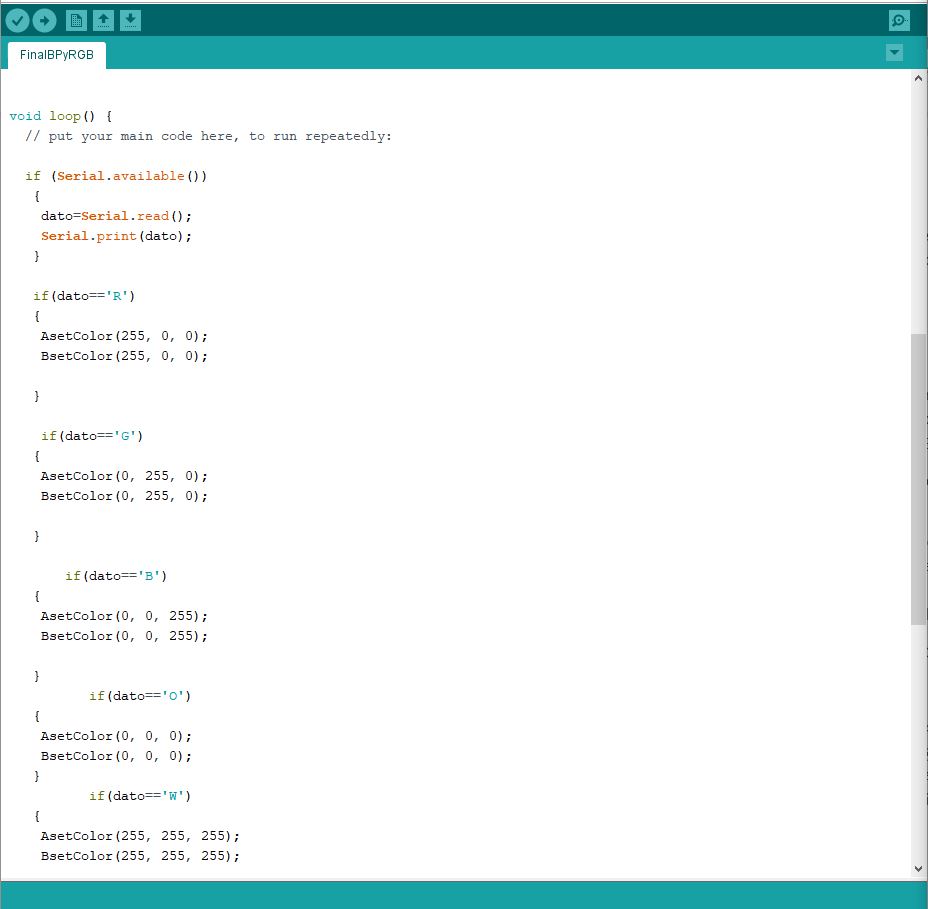
As I mentioned, the possibilities are endless. I want to create something that can be a shelter, but the same modules can also be used to create a sculpture, a pavilion, a table, chairs… many many things. By inserting different sensors into these modules or creating modules that can be combined with the others, a solar panel sensor could be incorporated which would charge a battery which will later be used to turn on a lightbulb at night. There could also be some sort of air filter process so that it could be placed as a sculpture somewhere in the city that could also help clean the air. It could be purely aesthetic, incorporating a series of lights that change colors and light up according to sensors that sense the movement of people around it, in case it was a pavilion. These are only a few of the possibilities of this project.

In shape, the way that is project works is using bottles as beams, joining two bottles through their bottoms to create a beam. These beams are in turn connected through joints to create a structure. The joints must be analyzed to either be laser cut or 3D printed in order to have the correct angles and be able to create the right shapes for the structure to work and for something interesting to be formed.
As part of the investigations of possible shapes of the project, I experimented with a dome-like structure which I had designed during my first year of architecture. It was during a model-making class, in which we were experimenting with reciprocal frame structures (self-supporting). I used a combination of a basic structure with the da Vinci bridge which would create a dome. Click the button to access the file.
Reciprocal Frame Structure Plan

I created a general sketch in cad, then created the pieces and laser cut them in order to test it out.



It worked well, however the cuts on the pieces were too deep, which in turn made the dome flatten out and not be as concave as I would have liked. This could be fixed by reducing the depth of the cuts, and by tweaking with this measure, I could adjust dome to have a different height.
This week was all about searching for an idea for my final project. I am happy with the idea I have right now, with this recycled bottle beam system, and I hope to be able to develop this idea further during the following weeks.
These are my initial musings.
During the next weeks I will continue working on this idea to refine it and focus it better.
Go on to see how this project progresses during the second week
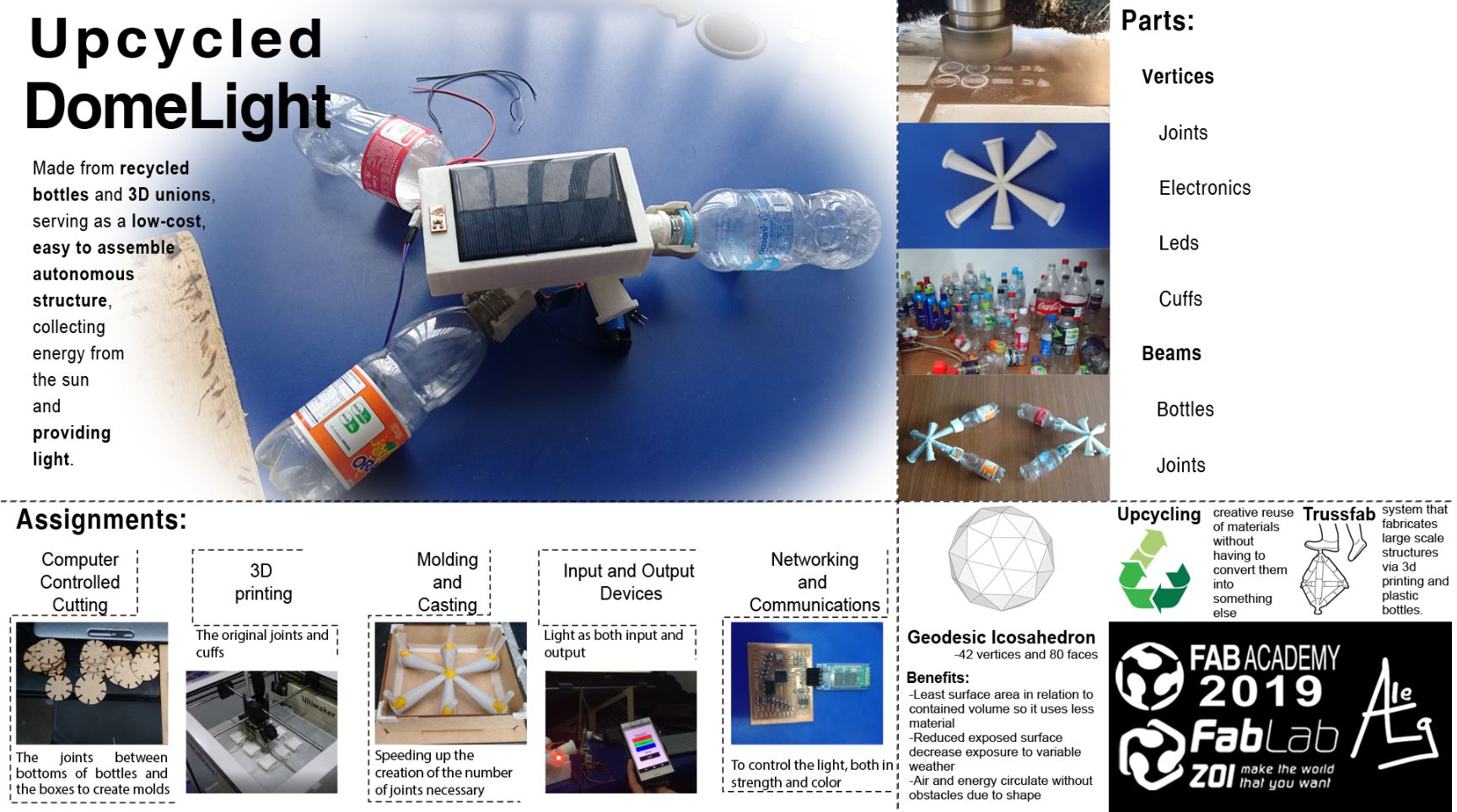
My project proposal is to create a modular structure through 3d modeled joints and empty plastic bottles, embedded with sensors and technology so that it can have a variety of functions such as filtering air and incorporating lights.
It can fulfill a variety of functions, such as being a shelter, a pavilion, a sculpture, or anything else that can be created with these modules.
If it where a shelter, it can help refugees or homeless. If it were a pavilion, it would be for people to walk through it and around it. If it were a sculpture, it will be for people to see and probably interact with it.
January 23-29
This week’s assignment was to build a personal site describing me and my final project and upload it to the class archive. We are using GitLab to host our sites.
First, in order to be able to create a site (or modify and existing template) I needed to understand HTML and CSS, or markdown. I chose to learn HTML through Codecademy and managed to get more than halfway through their HTML introductory free course. I plan to finish it, and learn CSS, but for now, what I learned was enough to create my site.

I checked the website HTML5 UP and found a template I really liked, called Dimension, which I chose to use as the base for my site. The entirety of the code of the website (all the assignments, final projects, etc.) is in one html document, so I am using a lot of whitespace in order for everything to stay organized and legible.
I started tweaking the template, changing images, changing the buttons and the characteristics of the paragraphs until I liked how it turned out. I worked on it locally in my computer until I was satisfied with it, before pushing it unto GitLab.

In order to clone the repository into my computer, I downloaded and used Git Bash terminal. First I started playing around with the files, deleting and then adding the original files just to see how everything worked. I got a lot of error messages by doing this, where the commits failed when I deleted certain important files.

Also, I started playing around with the merge command, and noticed that if I changed something in the cloud and then differently in my computer and pulled or tried to merge the files the one that would predominate was the one in the cloud, and it would overwrite the changes I had done in my computer (cloned repository). I had a few errors with this, and eventually decided to not do any changes directly on the cloud.


After fixing what I had done, I decided to upload my site, erasing the template site that was up. It worked well, and I soon got the hang of the pull, merge, add, commit, and push commands on git. Everything was going as expected, and the site was up and running.
There are still quite a few things that I want to change on it, or add to it, but for now it is good.
First, I cloned the repository from GIT into a folder in my computer. Personally, I prefer to not work on that folder directly, so as to avoid making mistakes on it, and have a copy of that folder in which I do all changes to the index file, check that it is done correctly, and then copy It to the Git repository clone folder and then add, commit, and push the changes onto the cloud. That way, I double check everything is working well before uploading, given that with GIT version control it is really hard to erase the history of any mistake made.
Also, I signed and uploaded the student agreement to my site. It was in markdown, so first I changed it into the same format in HTML, added it as a page in my website, and created the link in my about page.
Click here to see the student agreement.
To add images, I still have not used a dedicated program to modify them to reduce their size, I have only used the snip tool from windows with which I create a smaller version of the original image that has a small size. I downloaded ImageMagick and understand how to use it, but since the snipping tool gives me small sized images already, I did not see the need to shrink them further. I also tried shrinking them in Photoshop, but did not manage to reduce their size considerably. However, I will look further into it and will try other programs probably during next week.

-edit
I tried again both photoshop (lowering the resolution and image quality) and Image Magick (resizing) and decided once again to stay with windows snipping tool. I will probably continue with this tool, as it lowers the size of an image, but I find it easier to visualize and control the quality.
I have not gotten around to investigating on the project management programs that were recommended, but I plan on doing that soon. Meanwhile, in my FabLab we have a calendar with the weeks specified, so I made a plan of what I should do each week in order to work on my project, and what I would do for each assignment.

--- edit 6 February 2019
Checked various project management tools. Until now, I like trello very much and will use it, if not for fabacademy, certainly for organizing my personal projects. ---
As part of this week’s assignment, we were required to work through a git tutorial. For this, worked on the 4 tutorials that are on the main git webpage, frim this link.
The first tutorial explained what version control is, and it helped me understand what exactly git was, and why it is so important on collaborative projects. It talked about the process of creating, saving, editing, and then saving again, which is the part where version control becomes so important. Being able to check what changed, who changed it and why they changed it helps a lot in collaborative projects.

The following tutorial explained what GIT was, how it works (it is locally enabled), it talked about history control and how to merge the work of people when they work parallelly.

The one after that explained how to start a new project with git, to configure username and email, and gave us the main commands, such as add, commit, merge.

The last tutorial explained some important points of git, such as being a tool which worked as a journal, not a backup, and it being able to copy content as opposed to files.
I found the tutorials very enlightening, and I understood much better what git was and how it worked.
Other options of version control are Mercurial and Bitkeeper , apart from the one that I am using (GIT).
Some commands that I use for GIT:
Clone: copy a repository on the web to my computer.
Pull: retrieve the remote files into my own repository, checking to see if there have been any changes, and if there have then giving you the option to merge.
Merge: update files by mixing the edits I have made with the edits other people have made.
Push: to send the changes and commits that I have made to the files in my personal computer to the remote repository.
As requested, I also created a new project in my cloud on git. I found this to be very easy and now understand better how GIT works.

Although we didn’t use an SSH key with gitbash when we pushed our repo, we were asked to generate one. Therefore, I followed the following steps:
ssh-keygen -t rsa -C "your.email@example.com" -b 4096 in gitbash. cat ~/.ssh/id_rsa.pub | clipssh -T git@gitlab.fabcloud.orgWelcome to GitLab message confirming that it is working. These steps were done following this help article.
According to this page the SSH key is a way to handle authentication when using the command line. When using git bash, we were prompted for our username and password (for our gitlab account), so we didn’t use the SSH key authentication process.


I enjoyed this week’s assignment, as I had never understood how websites worked, let alone create one. I liked the availability of templates and enjoyed learning how to modify them and start working on them. Also, I found GIT to be an amazing tool for cloning a repository and adding changes to a remote repository.
---------25 February
My 3rd week assignment is lacking the original design files. This is not a mistake or out of laziness, it is because each file is very heavy (over 10mb) therefore I do not want to upload it to my site as the size will increase very fast, and not following the mb/student/week to do the gb/lab/total.
I tried the LFS file system, managed to upload it and add the files and everything, but from what I understand that helps lower the size when versioning the files, not uploading the files. Meanwhile, I have added two files, the GIMP and the the MyPaint (total 15mb), which doubled the size of my repository. This is not good, and I need to find a new way to add these files so that my repo size does not continue to increase exponentially.


January 30- February 5
Gimp
MyPaint
Image Magick
Inkspace
FreeCad
Blender
Audacity
Openshot
Fusion360
Unreal
As a starting point for this week, we have to download and try as many programs as we can. As Neil said, the goal of this week is to use the programs, not master them. Having a background in architecture, I have experience in photoshop and Illustrator (2D); sketchup, rhino, grasshopper, and AutoCAD (3D), so I will document my experience with the other programs that I have not used.
First, I downloaded many programs. Here is the list of programs I want to try, and some of which I already know:
It all started well with gimp. I started with a blank canvas and added a few images from the internet into it. The tool icons seemed to be straightforward and similar to what I have used in photoshop. However, at first, I didn’t understand how to use the different selection tools with the move tool to move only the selection. Had to cut and then paste in order to be able to move things. I still don’t know how to do it any other way. The measure tool seems interesting, but not very useful for me. I don’t really understand how to use the move tool. The shear tool seems pretty interesting, as does the handle tool. I hadn’t used those before. I don’t really understand the difference between perspective and transform. Cage transform also seems to do interesting things to the image. I liked the ease of the gradient tool. The pencils and brush tools and calligraphy tools were nice, and it was really nice that they worked with the touchscreen of my computer. Most times I have problems in photoshop and illustrator on getting them to register input from the touchscreen. The clone and heal tools seemed very similar also, but they were working very well. I did not understand the clone with perspective tool, but that was probably because the image was completely transformed already. Dodge and burn tools also worked the same as I remembered from photoshop. I dislike that I must click directly on the image that is on a layer to move that layer, since some images can be blurry or with transparency so it would be complicated. I prefer the way this works in photoshop where you must click on the layer in order to move that. Making and deleting layers and layer groups also seemed to be easy. I do not understand why the program automatically created new tabs though… or perhaps that is something that I am unknowingly doing. I like the interface of the program, where I have layers on one side and tools and options on the other. The rulers that surround the image are also a nice addition. I liked the whole array of options for saving the image, and all the possible file types to which I could save.


Overall, I liked the program and the options it gives, although because of the selection moving thing and because I am more accustomed to other commands, I prefer photoshop.
The program seems very nice and the interface looks simple, at least in comparison to gimp. It started with this every nice paper texture background, and it also works well with my touchscreen. I like how the lines created look very natural and hand-drawn. I love all the brush options that there are. Even just making squiggles already looks like a work of art. There are so many brush options…. i thought I had gone through all of them, but it turns out I hadn’t seen the arrow on top which means there are dozens more.
I found the tool options panel, it had just been hidden. It is a nice addition to have that turned on, in order to modify size and color and everything. I like the way the color palette is displayed, as it seems it can be configured to only display the colors I want it to. That looks like it could be helpful when creating a drawing.

The tool to draw straight and curved lines is also nice. I like how the program has an information line at the bottom that lets you know which keys to press to get different results and give you information. The bucket tool is also very nice and easy to use. There is also the layer option which is good. I like the way the you move around the canvas, it feels a lot like AutoCAD (using the scroll wheel to zoom). I also like the way the canvas is (or seems to be) infinite, and how you can tweak this using the image frame. Also, the option to draw symmetrically is a very nice addition. The options to move the canvas around, rotate it and mirror it are also good. It exports images in a lot of formats.

Overall it is a very nice program, and I really like the types of lines that can be drawn with it. I will probably use it again as it has different functionalities than the one I normally use for raster 2d (photoshop).Overall it is a very nice program, and I really like the types of lines that can be drawn with it. I will probably use it again as it has different functionalities than the one I normally use for raster 2d (photoshop).
I downloaded this program last week, to reduce the size of my files. Although it did work, I preferred to use a different program instead. You can read about that here.
This time, I wanted to see al the tools and things it can do, so I started experimenting with the options it has. The flip and flop options were good, the crop option was predictable, but the chop option was really fun. It’s the first time I have ever seen that option. I don’t really see the functionality of it, but it is very nice. The shear option is also good. The roll option is nice, and could probably be helpful to verify if patterns or textures are seamless. I don’t understand what the trim edges option does.

Overall, I think it’s a good program to do basic things to images. The option to save to many image formats is also very good.
That’s it for 2d raster software. My program of choice is still Photoshop, but MyPaint seems very nice to create images that look hand drawn.
Starting on 2d vector software:
As an initial impression, Inkspace has a nice interface with plenty of working space and a nice array of tools on both sides of the screen. It is nice to have the color palette at the bottom of the screen. This program seems to work very similarly to illustrator, with options to select and move paths individually. I like the path tools, especially the calligraphy one. It seems to be harder to set the colors, especially changing the fill and stroke settings from the paths. Also, the perspective tool has a nice functionality and is interesting to use.

Overall, I prefer Adobe Illustrator for vector drawing for design projects.
Starting out with freecad, I decided to use a sample architecture model. This let me see how the tools work on a model without having to create the model myself. I did not like the way the orbit tool works in comparison to other programs that I have used, such as sketchup and revit, as these allow you to orbit the model without losing the orientation (z vector stays the same) of it, or allow you to go back to this easily. However, I did like that this orbit tool gives you the option of making the model continue rotating after you are done clicking it, whish is good to analyze it better. I like how freecad gives you information about each element and allows you to change it in properties, but I did not like that it isn’t easy to configure commands to use with it, like I can in AutoCAD. I’m sure that there is an easier way to use it, but until now I find the buttons and controls hard to find, and messy in comparison to what I am used to in cad. Also, I miss the command line that I have seen in other programs, which gives you more information about certain tools. I like the constraint options that are given between lines, that seems to be very useful when creating objects.


Overall, I like the constraint options in FreeCad, but for line vector drawing, in both 2d and 3d I prefer AutoCAD, at least until I learn how to use this program better.
From the beginning, I like the way blender works. It is easy to understand how to move objects, pan and orbit. Also, the orbit tool by default keeps the Z vector vertical, so it is how I am accustomed. I also like the different options that are given, such as painting objects. There is also the tool for inserting objects, which seemed to be easy, as well as modifying the inserted objects to change their size and dimensions. However, while playing around with the program soon I started to have trouble with the panels and gave up on it.


Overall, I think it is a very interesting program, I’ve heard that it is very good for creating renders, and I would like to learn how to use it better.
--edit
An architect friend from my university was teaching me a little of how to use blender for rendering. Now I am really interested in learning how to use it better, seeing all the characteristics and the amazing effects that can be achieved with this program. Also, my friend told me that there are more tutorials and forums regarding this program, as it is open source, therefore it is easier to learn. --

I tried out audacity as I was told it was going to be very important to edit audio for the videos in the final project. I opened the program and first imported two Adele songs and started playing around with the effects and the tools. I liked that it seemed easy to use and has nice effects. Also, I like the option of being able to load many different tracks.

I have used a few programs for editing videos before, such as Windows Movie Maker, Apple’s iMovie, and Camtasia Studio. All of these have had a similar interface, therefore I understood quickly how Openshot worked. So far, from what I tried it worked well and it was easy to use. I like that there are 5 track options, because that gives you a lot of flexibility.

For animated texts, I like that there is the option to create lots of interesting texts effects by using Blender, just by adjusting the path to the blender executable. However, it does take a while to render the title, although it is worth it for the effects.
I like Fusion’s interface. It reminds me of SketchUp interface as it has drawings of what each tool does. Also, when I first opened the software it gave me the option of watching different tutorials to understand how to use the software properly. I tried a few options for creating an object and then making holes in this object, changing the initial sketch and watching the subsequent object change as well. I like the options that fusion has and the very friendly interface. I also tried to use the simulation option but with few results, I’ll have to watch a few tutorials to understand how that works. Overall, I did like the software a lot and it seems to be friendly enough to learn the basics quickly.


I tried the software Unreal Engine, mostly because it was mentioned during class and I thought it sounded very interesting. It’s a very large software as it weighs around 6 gb. It has a lot of options and functions, and I liked how there is the play mode option so you can walk around the area as if you were a character in the game. I don’t think it will help me very much in creating project models, but it looks very interesting in rendering and creating landscapes.


As a final project, my intention is to create a geodesic dome using recycled bottles and 3d printed joints as the vertices. In order to do this, first I had to understand the shape and be able to calculate the angles and lengths of the beams.
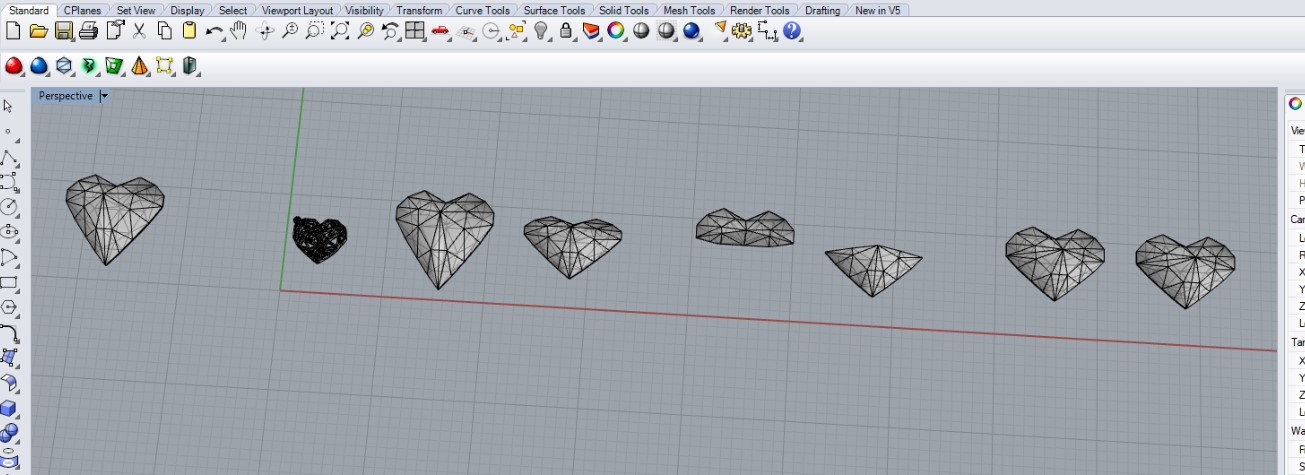
In order to do that, first I used rhino (specifically a plugin in rhino that has many polyhedron volumes) to visualize different types of geodesic shapes. I used the icosahedron as a basis, and then saw the different types of icosahedrons that were available in this plugin.
Seeing as I found these shapes particularly interesting and I wanted to understand them better, I did a little bit of research and this is the information that I found:
Also, I found a lot of very interesting information about the benefits of geodesic domes in Buckminster Fuller Institute webpage (Fuller was awarded the US patent for geodesic domes, and is the one credited for popularizing this type of structure)
At first I found it very difficult to understand these shapes, something that was definitely needed in order to deconstruct it and be able to make out the pieces. Therefore, I exported the shapes and imported them into SketchUp (a program I am more familiarized with) and then began “painting” the faces in order to understand the logic behind them.

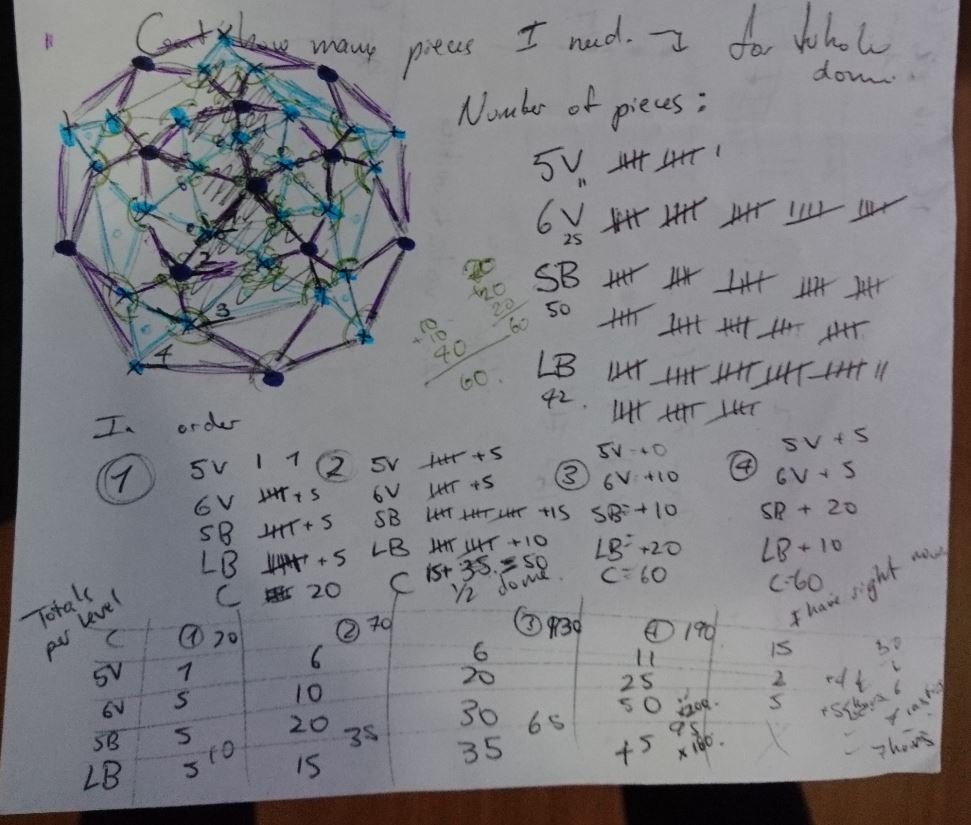
After experimenting with different lengths for the beams and seeing the height of the resulting shape, I decided upon a specific one for my final project. It is the Geodesic Icosahedron (pattern 2 in the rhino plugin), and it has 42 vertices and 80 faces. Upon deconstructing the figure into pieces (as I will have to do for the final project) I discovered it has two types of vertices; 12 vertices where 5 beams meet, and 30 vertices where 6 beams meet. Also, there are two types of beams, 60 beams that connect vertices type 1 (pentagonal) with vertices type 2 (hexagonal), and 60 beams that connect vertices type 2 with other vertices type 2.

That was the modeling and analyzing the shape for my final project using CAD. Go to the week 4 assignment to see how I turned this shape into the pieces needed in order to lasercut and test the shape.
I realize that the model described above is not an actual modeling of the project. It did, however, help me to decide upon the shape. Now (having presented the final project) I can post the modeling I did for the joints of the shape above, and the process of creating them.
The modeling was done using rhino (which I now like more than sketchup) and using the vectors taken from the shape described above.
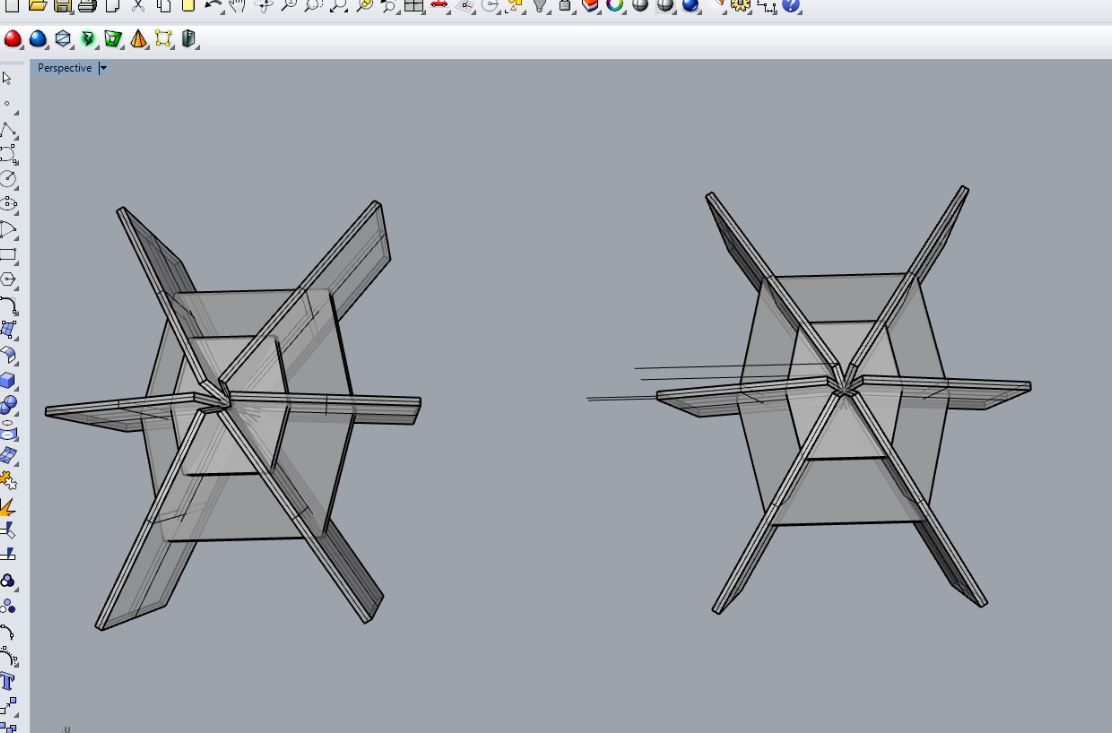
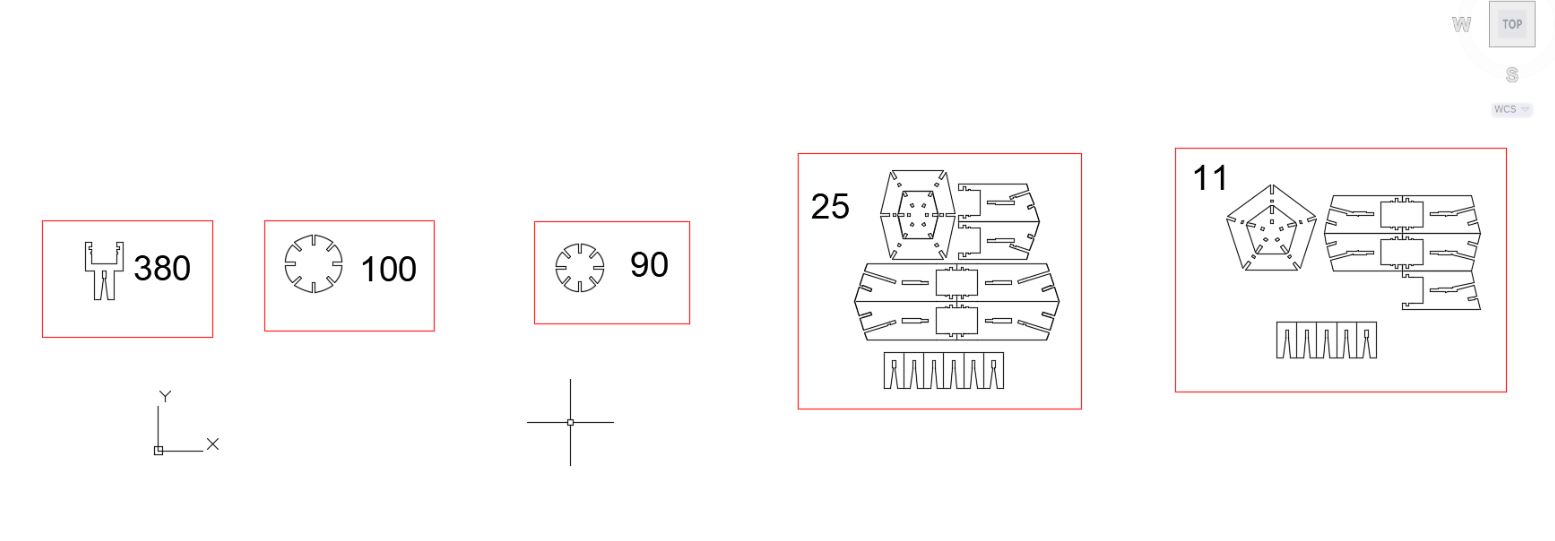
Here are some pictures of the process of modelling (which are also present in my final project development page), and at the end there is the picture of the 3 objects which I used to create the dome (the joints). The beams of the dome that connect these joints are recycled plastic bottles. The process of how I created the objects is also quoted, as it is present in my project development page.
When creating the file in rhino, first I imported just the 6 point vertex. I created the lines with the measurements that resulted from the analysis above, and proceeded using the pipe command to create the shape, keeping the same 4mm thick 3cm diameter circles through which the bottles will be joined.
Then I created the pipes that connect to the vertex. For this, they are 2.4mm in the end that joins with the circle that joins with the bottle, and the “top” part where they all meet is 1cm in diameter.
I cut out the volumes of the PCBs of the RGBs. They are 1.6mm thick, so I will cut a 1.7mm thick hole in the joint part, so the light goes right in the middle of the bottle. I used the command BooleanDifference for that and it turned out nicely






For an in-depth description of how these shapes were created, visit Final Project Development.
Also, here are the files for the 3 final objects (the ones shown in the last picture) in stl format.
As most of the programs that I tried work for different things, it is hard to compare them. However, in the following table there is a general overview of my thoughts of each program, with four main criteria that I believe to be important:
I omitted a general score for the programs as that would imply that they are somehow competing, which isn’t the case as each program does something different.

This week was very good as it allowed us to try out many, many different programs without having the pressure of having to master them. I enjoyed trying out the different 3D modeling programs, especially the rendering aspect of blender. However, having a background in architecture and having used many CAD programs before, although I did like some of the new programs, I will continue using the ones I am more familiar with (AutoCAD, Sketchup, Photoshop, Illustrator) for most of the assignments as it will allow me to work faster.
February 6-12
For this week, we are going to learn how to use the laser and vinyl cutter, with their corresponding softwares. We are also going to create a press fit kit through parametric modelling. I’ve had experience before with laser cutting and very basic parametric modelling, but not with vinyl cutting. With that in mind, we begin the assignment.
In Fablab ZOI, there are three students who are working in person in the fablab: Jorge, Danny and me.
For this group assignment, we divided the laser cutter tasks between us, so I did the drawing and lasercutting of acrylic in order to find the KERF of the machine we use at the lab (Kerf being the “width” of the laser, so to speak). In order to do this, I made an array of squares with a square inside, and changed the settings in the program so each pair of squares would be cut with a different speed and power.

For the first row, the power remained constant while the speed changed in steps of 10. For the second row, the speed remained constant while the power changed, again in steps of 10. The center square is the one with the speed and power settings that our lab suggested (speed 30, power 60) for this material at this thickness.

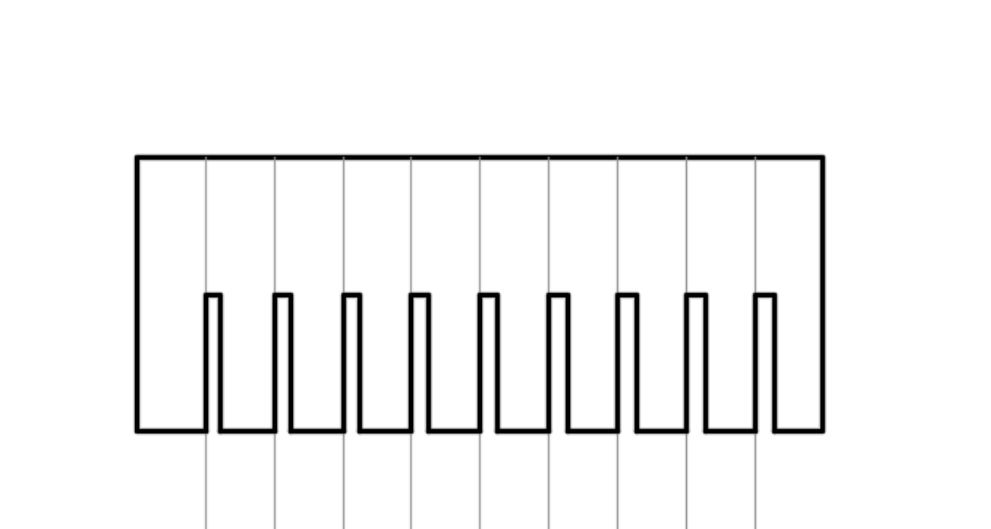
While I was doing this, my lab mates were working on the parametric design of the “combs” which will vary thickness in order to establish the proper measure for creating joints.
After doing the tests, we found the best power and speed for cutting acrylic 2mm thick. From the test we also found the kerf for the parameters which best cut the acrylic without burning it.
In the computer, I had designed squares that were 2cm wide with a 1cm square right in the center of them. Therefore, the edge of the resulting square should be 0.5cm wide and the inner square should be 1cm. however, while measuring it, we noticed that the inner square was not 1cm, but .98cm, which indicated that the laser had cut 0.01 cm more on each side, resulting in the laser kerf (or the thickness of the laser so to speak) being 0.02cm wide.

This also correlated with the findings of my friends with the comb. They had done various widths for the holes of the comb, around 1.9mm, 2mm, 2.1mm, 2.2mm and so on. *
Also, before this we had done some experiments with the laser cutter, cutting and engraving textures, as well as understanding how the laser works and the order that had to be followed to turn it on and off, as well as the different parts of the machine. There I did a few tests on different materials with some designs.


For these designs the software that I used was Illustrator to create the design (or in the case of the 3d ring design, to make a mask of an image), then exported it in dxf to cad, fixed the size and some of the lines, and then passed it to RDWorks software to prepare it for the lasercutter, with different layers to cut, engrave, or scan.
The order in which the laser cutter is used:
As part of the vinyl cutting assignment, my lab decided to work as a group. We would design stickers for t-shirts, so that we could all have our own fab academy shirts. We decided to keep a few things from the design constant, while varying others. We wanted to create two different vinyl cutouts which we would stamp to a t-shirt, one would be a FabAcademy 2019 cutout and the other would be the FabLab ZOI logo. I vectorized these two cutouts in illustrator taking an image and tracing it with the mask option. Then I exported the resulting vectors into silhouette studio software, as it is the program for the vinyl cutter we have available in the lab, the CAMEO.

After doing a few tests with the strength, passes, and speed, we arrived at the correct parameters for the material we were using.


After that, I sent a test with the FabLab ZOI logo, and it worked very well. I will soon iron it on a surface to verify the usefulness of the material when trying to transfer it to a t-shirt. Click on the button to download the files in dxf and studio3 format.

The process for cutting something on the vinyl cutter is:
So, I’ve been postponing doing this kit, mainly because it is mandatory to do it using parametric software (which AutoCAD, my choice of software, isn’t), and also FreeCad scared me a little the last time I tried it. Also, I wanted to create a dome-like figure so that it would also help me get started on my final project, but when I saw the Geodesic Icosahedron figures in rhino (see week 3) I did not know where to start.
I used the figure I had seen last time in Rhino (using the Geodesic Icosahedron pattern 2) of which I had already analyzed the beams and vertices. I knew that to create the pieces I would have to analyze the angles and replicate them using 2D pieces.
It turned out to be a lot harder to check the angles than I had first expected. I searched for a command in Rhino that would let me check the angle between two faces, didn’t find one, and realized that even if I had it was not that angle that I was looking for. After some thought, I redrew the vertices with just the lines, and extended some of the lines so that I would be able to create a triangle, of which it was much easier to verify the angle.

After verifying the angles of the 5-joint vertex, I did the same thing with the 6-joint vertex. For the 5-joint vertex, the angle was 76.28253°, and for the 6 joint one the angle was 72°.

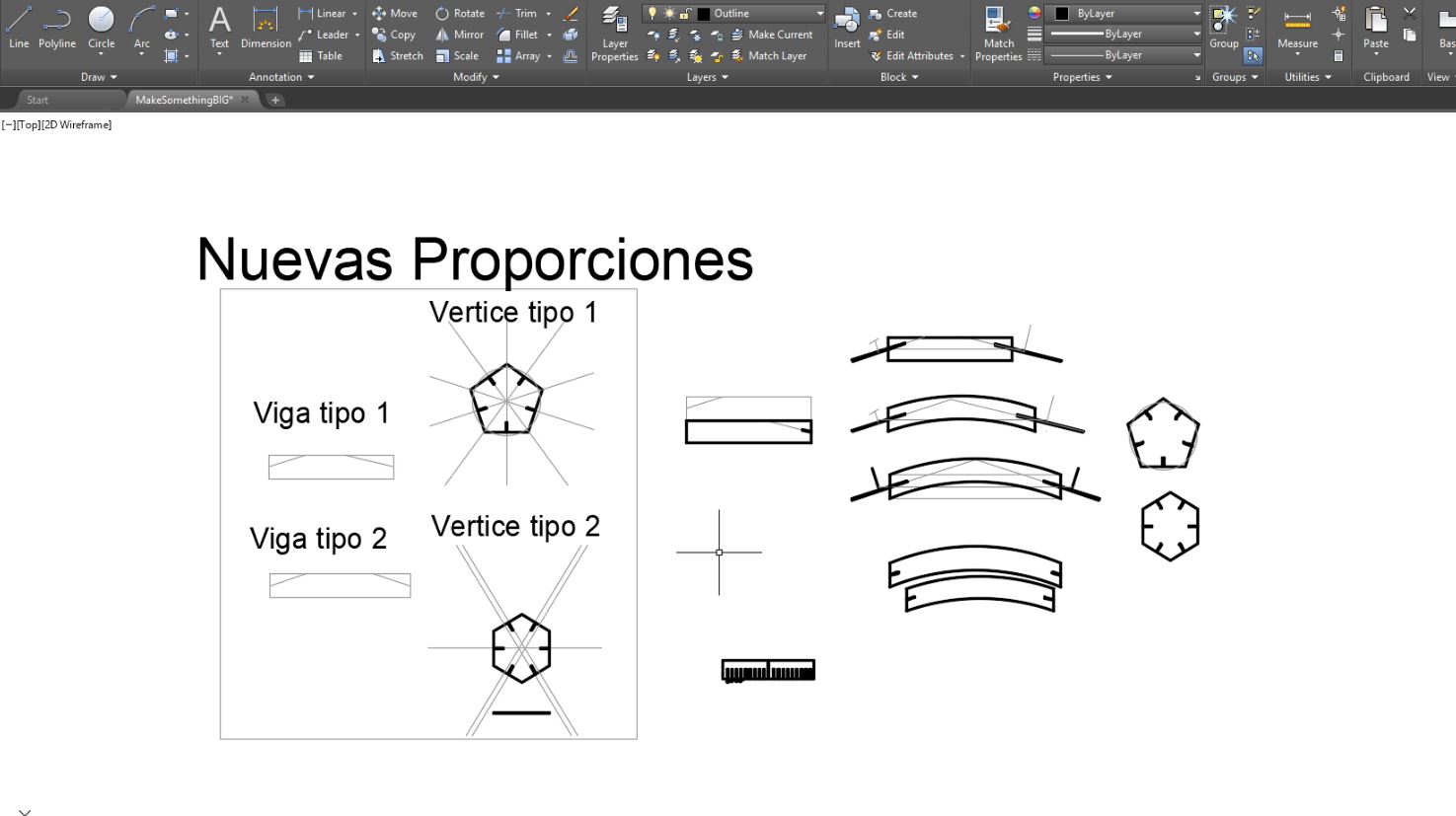
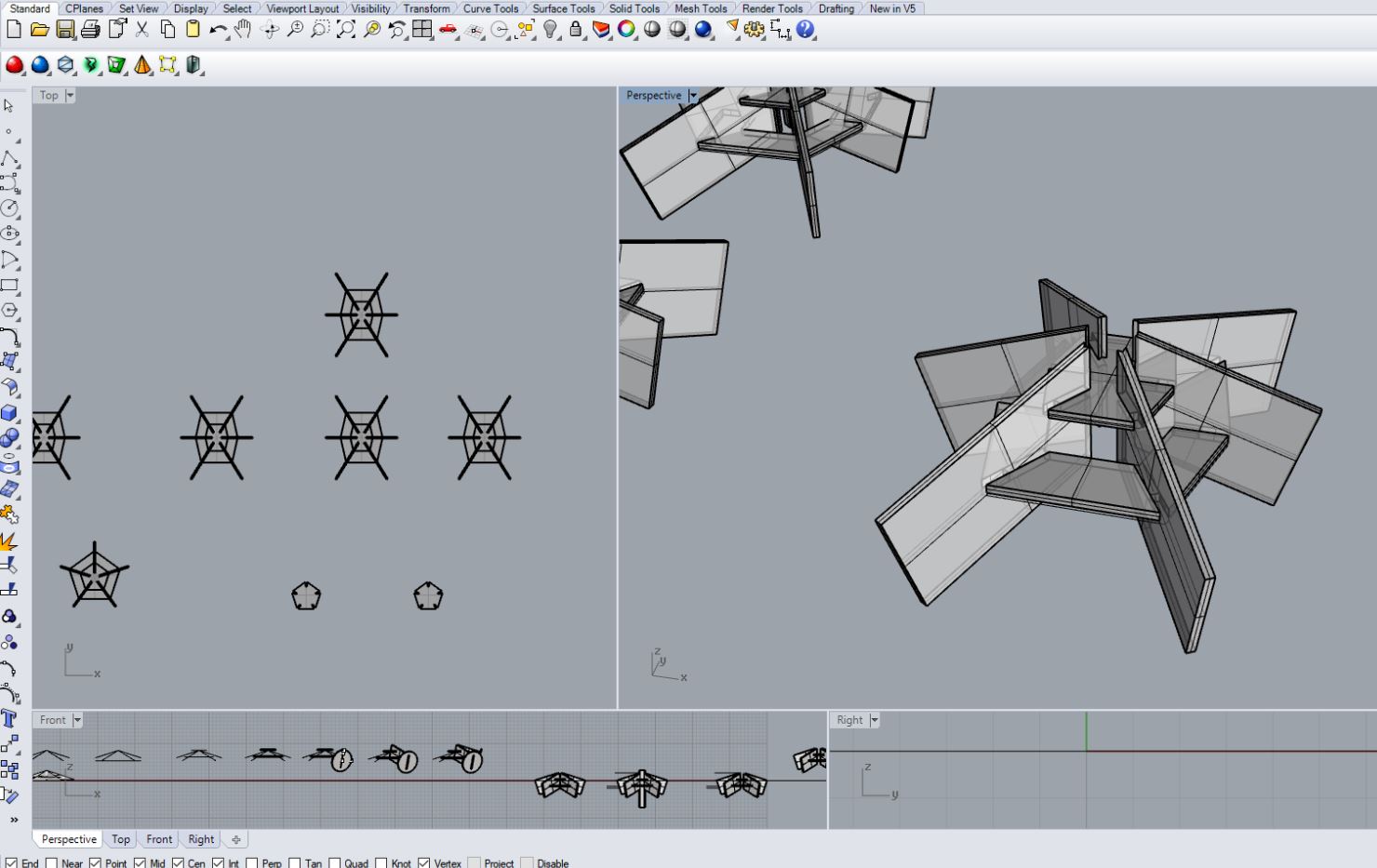
With this, I figured out the pieces needed to create the dome, and noticed that there were just 4 pieces:

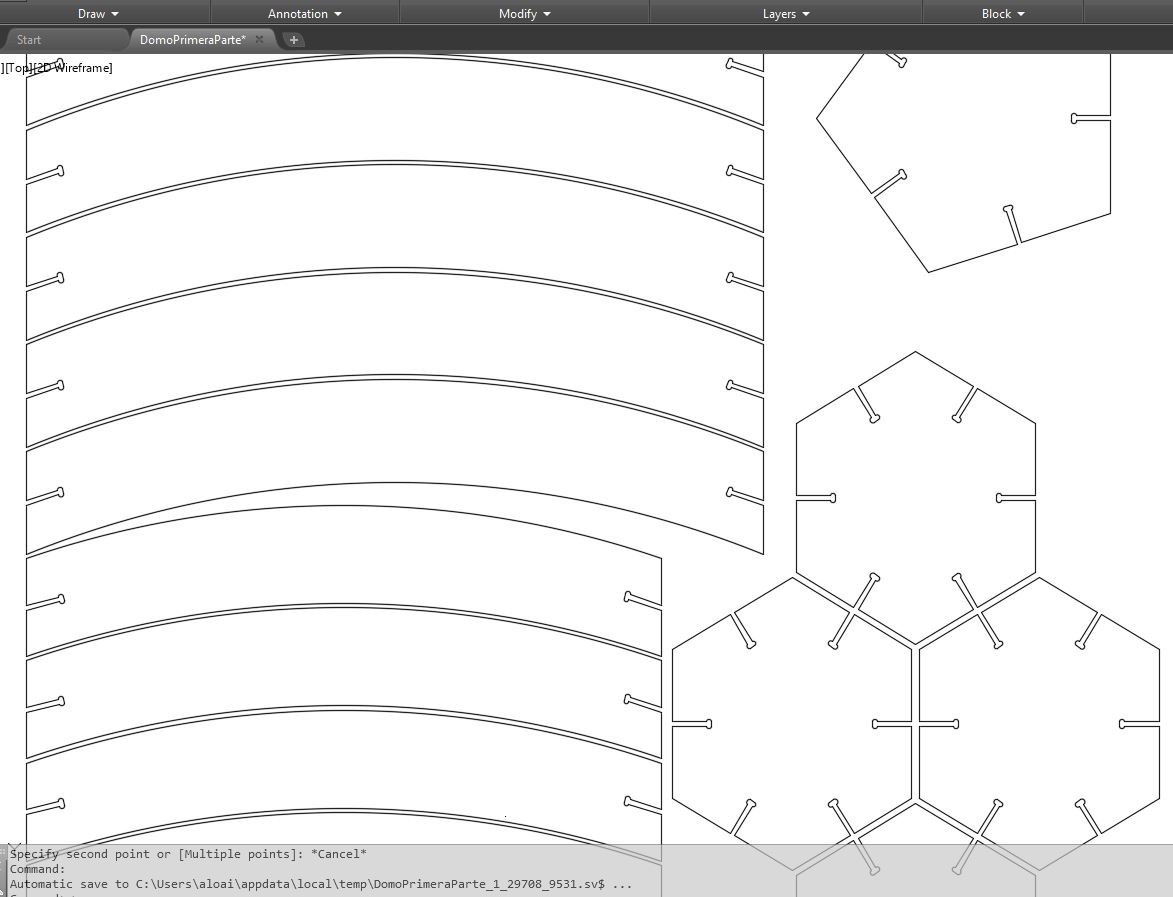
With this in mind, I began drawing the shapes of the pieces to cut them.
The little experience with freecad that I had, I did not enjoy. I found it to be a complicated and confusing program, despite knowing all the benefits it could bring me. However, in my lab it is highly encouraged – if not mandatory- to use this software, therefore I realized I needed to give it another try. So, I started with a few short tutorials in youtube.
I began modelling the pieces in FreeCAD, with constraints and parameters. I managed to model and parametrize the beams without much trouble after a few attempts, however, the pentagon gave me many problems. Eventually, I decided to change software as I really didn’t understand how to use FreeCAD properly.

After my frustration with FreeCAD, I used AutoCAD to try and understand the shape better, as I noticed that the beam sizes that I was using did not account for the vertex (pentagon/hexagon) size. After doing some designs of the pieces in cad, I got the final shapes. However, seeing that AutoCAD is not a parametric program, I had to redraw the pieces (using the information acquired) in another software.
After not understanding FreeCad (I didn’t follow a proper tutorial), I didn’t want to make the same mistake with fusion 360. I followed a tutorial suggested by Roberto from this page and understood how to use parameters. Finally I was ready to create the pieces using parameters.


I inserted the pieces I had drawn in cad into fusion 360 and added dimensions and parameters into the sketch so that I could modify the material thickness without any problem. After a few tries I managed to do that, and I tested it by changing some of the parameters and seeing how the extrusion pieces were modified.


The process for parametric modelling is the following:
first draw the sketch (using general dimensions, these will be modified later); add the dimensions and create parameters
first draw the sketch (using general dimensions, these will be modified later);
add the dimensions (using the “distance” command) and create parameters out of these (go to manage>parameters);
name the parameters so that they can be used generally (example: material thickness);
extrude (also using the parameter material thickness).
After having the names of certain parameters configured, you no longer have to put a distance or a number when creating a line, you can just put the name of the parameter and this will be configured automatically.
The amazing thing about this is that when you want to change something (such as the thickness of the material), you just change the distance of the corresponding parameter and everything that is linked to that will change as well.
This is a very basic way to use parameters, which I used for my press fit kit.
The resulting files can be downloaded in:
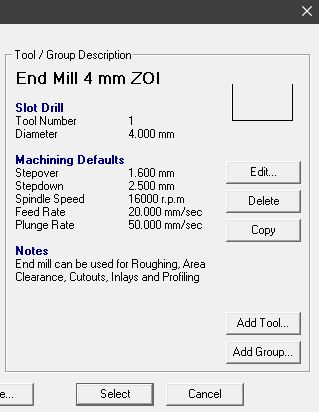
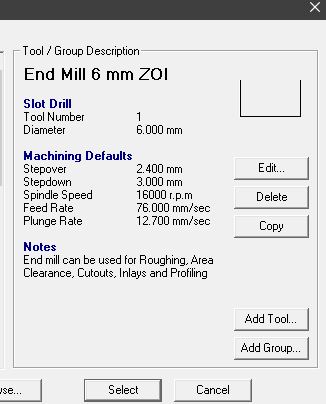
After having drawn the pieces, I had to prepare them to be laser cut. The material I chose for this was 3mm MDF, for which I set the power (75) and speed (15) in RDWorks software to generate the code. I inserted the vectors in dxf format into rd works, and then pressed the "save to u file" button to generate the code. This I then loaded into the laser to be cut, adjusted the correct height for the material, and then sent the file.
First I cut just a few pieces in order to make sure that everything fit well together (making sure I had calculated the right dimensions for the kerf) before cutting all 160 pieces.



After the first pieces had been cut (and I verified that the power and speed were correct), everything seemed to be joining nicely, so I cut the remaining pieces.

Joining them turned out to be a harder task than I had thought, because after some beams and vertices had been joined forming triangles, the structure became rigid and it was hard to fit the other pieces. After a few tries, I noticed that I had to first place the pieces very loosely and then tighten the structure evenly. Likewise, when the dome was completed and tightened, if I wanted to remove some parts I had to loosen a whole section in order to not force and break the pieces.




Also, I experimented with other shapes (as the press fit kit had to be able to join in different ways).





Overall, I am happy with how the press fit kit turned out, as it helps me have a starting point for my final project. Also, I appreciate the ease with which parametric modelling processes allow to rapidly change models and shapes and adapt them to new dimensions. Using the vinyl cutter and configuring it was very interesting, as was learning how to calculate laser kerf.
The press fit kit worked as expected, although it does not have many viable configurations to create other enclose volumes. The good is that the angles were calculated correctly and the geometry works and is ready to be tested in a larger scale. The bad (sort of) is that there are not too many other ways that the pieces can be joined together to create more volumes (which is what I wanted). However, because it worked, I consider it successful in helping me take another step towards the final project.
There is no specific project that is focused on this very useful tool. There are a range of ways you might utilise it throughout the programme, or your local instructor may set a specific project. You might make:
Ensure that you have used it in some way during this time and met the objectives below.
February 13-19
This week, the assignment is to duplicate an existing PCB, changing very few things, in order to understand the process behind making one. We must do the whole process: understanding how to pass from the design in the computer to the g-code to mill it using the CNC, then solder the components, and then program it. What we do not need to understand yet, however, is how the design is made, or specifically what the code should do or how to do it. This week is just about creating a PCB that actually works.
As the starting point for this week, we are going to mill a PCB. In order to do this, and in order to understand it, Roberto was teaching us how mods works, and how to use it to get the g-code from a 1000dpi png by establishing parameters for the toolpath.


The parameters we will use are:
The design rules and recommendations for PCBs can be found in this link from the University of Sevilla, (this link was also taken from Alex’s page).
After that, we downloaded Alex’s PCB and modified it a little bit (nothing from the circuits, just the text and layout in order to make it our own) and prepared the outline and the trace. For this, I used photoshop, although I had some trouble as when I tried to open the original file and modify it, the program didn’t allow me to create any more layers. I wanted to use layers in photoshop in order to make sure that the outline and the trace went well together, as I modified the size of the board.

After trying it out a little bit, I embedded both files into a new file, and that way was able to work in layers. I added my name at the side, changed the outline just a little bit, and then saved the files in 1000 dpi and loaded them into the mods G-code mill 2d png program.



When using the CNC machine, we tried out different PCB mills which had just arrived. The one that the lab had used before (that is 60°) worked amazingly well and had great resolution when doing the test file. The new mill (30° point) was very good, however we still have to test out the distances and configurations for which this mill would work optimally, as the result was still not as good as the other one and it seemed to be cutting in too much of the material.
We use these v mills (as opposed to the flat ended ones that are the recommended ones) because the others are very hard to acquire in Ecuador. However, a new shipment to our fab lab in a few weeks will probably bring some.





Also, here are some drawings trying to understand what happens when there is a difference in the size of the mills configured in mods and the actual size of the mills used to cut. Apparently, the size we configured in mods for the g-code was a little smaller than the actual size of the mill we were using, so the paths turned out a little thinner than we expected.

Finally, we used the CNC to cut out our PCBs, and I really liked the result of mine. Roberto and Alex taught us about the process and the steps that should be taken in order to use the CNC. They are as follows:

We had the rest of the afternoon after having made the png and the g-code for milling the PCBs. As the CNC machine was in another office, we decided that the remaining 2 hours we were going to start learning how to solder. Roberto and David were teaching us first the theory and then the practice of soldering, and telling us about all the necessary precautions. We used a few old PCBs and where soldering and de-soldering components on to it. They say it takes a lot a practice, and it sure looks like it as the components are so tiny and hard to work with.
The hardest part was trying to solder each of the legs (?) of the components, as it had to be done individually but the drops of tin were very large.
It was a very good practice, an I think it was very helpful to do this before actually trying to start soldering our own PCBs, as it gave us room to make mistakes and try again without damaging our boards.

Another of the exercises we were told to work on for this week was to make a Satshakit. I still don’t know exactly how that works, but I will soon read up on that. For now, we downloaded the files that Daniele Ingrassia loaded on this page and after verifying they were 1000dpis we loaded them on the mods program and got the g-code.
I prepared the g-code files and saved them, however, we first must finish the first PCBs before making the sashakit, therefore this exercise may be completed later.

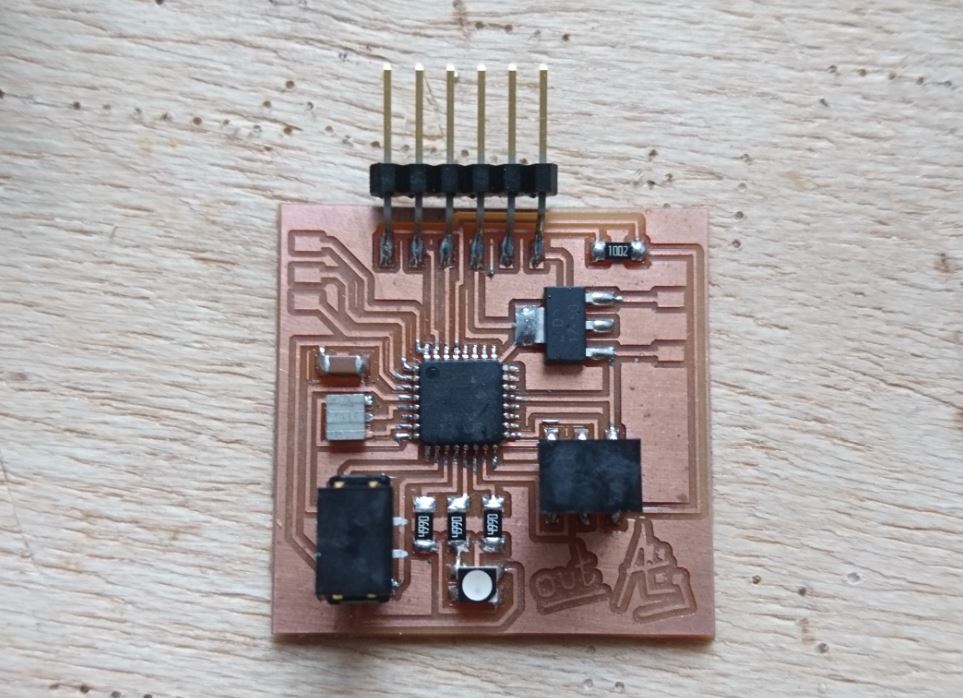
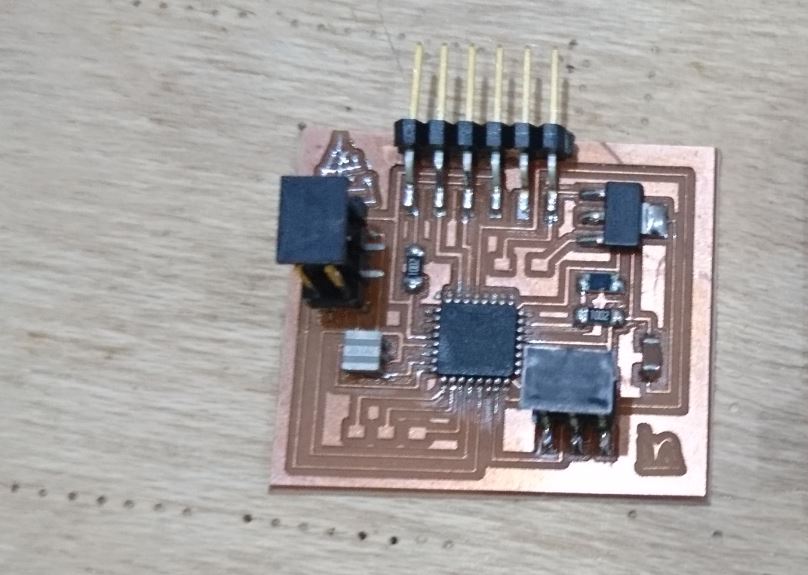
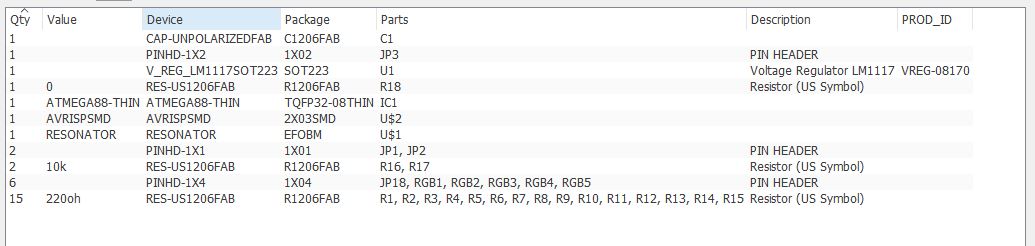
The soldering process was harder than I had imagined. First, we laid out the components in order following the list on Alex’s page. Once that had been done, we followed the instructions and tried to make sense of the circuits on the page to see where each component should go. Luckily, Alex was more than happy to help us, otherwise that seemed like a really hard puzzle.


I started soldering the components one by one and had many problems such as the tin running around and messing up the paths, the components not wanting to stay in the place, and the microprocessor refusing to line up agreeably. However, after a little more than an hour of trying to make all the components stay in their place, they did and I had my very own PCB which may (or may not) work. Problem: part of the copper in on of the paths peeled off. Solution: Alex helped me, by teaching me how to use a tiny piece of copper to connect it using tin, and created a sort of bridge which helped solve the problem.
The materials (components) used (taken from Alex’s PCB page):
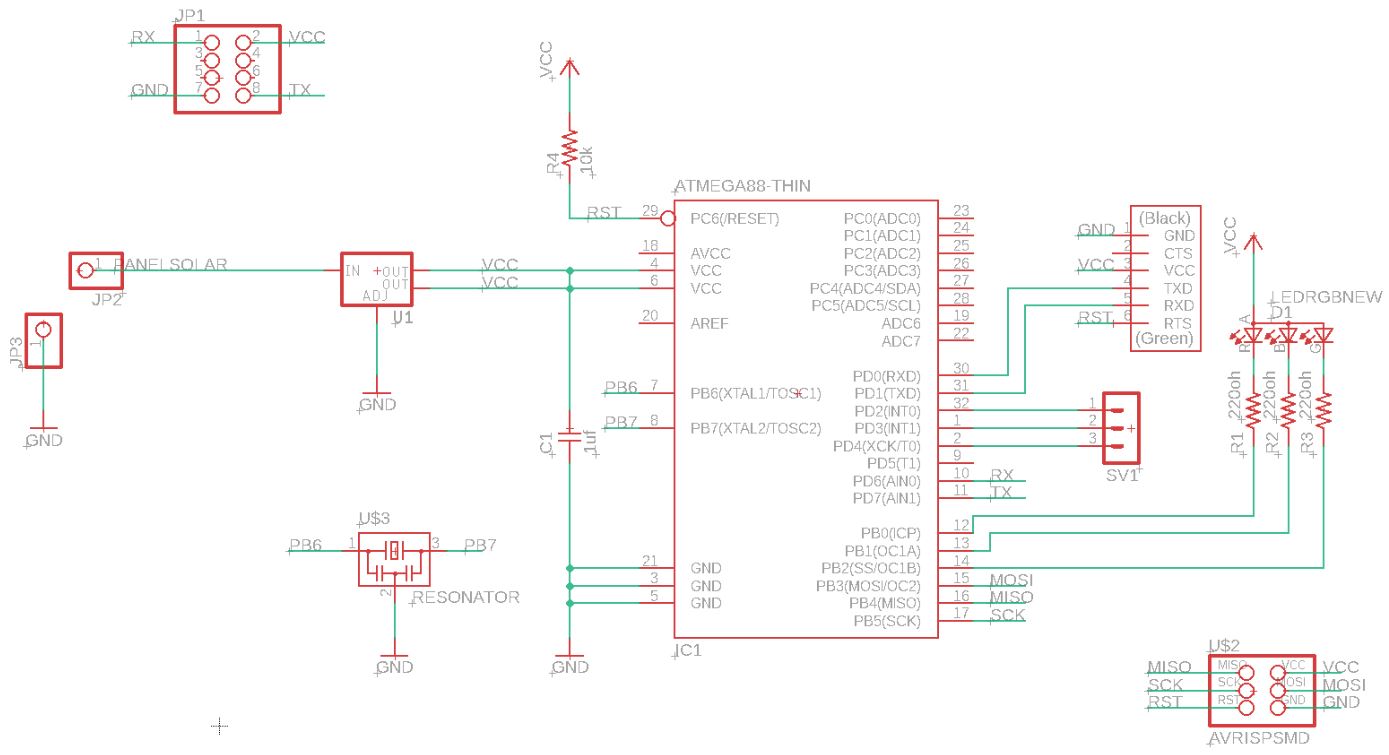
The way they were soldered is according to this diagram:

and this circuit:

The diagram was sent to us by Alex, and the circuit image was taken from his page. I understand very little of how this works… but hopefully during the next weeks I will understand better.
Now onto the next steps: verifying that everything is connected right and seeing if it works!
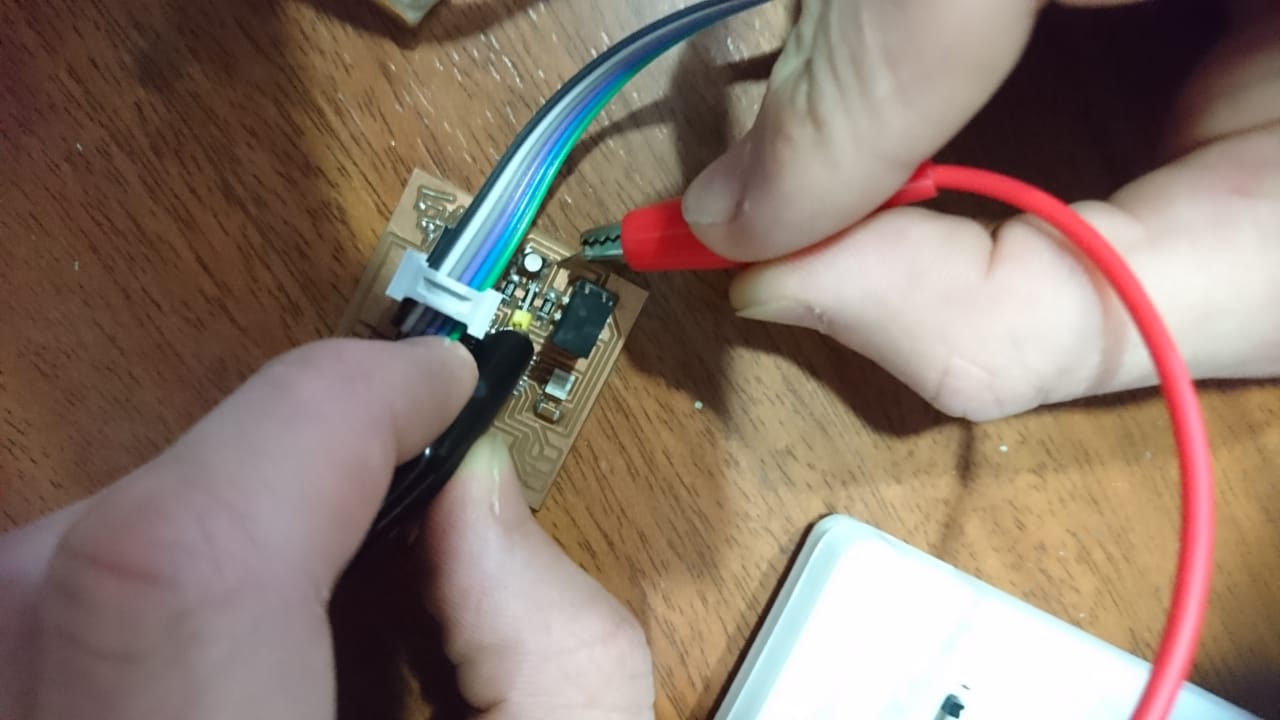
After having soldered everything, it was time to make sure that everything was soldered correctly. I started checking the circuits, and by Roberto’s recommendation followed the diagram of the circuit and started painting (in photoshop) over the circuits that where working correctly, to not get confused. By doing this, I noticed that some of the circuits that led to the microprocessor weren’t attached properly, so I fixed them, which wasn’t that difficult.

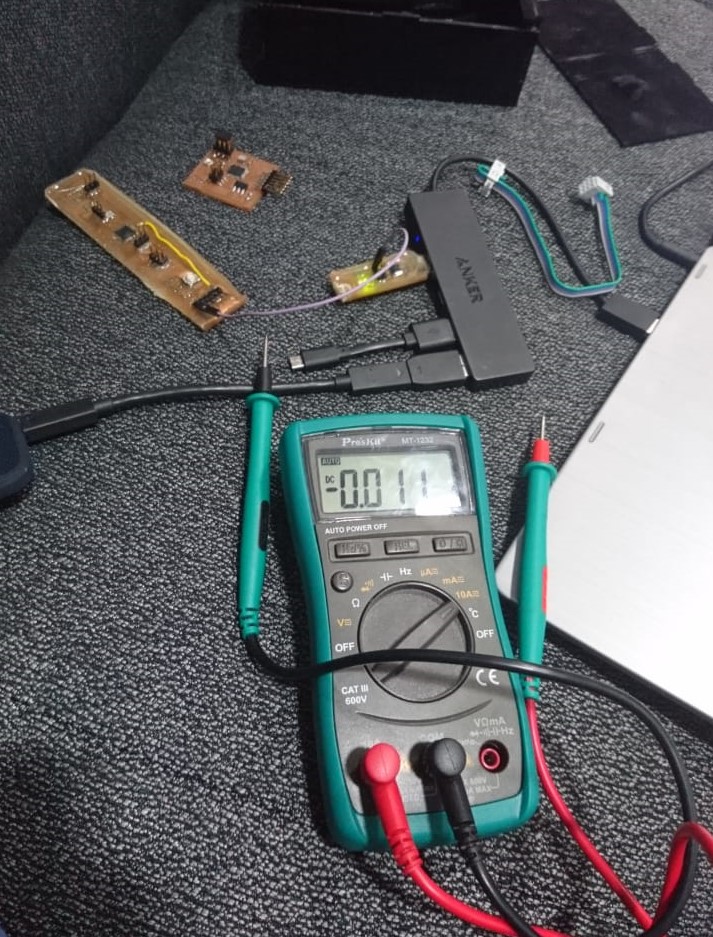
However, the problem began when I checked the circuits leading to the micro usb adapter. That was one big headache, as some of the circuits seemed to be right at the bottom of the USB but when checking to the top part of the “leg” of it, there was no connection. Trying to remedy that, I added more tin, which proved to be a very bad decision as that made all the legs stick together in one big mess. There was nothing left to do but de-solder it and try soldering it again, and it was even more complicated this time considering that some of the copper of the circuits peeled off. However, with a lot of patience and by making tiny bridges with copper wire, everything seems to be properly connected now, as verified by the electric current meter.
The next step: programming the board.
Now on to the final test: programming the board.
We used Alex’s board which was already configured and had the same design as ours to program our boards.
However, before doing all of this, we had to download and install some files in our computers, and change some settings. His was done following Alex’s guide which in turn was done following this guide.
The steps are as follows:
Then, inside start menu > control panel > system > advanced system settings > advanced tab > environment variables > edit the PATH variable, both in the user variables and in the system variables.
Add the following variables (paths) :
C:\Program Files\avr8-gnu-toolchain\binC:\Program Files (x86)\GnuWin32\binC:\Program Files\avrdude*Then, I installed the driver, which was done using a file that Alex sent us.
Then, I did a check through git bash to verify that everything was working accordingly, by entering the following codes.
For make enter:
make -vYou should see
GNU Make 3.81
Copyright (C) 2006 Free Software Foundation, Inc.For avr-gcc enter:
avr-gcc --version You should see:
avr-gcc.exe (AVR_8_bit_GNU_Toolchain_3.5.4_1709) 4.9.2For avrdude enter:
avrdude -c usbtiny -p t45You should see:
avrdude.exe: initialization failed, rc=-1If instead you see:
avrdude.exe: Error: Could not find USBtiny device (0x1781/0xc9f)when the usb programmer is connected, check the usb driver installation.
Any major differences to the above codes and responses indicate problems, and you must check the environment variable settings.
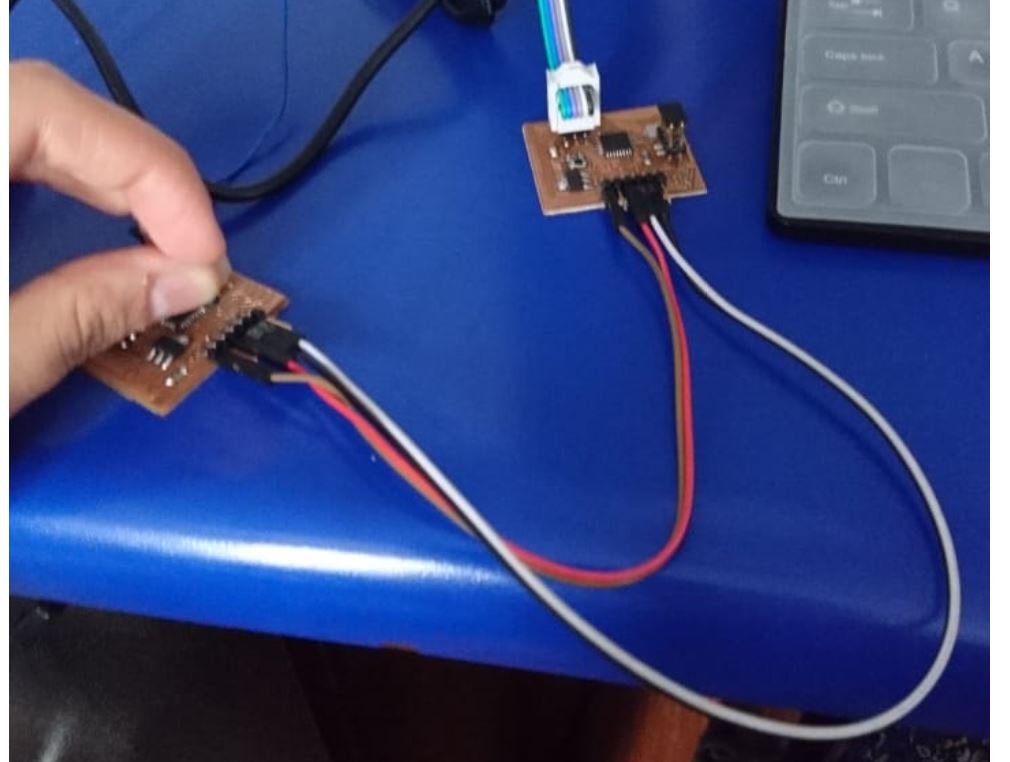
If everything seems ok until now, you can follow the next steps, when your board is connected to the programmer board and the programmer board connected via cable to the computer.
Write the following code to start:
avrdude -c usbtiny -p t45This code helps you communicate with the micro. If everything is right in your board (the connections, the programmer board, and the code), something along the following lines should appear:
Avrdude.exe: AVR device initialized and ready to accept instructionsand more…
If you get this far, the board, the code, and the programmer seem to be working properly!

In my case, it took a long time to be able to do this. The first mistakes were that I couldn’t find where to download the files, so that took excessively long. Then, when finally downloaded, the environment variables (and therefore checking in git bash) didn’t work, as I had only changed the paths in user variables and not in system variables as well. Then, when connecting my board to the programmer board, it refused to recognize it, as there was a connection problem somewhere in it and I had no idea where. After checking it, de soldering and then soldering some things again, we found a connectivity problem between the microusb port and the rest of the board, so we removed some of the surrounding copper and then, finally, it recognized it and worked.


So, once that is all set and ready, enter the following commands and let them run in order (as long as everything seems to be working correctly):
make cleanmake flashmake fusesmake rstdisbl*Make clean is to clean the board of any previous information it may have had, make flash is to be able to write things on it, make fuses sets the initial configuration of the board, and make rstdisbl is the command that makes it unable to be configured further, so it will always be a programmer.
If everything has worked correctly up until then, congratulations, as you have your very own programming board!

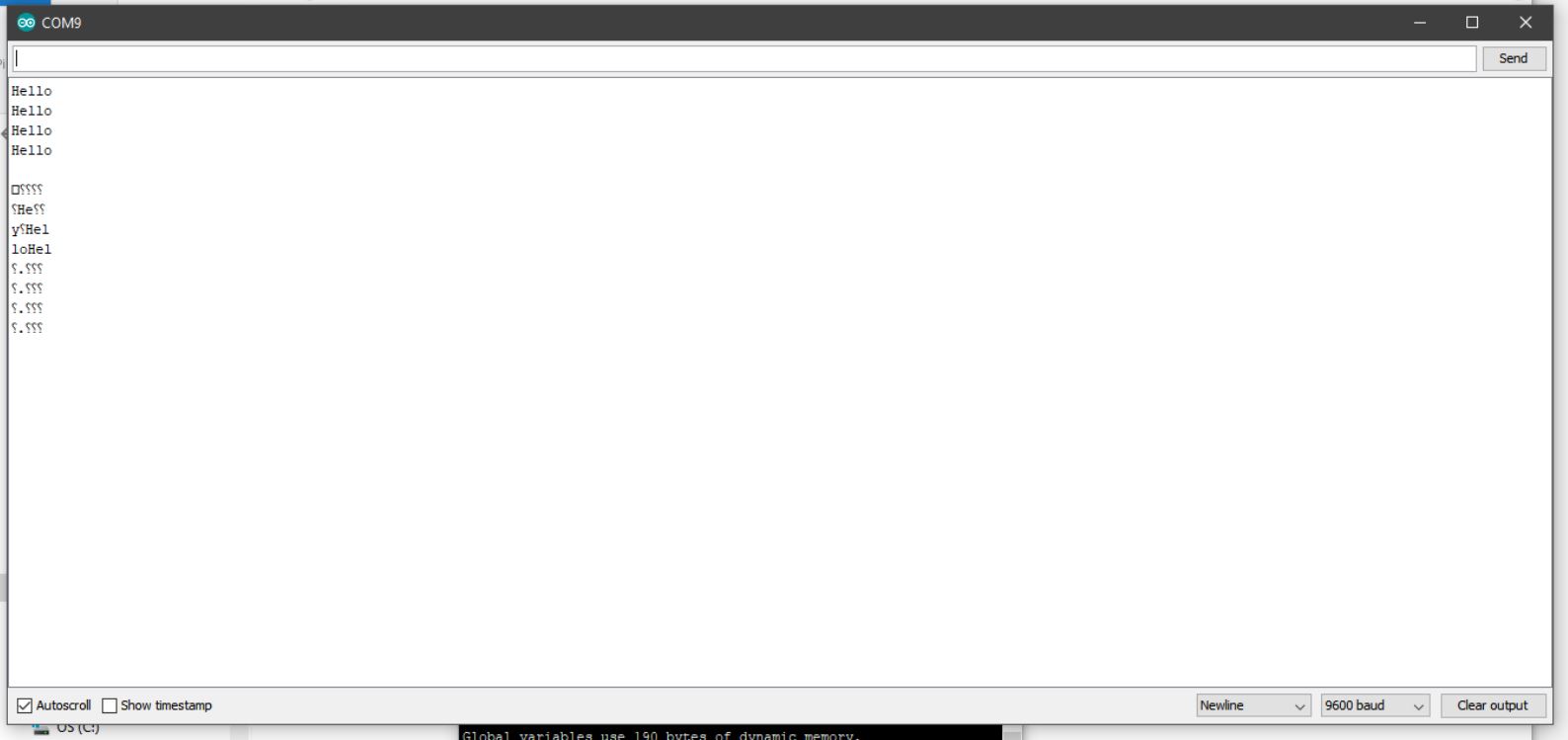
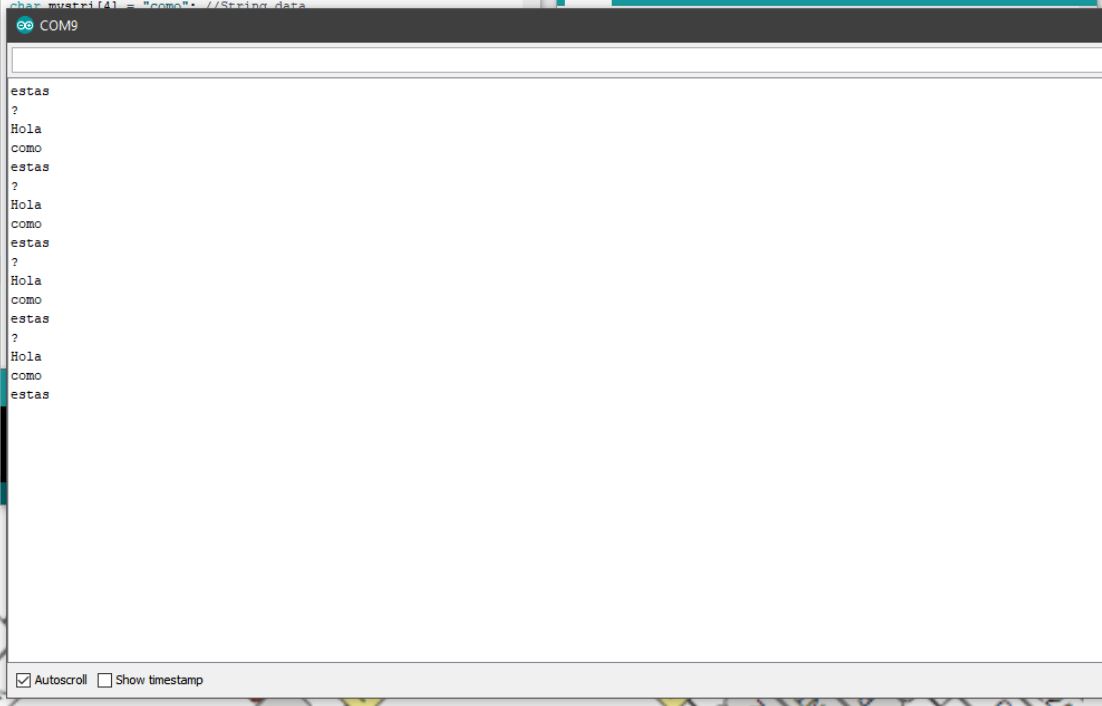
My board worked well and accepted all the instructions. Both lights flashed on it as the information was being transferred. All was going well and worked. Of course, until it just stopped working, and that was it.

As in, it simply didn’t recognize it anymore (because of the make rstdisbl command), but it wasn’t recognized as a usb tiny device. That was very disappointing.
However, seeing as the assignment was done, and the board was programmed, and it worked properly (almost), it was a good assignment.
But that did leave me questioning what exactly it was that didn’t allow it to be recognized as a device. Was it the lack of changing the makefile from usbtiny to usbasp? Was the driver we used not appropriate for this type of programmer?
Alex tells us that it was probably the last command, the “make rstdisbl” as this command is apparently not compatible in some way to this circuit board (which he designed). I tried desoldering the microprocessor and soldering a different one, but that didn’t do the trick, as apparently the other one had been programmed in the same manner.
All that is left to do is to create another PCB (probably with a design that is easier to solder), and try the same process again, being more careful with the coding steps. However, for the time being, I will work on catching up with the previous assignments (especially the parametric modeling) which I have yet to do.
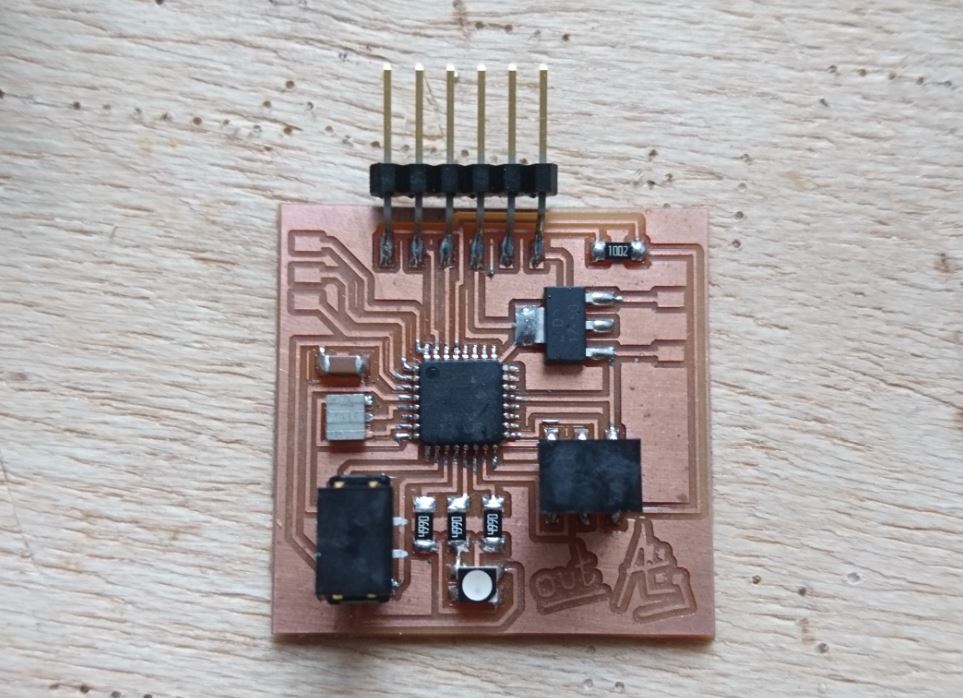
Seeing as the assignment had been done (as the board had been made successfully and it had been programmed), but I was still left without a programmer, I had to create a different one.
For that, I used the Brian version of the programmer this time, and after adding my signature to the traces (so as to change the file a bit), created the g-code and began milling.


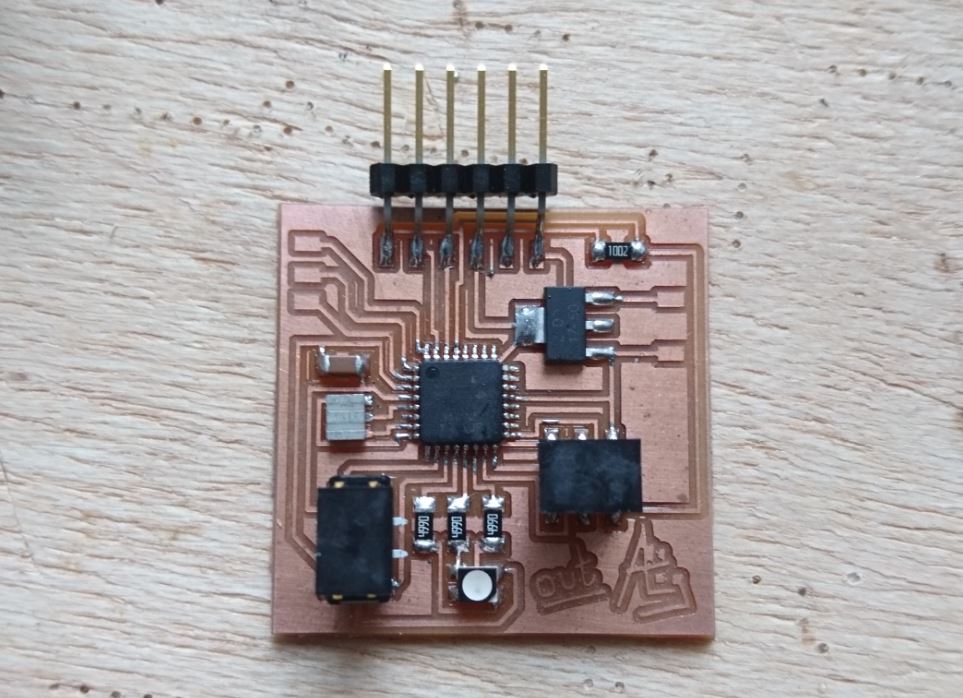
The resulting board turned out well, so I began soldering the components, checked the connections, and got ready to program the board.

The programming process was the same as for the other board (following the tutorial on Brian version). However, this time it was programmed using a different computer (windows 7), as I was concerned that the error on the first programmer might have been caused by my computer (windows 10). There was no problem this time, and the programmer worked successfully, as verified by using it to program the board from Electronic Design week .
Click on the following button to get the black and white pngs, as well as the g-codes used to mill the board.
Overall, I enjoyed this assignment more than the others, as it was something practical which I had never done before, or even imagined that I could do. I was extremely happy at being able to create a PCB and have it work, even momentarily. The next time I do this though, I will make sure that the paths on the board are thicker, as I had a lot of trouble because of the path being too thin. I would also probably prefer to take off the remaining unused copper off the board, as to avoid connections that shouldn’t be there. After having created the new programmer and making it work, I am happy with this assignment.
First attempt:

Second (working) attempt:

February 20-26
This week’s assignment is about creating a 3D model and printing it successfully. The object has to be small (to be printed quickly, seeing as the printing process is very slow), and should be something that could not be created subtractively. Also, as part of the group assignment for the week we had to send some test files to the printer, to see the capabilities and limitations of the printer. Before we started, Roberto gave us some observations:
With that in mind, we start this week’s assignment.
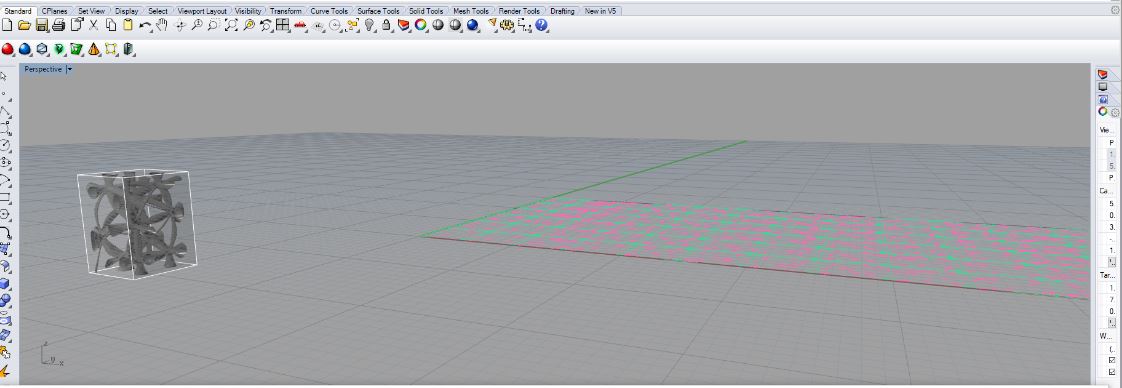
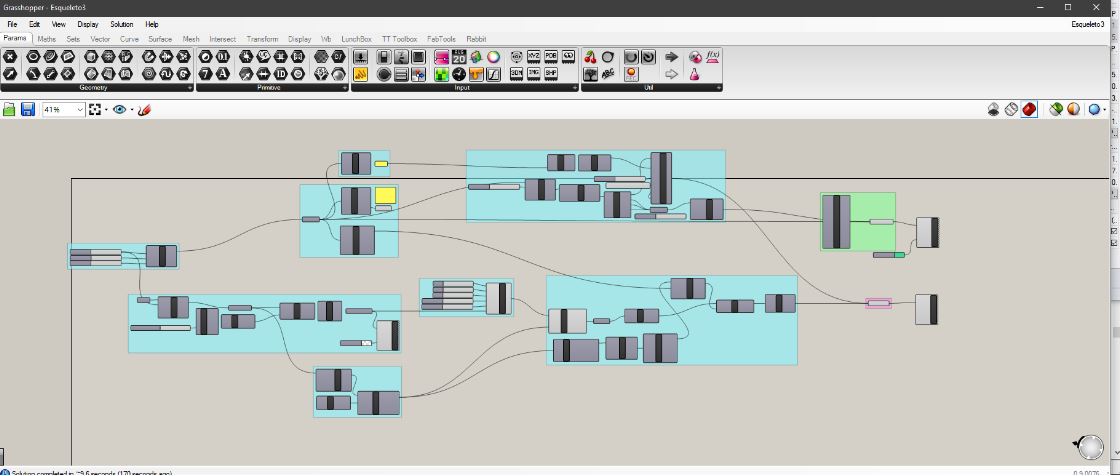
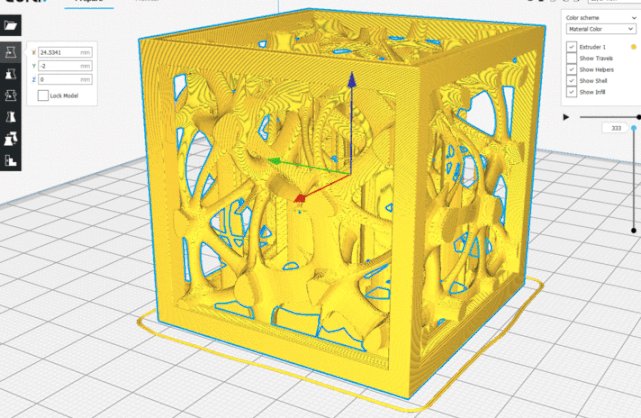
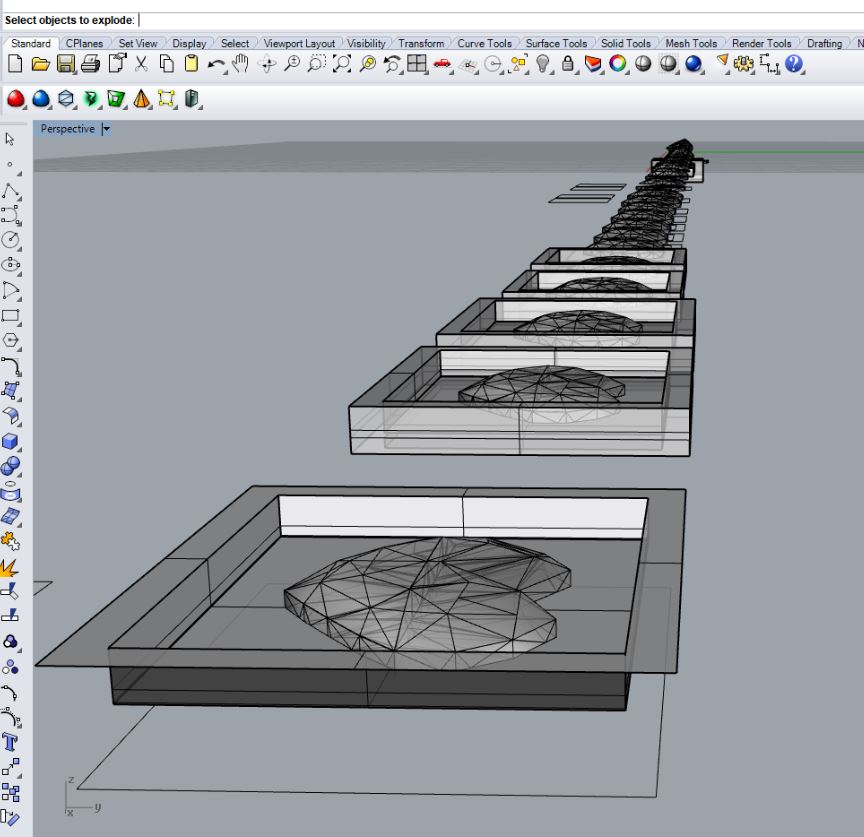
Part of our assignment was to design an object that could not be made subtractively (for example, by laser or CNC milling). Therefore, what I wanted to do was to create a sort of box with an object inside, so that it was something that would be very hard to create in CNC. I used Rhino to design, which made me remember an exercise I had done once in my Parametric Architecture class, which used grasshopper to create a very interesting shape using Weaverbird (plugin for grasshopper?).
This is the original exercise I did for that class:



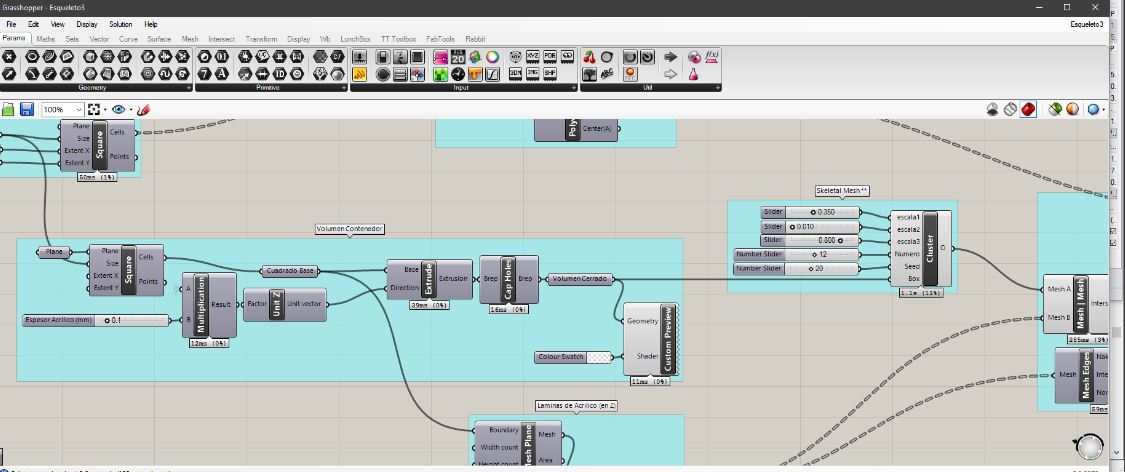
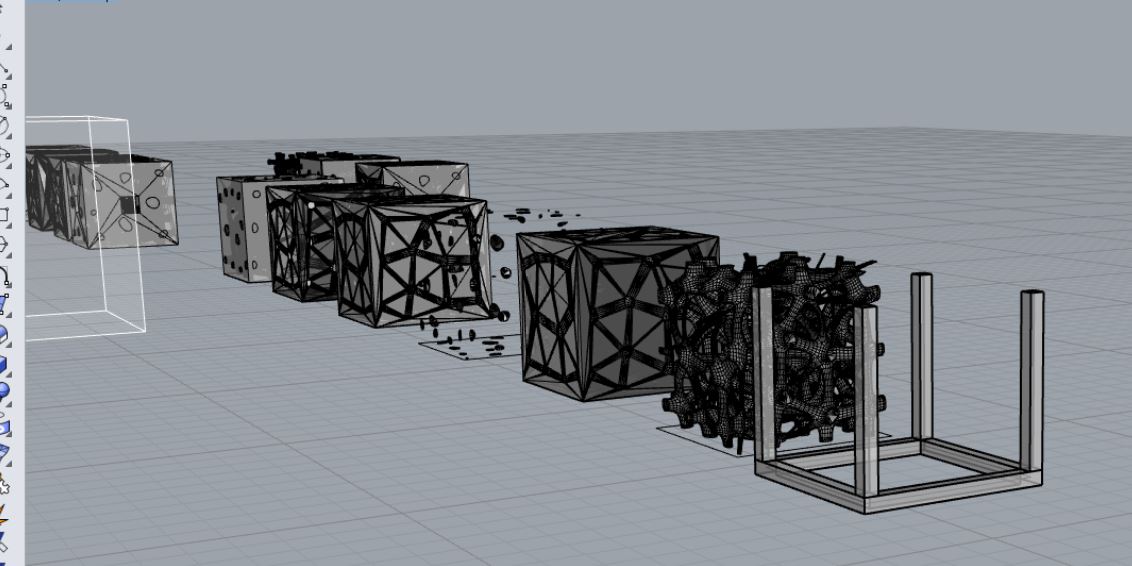
With that in mind, I tried changing the parameters in grasshopper so that the box where this interesting structure generated would be the box with the hole inside which I had designed. That did not work out, so then I “baked” the structure and used MeshBooleanDifference and other Boolean commands to generate all sorts of interesting shapes in the union and intersection of these two shapes.


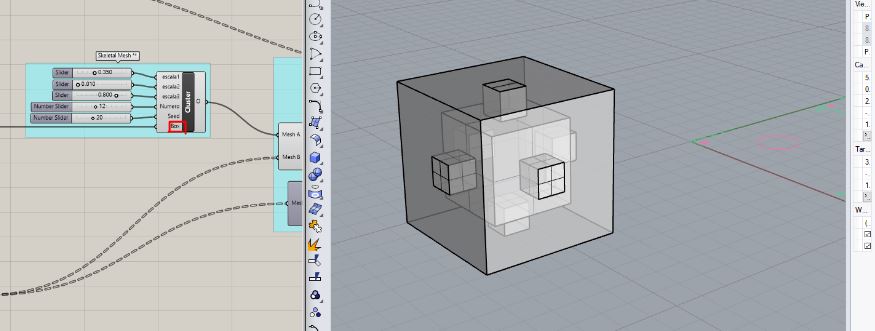
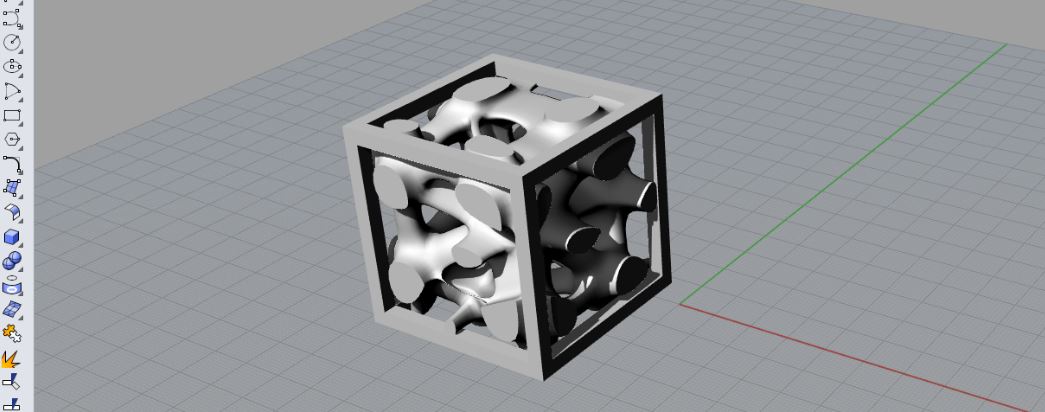
I finally managed to do what I had wanted, which was to make this structure only exist inside the volume with a hole (a container of sorts) that I had created, however it didn’t look very nice, so I decided to change strategy. I would create this strange structure inside a 5 by 5 by 5 (cm) box, and then I would create the “outline” of the box, and that would be the object.

And so, the model of the object was completed! Time to set it up for the printer.
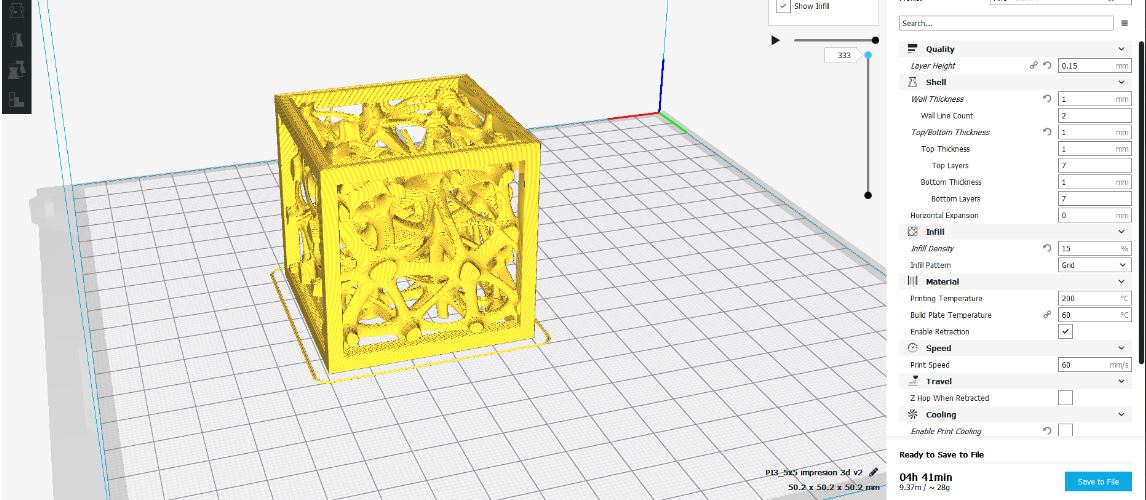
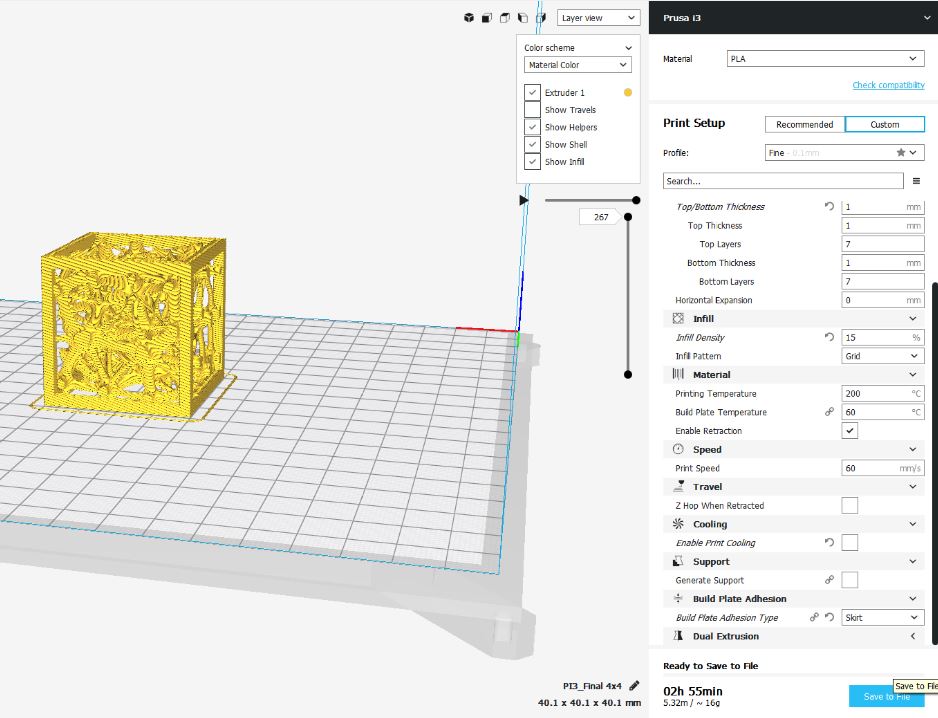
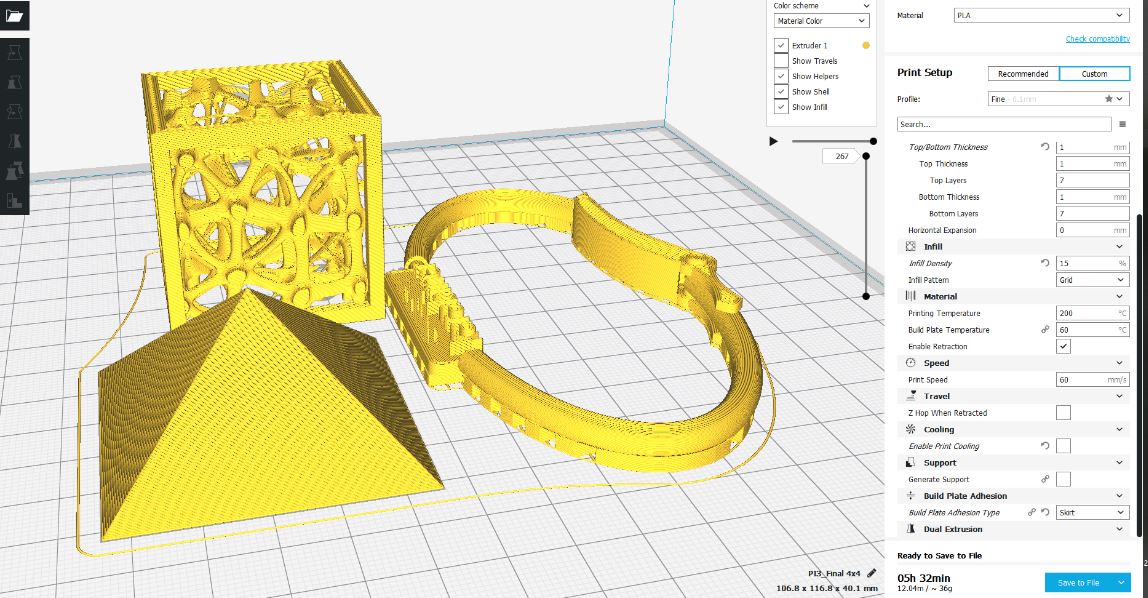
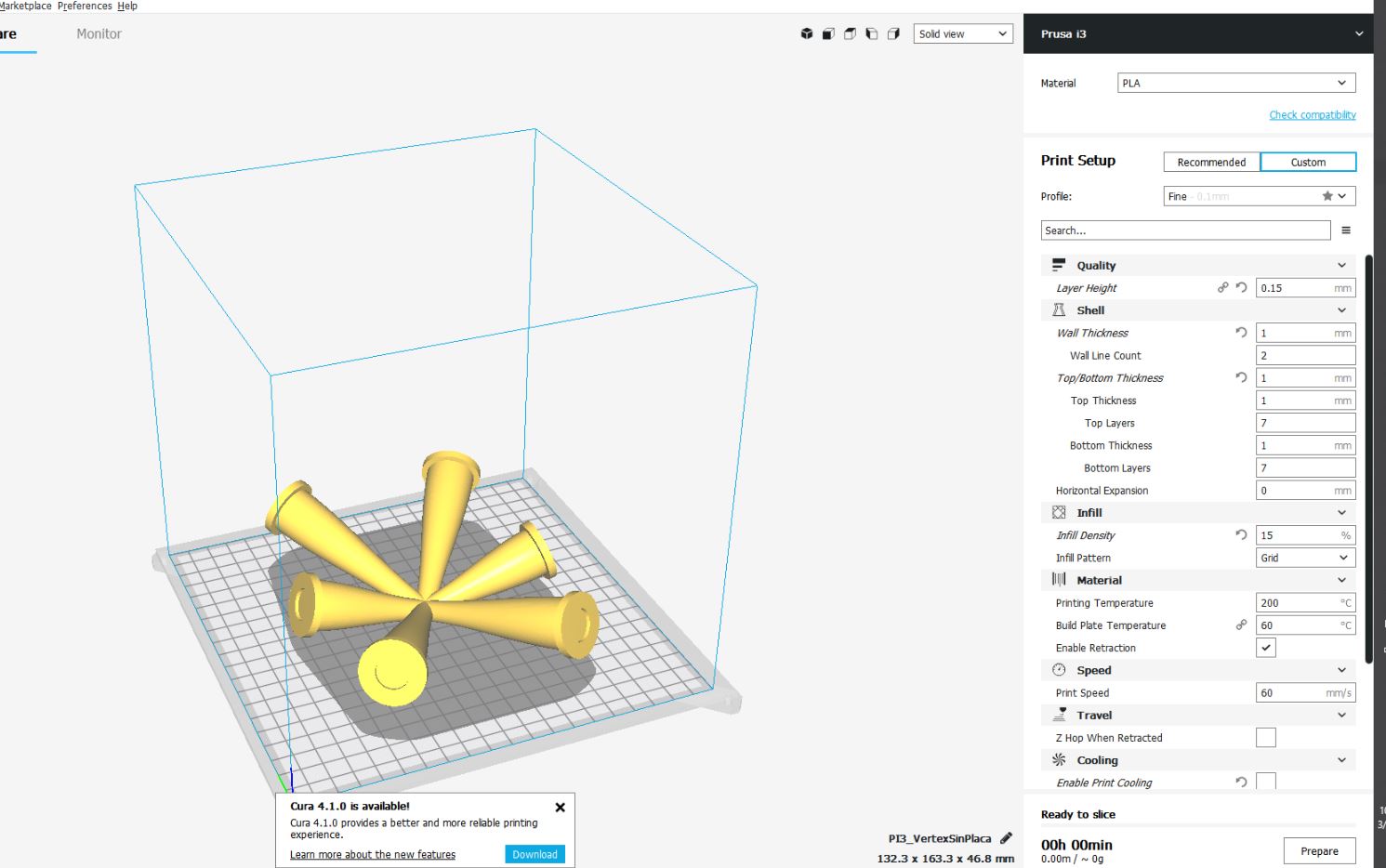
After finishing the modeling part, I exported it in OBJ format and tried to import it into Ultimaker Cura software which I had just downloaded, but I kept getting a mistake. After trying a few other things unsuccessfully, I found the STL format in which I could also export it (which I hadn’t seen at first) and that had no problem being imported into Cura.


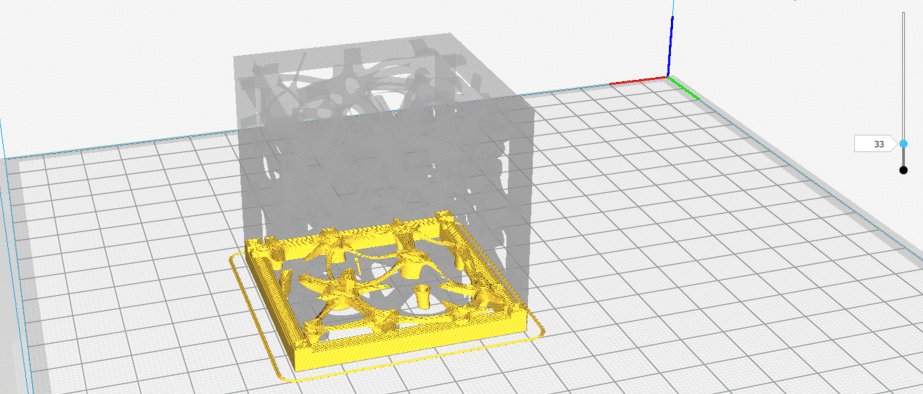
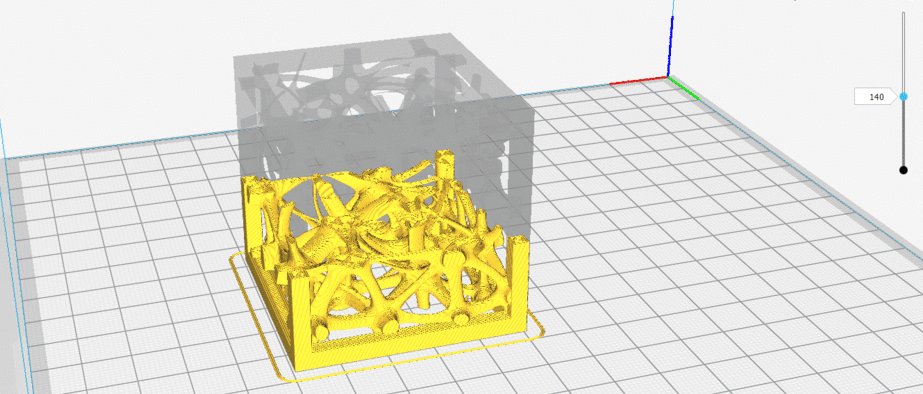
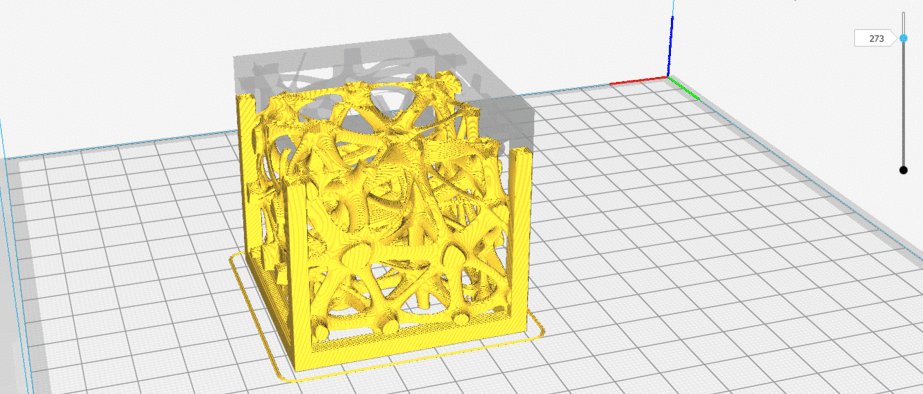
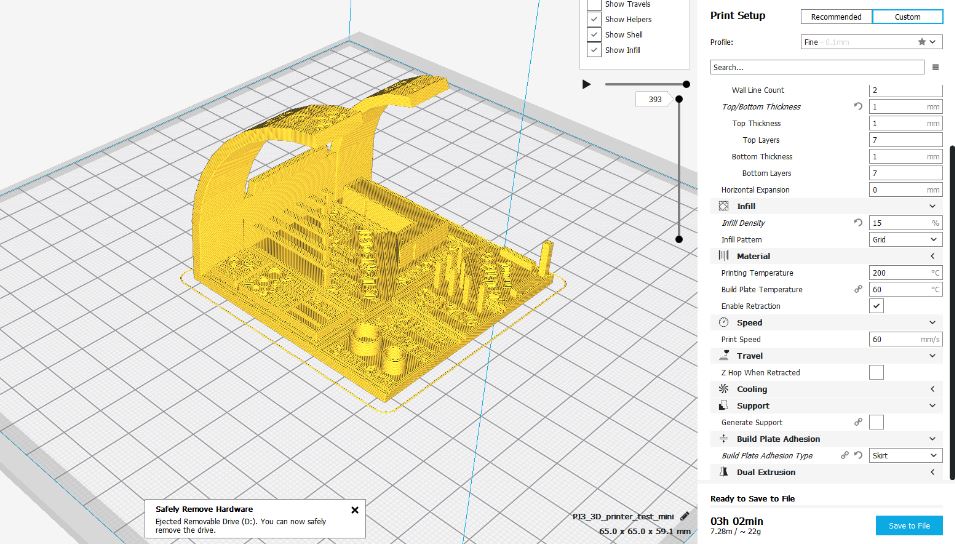
I tweaked the settings just a little, according to what Roberto told us, and then verified that the object was ready to be printed by checking the layers. After checking how it would print with supports, which the software added automatically, I decided it would be better to print it without supports, as they would be very hard and confusing to remove from the interior of the object.

The settings used were:
Here is the object in layers with supports:

And here it is without:

After checking the time and verifying the availability of the machine, and taking into account that this is a test, I decided to go for the 3x3x3 object (1.5 hours) as opposed to the 4x4x4 (3 hours) or the 5x5x5 (5 hours), mainly because it took significantly less and I was not sure if the object would print out correctly as I hadn’t added supports.
That was decided, and so the g-code was exported and ready for printing
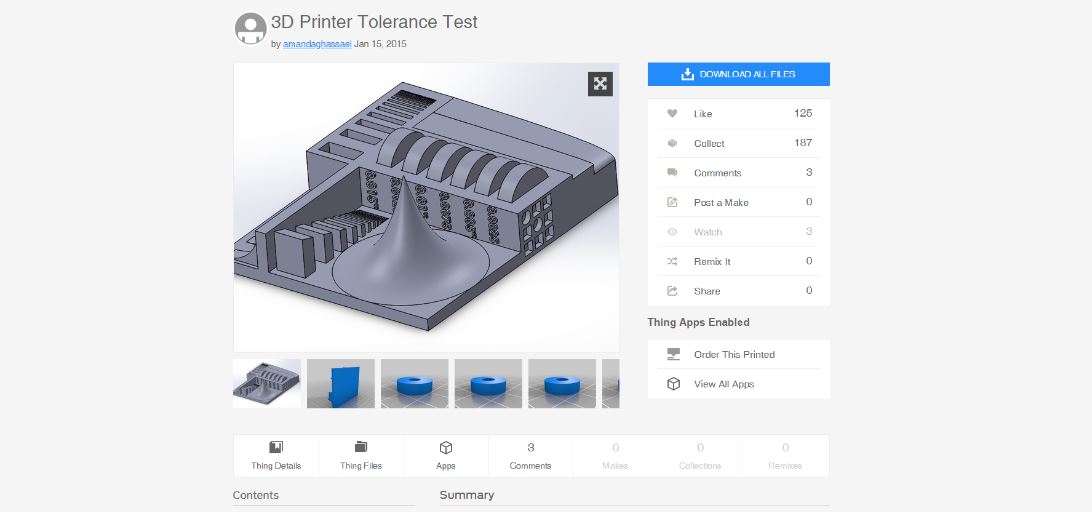
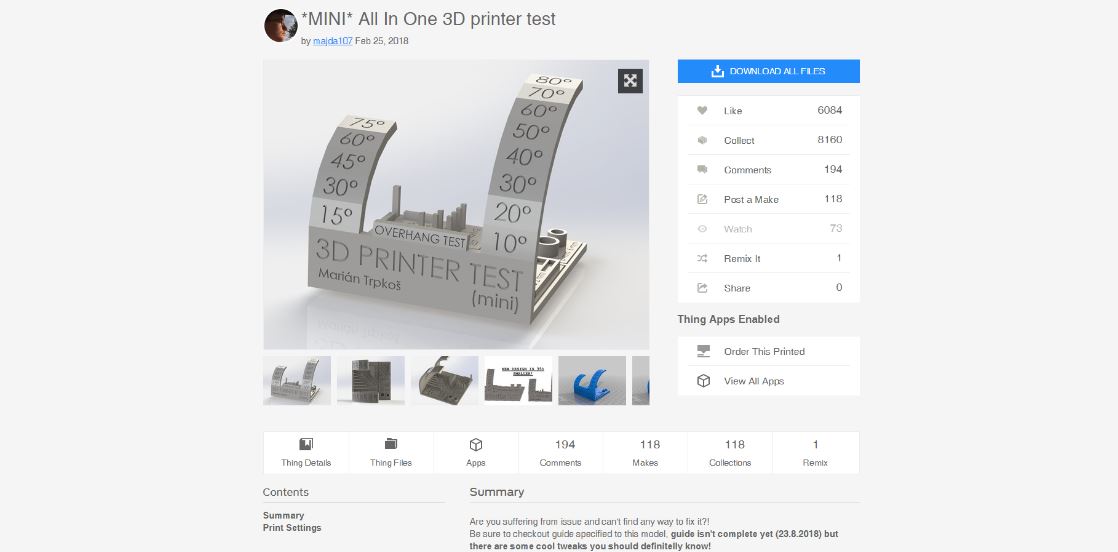
In order to understand the 3D printing design rules (as was the group assignment) we downloaded and tried two 3D printing test objects, the 3D Printing Tolerance Test and the Mini All in One 3D Printer Test. We downloaded the files, placed them in Cura Software to prepare them for printing and exported the g-code.



The Mini All in One test turned out very well in our printer. I was amazed that the printer was able to create almost horizontal overhangs (even though the quality at that point was deficient). Also, for the overhangs after the 40 degree mark, we lowered the temperature of extrusion by 5 degrees (from 200 to 195 C), which helped a lot for the printing of those parts. The overall result was good.


I learned that the recommended angle for which objects can print without supports is a 45 degree angle. Also, I learned that bridges can be created without supports, although the material may bend and the result may not be as good. I used to think that tis was absolutely impossible, as I thought there always had to be something on top of which the layer could be printed.
The specifications of the printer we are using are:
We are using 200 degrees for the PLA material we used, which is also known as PLA Pro.
After the test objects were printed, we measured some parts of them to compare the digital objects with the actual object in order to see how accurate the printer was. I measured the “All in 1 printer test”. The results and comparisons are as follows (in mm):
There were no major differences in the overall digital object with the actual object, with the exception of the overhang parts, were the printing went wrong as it had no supports. Other than that, there is only a tenth of a mm of difference.
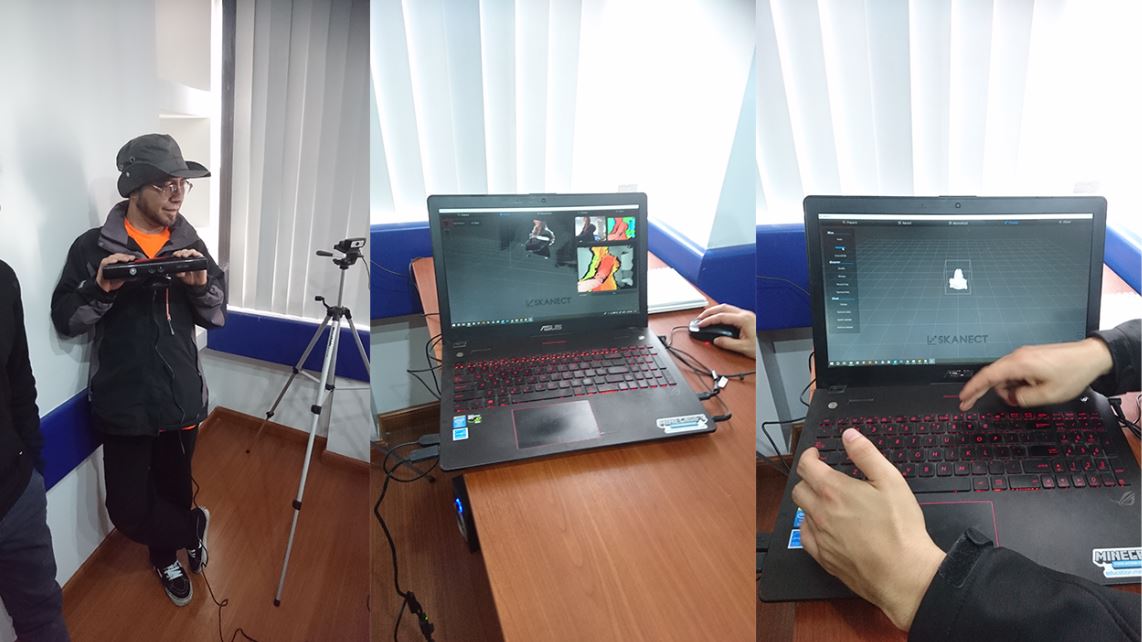
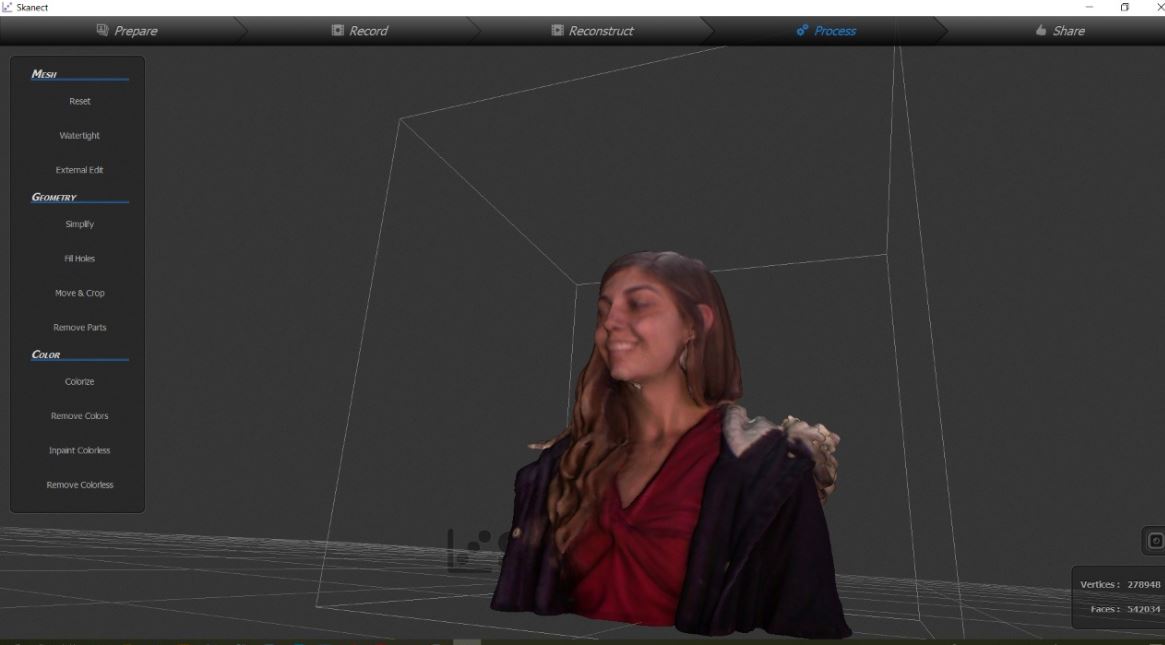
For this part of the assignment, we used a Kinect Sensor with a 3D scanning program. The program we used was Skanect, which is a paid program for which our lab has a license installed in the lab computer. It is a program which (taken directly from the website):
transforms your Structure Sensor, Structure Core, Microsoft Kinect or Asus Xtion camera into a low-cost 3D scanner able to create 3D meshes out of real scenes in a few minutes
The scanning process was easy, and worked well on large surfaces so we decided to scan ourselves. For this, one person had to hold the scanner while another clicked the button on the computer and the person that was being scanned rotated very slowly. The person with the scanner gradually moved it up and down, in order to scan the top half of the person.

This process worked very well, and we figured out that the 3D model turned out better when the person being scanned rotated 45 degrees each time, corresponding with the up and down movement of the scanner. Also, the scanning had to start with the person’s back, otherwise the face was scanned twice and resulted in strange shapes. Once one whole turn was completed the program created the model.

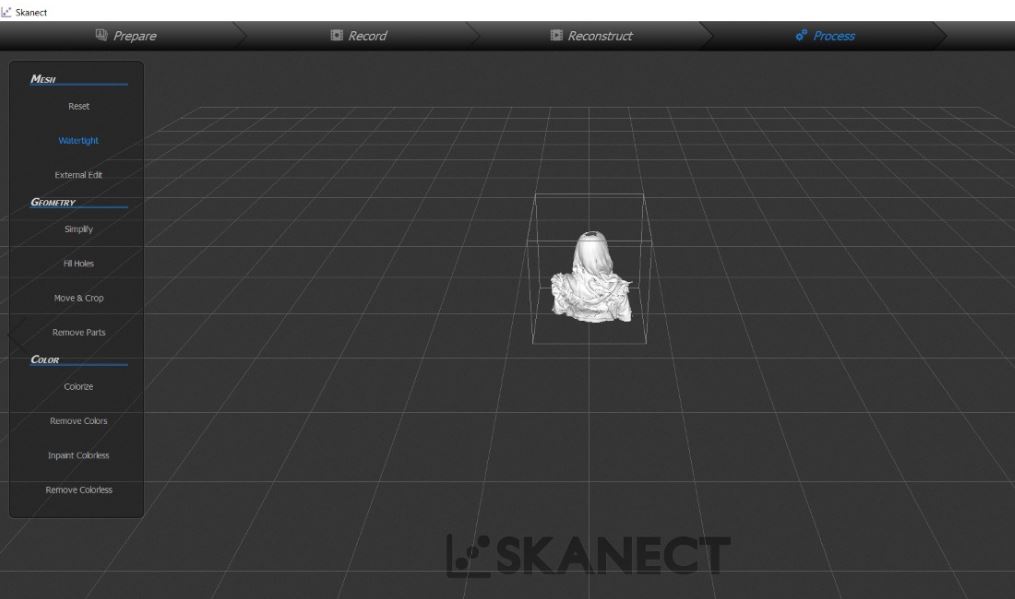
Then, with the program we were using we applied the “watertight” option, which closed most of the holes left behind by the scanner. After that, we exported the resulting model in OBJ format to be read by most programs.

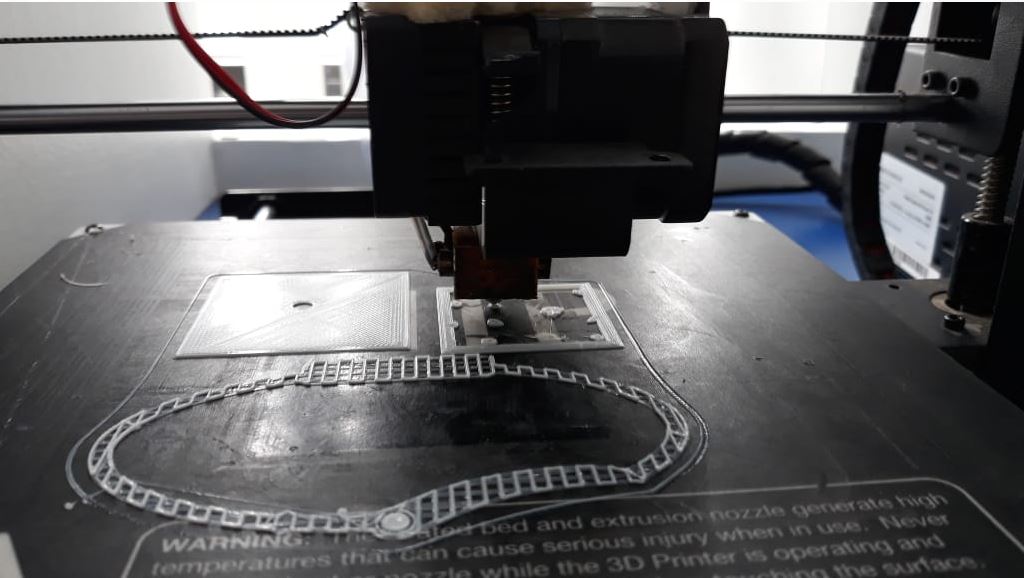
Seeing as we would have the printer creating our models by the time we left, we (Jorge, Danny and I) decided to put all our files in one printing area and send all three at once.

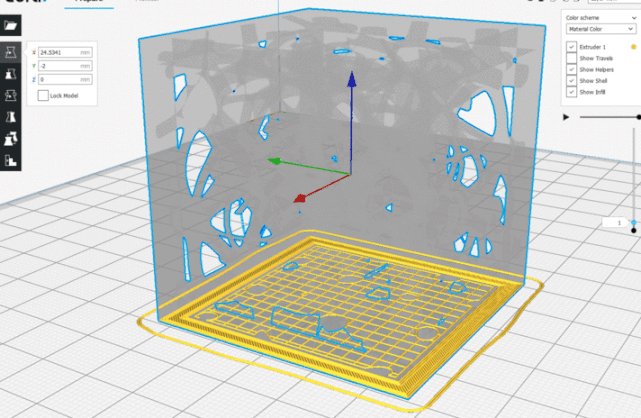
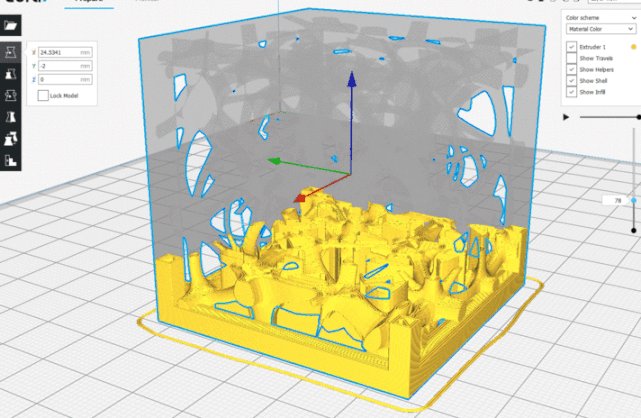
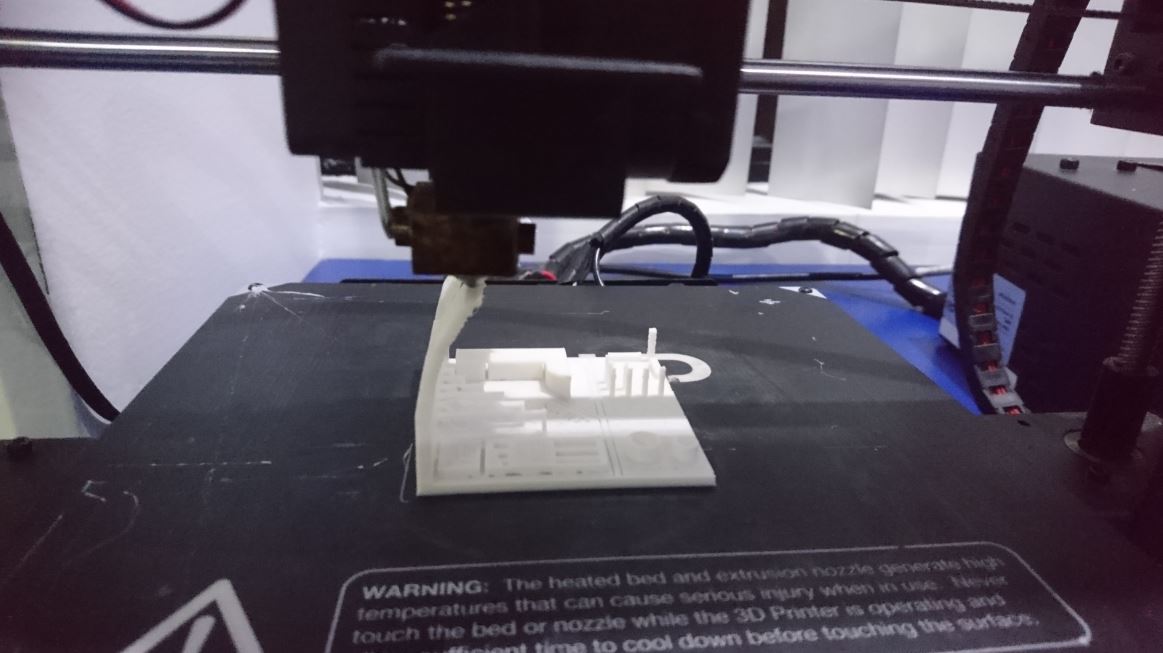
Our first test of that did not work out, as confirmed by Roberto, because of some unexpected printing error which made the machine stop randomly and refuse to continue the printing job. This is when the printer stopped working:

This is the code that generated the error:
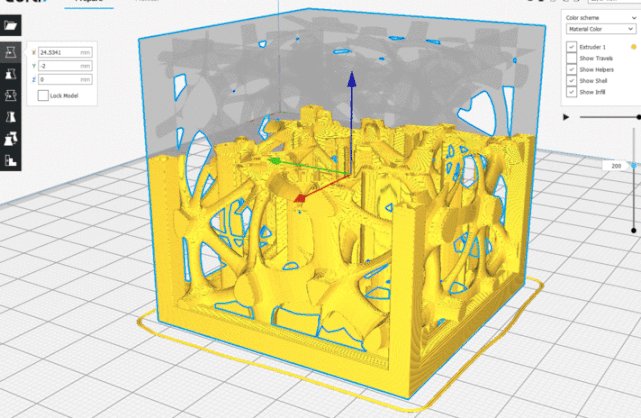
I generated the g-code again, verifying the settings (instead of debugging the previous code, as I had no idea what had caused the problem before), and now the printer seemed to have no more trouble with the file.

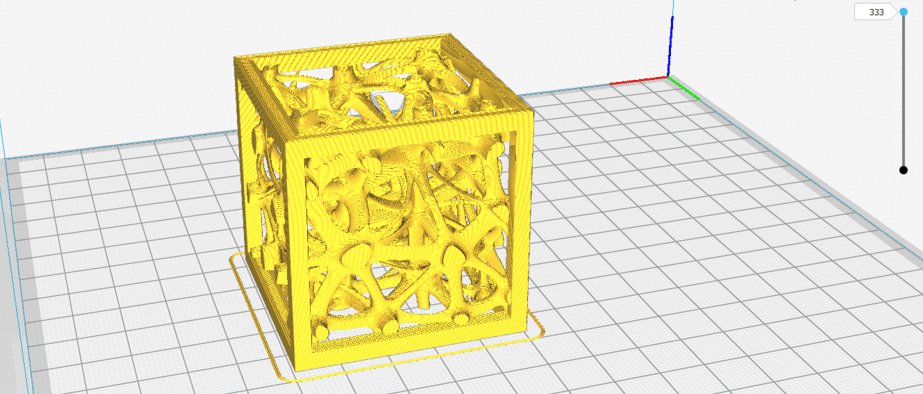
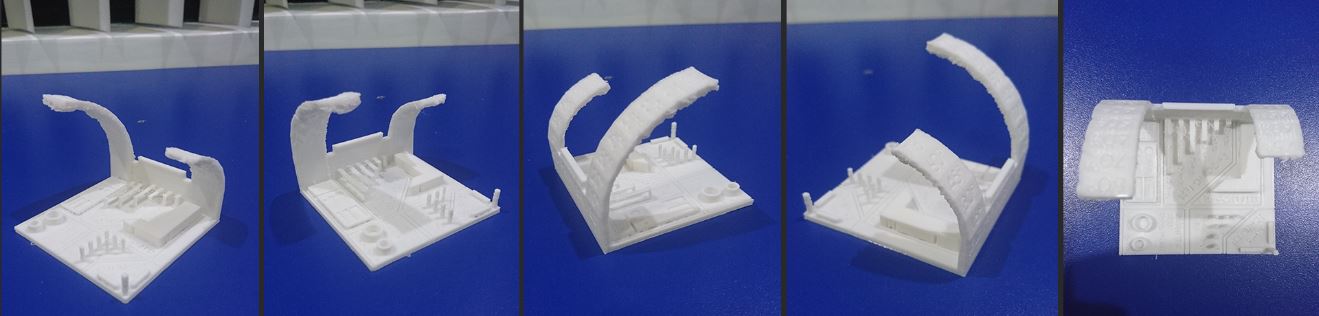
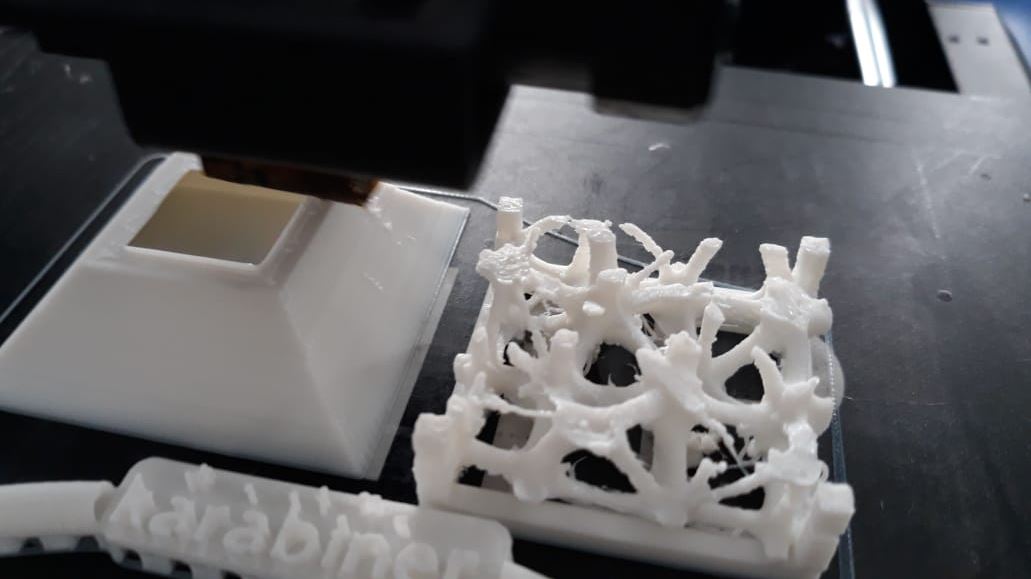
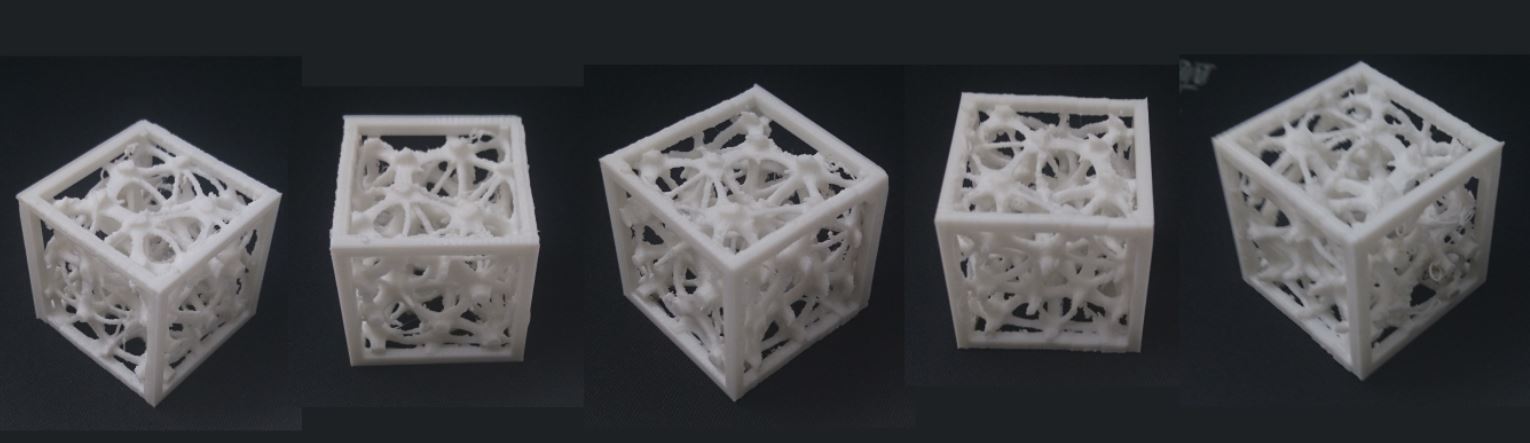
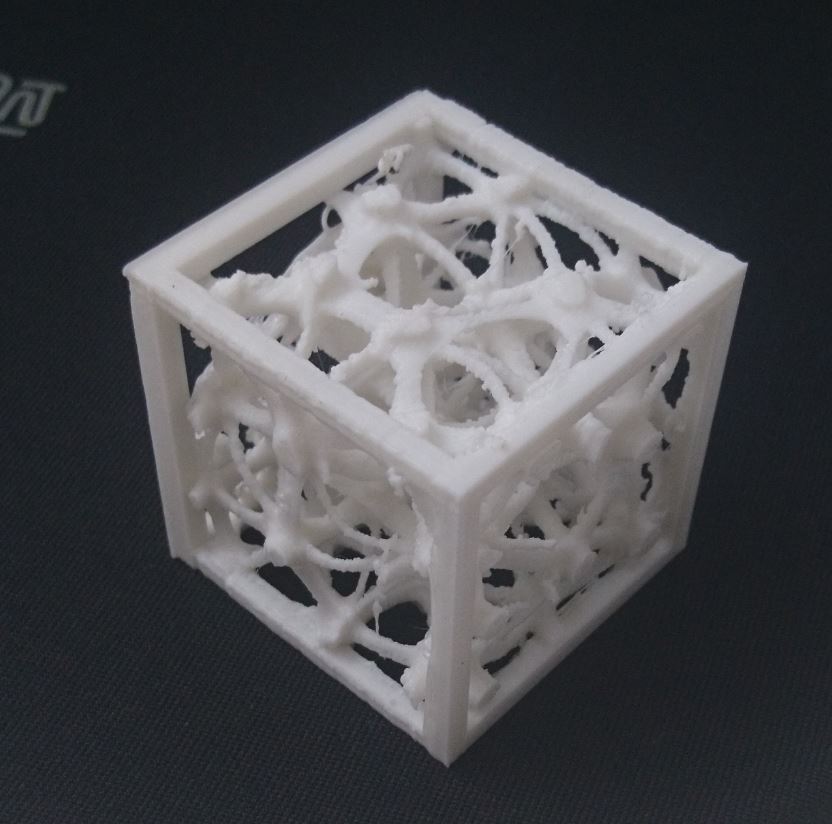
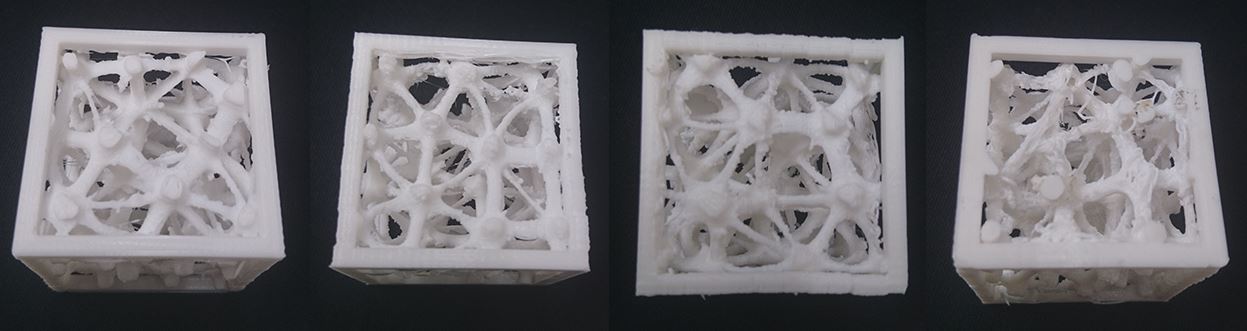
The resulting object turned out well, especially considering that it used no supports. The bottom part has disconnected strands all over, but the top part is better. Surprisingly, the sides are the areas that look cleaner. Also, the horizontal elements are smooth and perfect, but the vertical elements are rough, and the layers are very visible.
Taking into account the complexity of the model I chose, I am very happy with the result. This model could not have made subtractively because of the complexity of the inner model. The external part (the outline of the cube) could probably be done with a 4 axis cnc, however, because of the inner “web” or “skeleton” and the amount of inner elements it has, it would be extremely hard to achieve, as there is no direct line through which the cnc mill could have been inserted to carve the piece.



One of the problems faced while printing was that, as I didn’t add supports, some parts had no base on which to be printed on top of, which caused the pieces to bend upwards. This, in turn, bumped the machine while it was passing through that spot and de-calibrated, which resulted in uneven printing vertically. This can be seen on the object that my friend printed alongside mine, which would have normally printed perfectly, but because of the de-calibrating caused by my object, the different layers on his are very notorious.

Advantages: It’s an additive form of production, which means that it can create objects that CNC milling and Laser cutting can’t produce. It can create very complex objects, and depending on the machine, it can also have very high quality.
Disadvantages: It takes a lot of time and some machines may not be very exact. The size of production is also limited to the size of the machine, so generally the objects have to be small.
Other observations:
3D printing is a great tool to create small objects or parts of an object and has lots of advantages vs CNC milling and Laser Cutting. I enjoyed this exercise as it helped me understand how the printer works, and the possibilities of it. I think it is a great way to create objects, however, because of time, it may be better to create the mold of an object using 3D printing and then use another faster process to create objects.
February 27 - March 5
This week’s assignment (electronic design) follows up on week #5’s assignment (Electronic Production), which means that if something went wrong that week (such as the programmer not working) that doubles up on this week. That is unfortunate, as I will have to find a way to make the programmer work soon or everything will start accumulating.
The part that I am very interested in is finally understanding how PCBs work, now that I know how to fabricate one. For this, our instructor taught us a few basic things on electronic circuits:
Also, the recommended program for creating PCBs is KiCAD, and then using mods we are going to create the g-code to send to the CNC mill to create the board, after which we will solder the components and (hopefully) everything will be working right and we will be able to program without a problem (again, hopefully). Having a background in architecture, FabAcademy has been the first time that I have ever had any interaction with electronic circuits, so this week should be very interesting.
Having said all that, our assignment this week is to redraw the echo hello-world board and add (at least) a button and a LED. Let’s start.
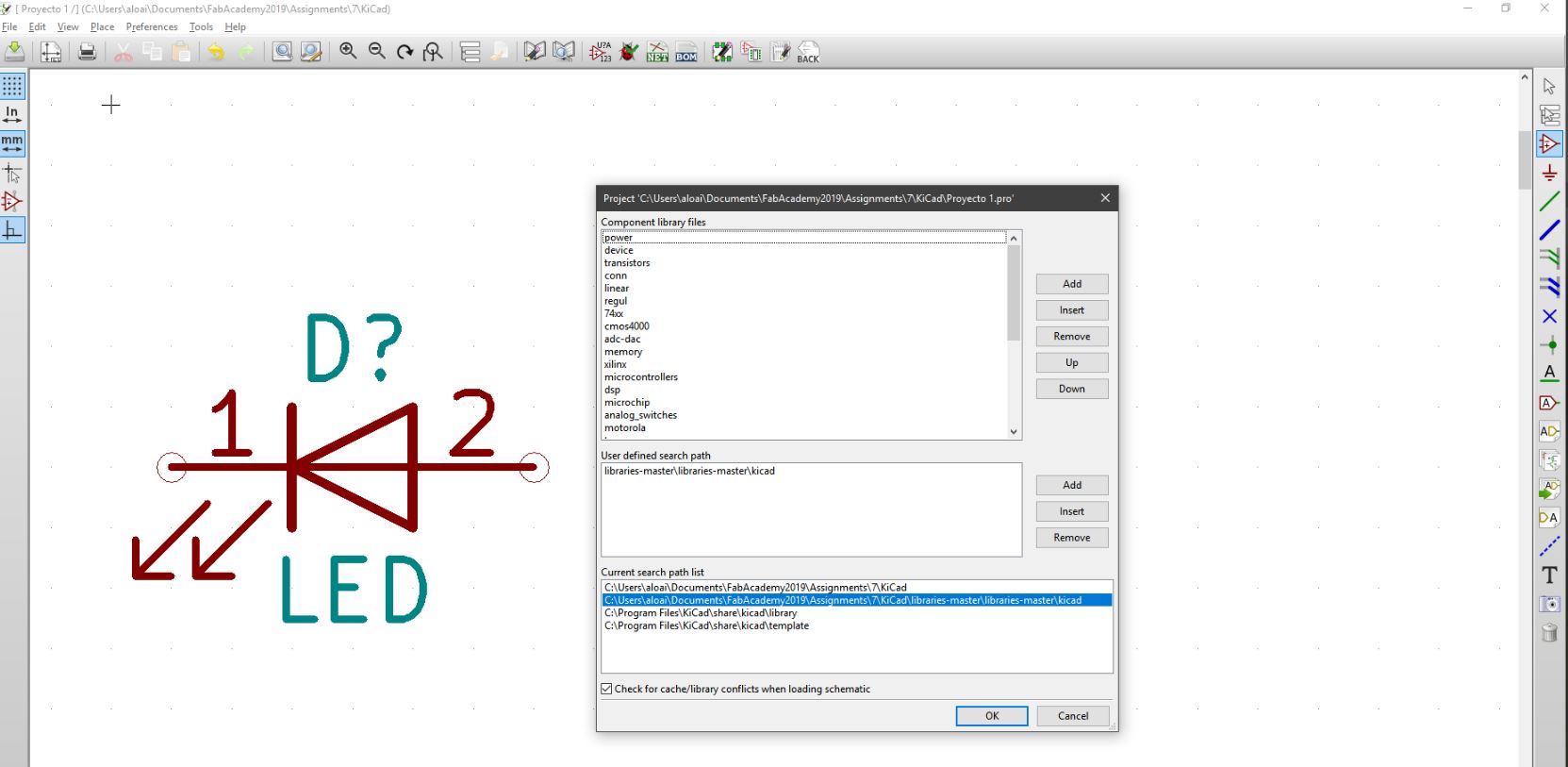
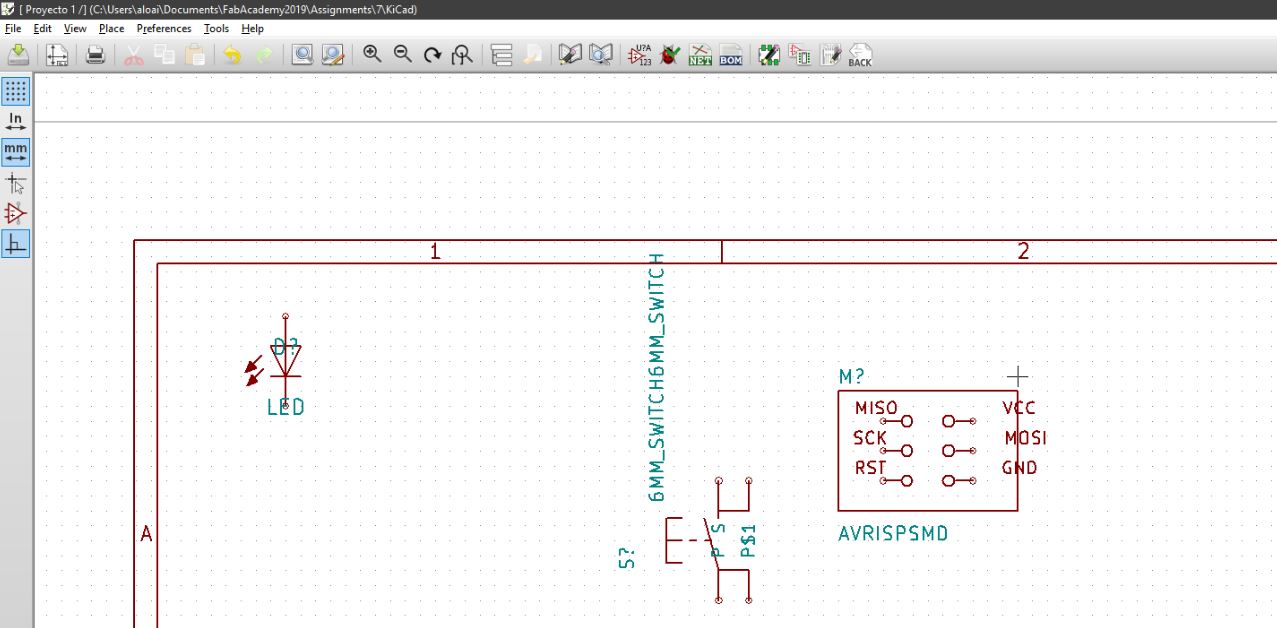
First, we downloaded the recommended software (KiCAD) to design the PCB. The program was very heavy (1GB) and took a long time to download, and when it finally downloaded, we got an error that stated that the installer file was corrupt so it couldn’t install. We tried a few steps to fix this (which didn’t work), and so we downloaded an older version of KiCAD which was smaller (300mb) and installed without a problem.


We imported the FabAcademy library of components and started replicating the Echo Hello-world board in the schematic. Loading the components was no problem, and the interface was very nice also. Everything seemed to be going well until we checked for errors and many of the wires, we thought were connected were wrong. We continuously tried to fix them, but when we fixed one another error popped up. This kept on going maddeningly for almost an hour, until we realized that it could be a bug of the program or something, and seeing as it wouldn’t let us continue, we decided to change programs.
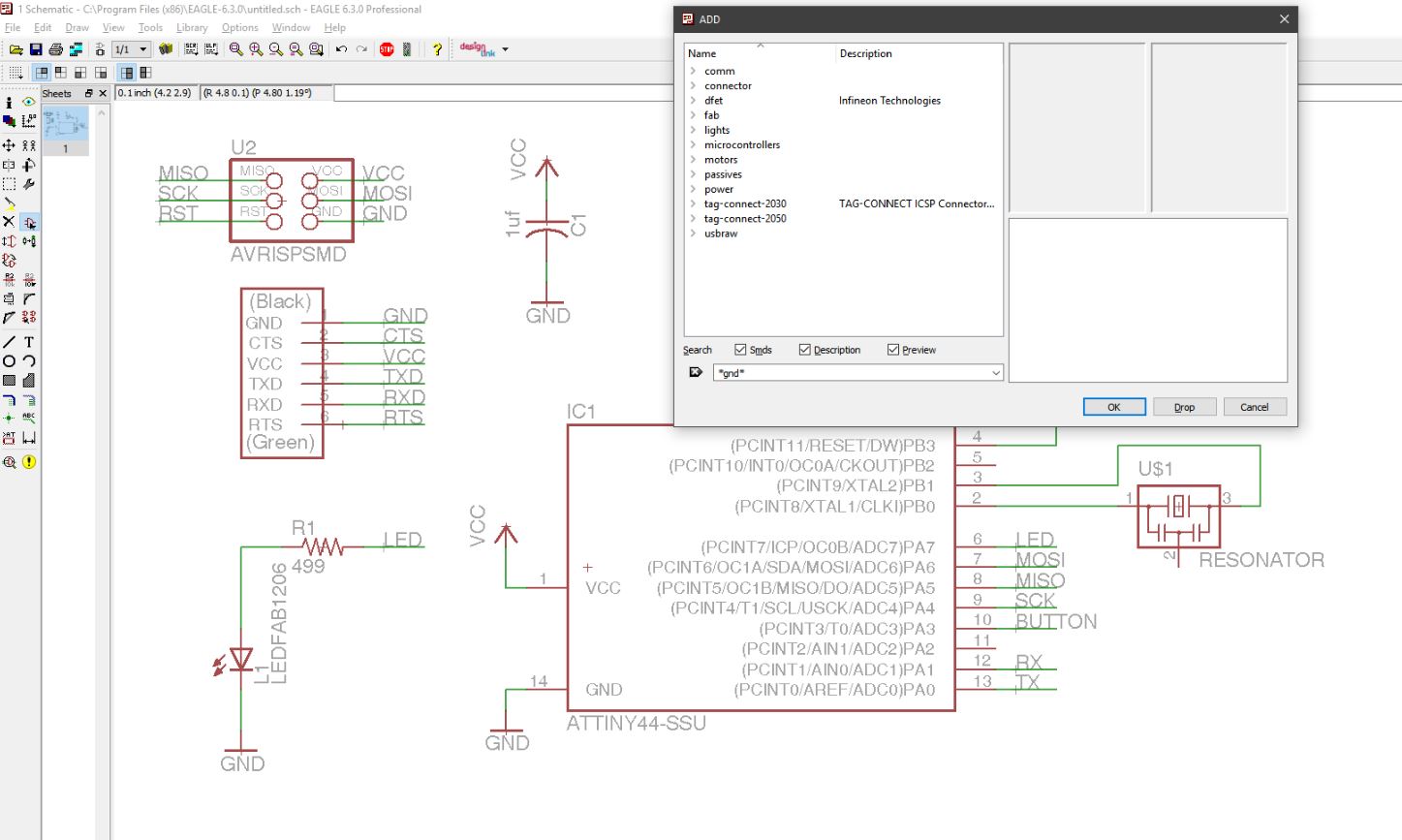
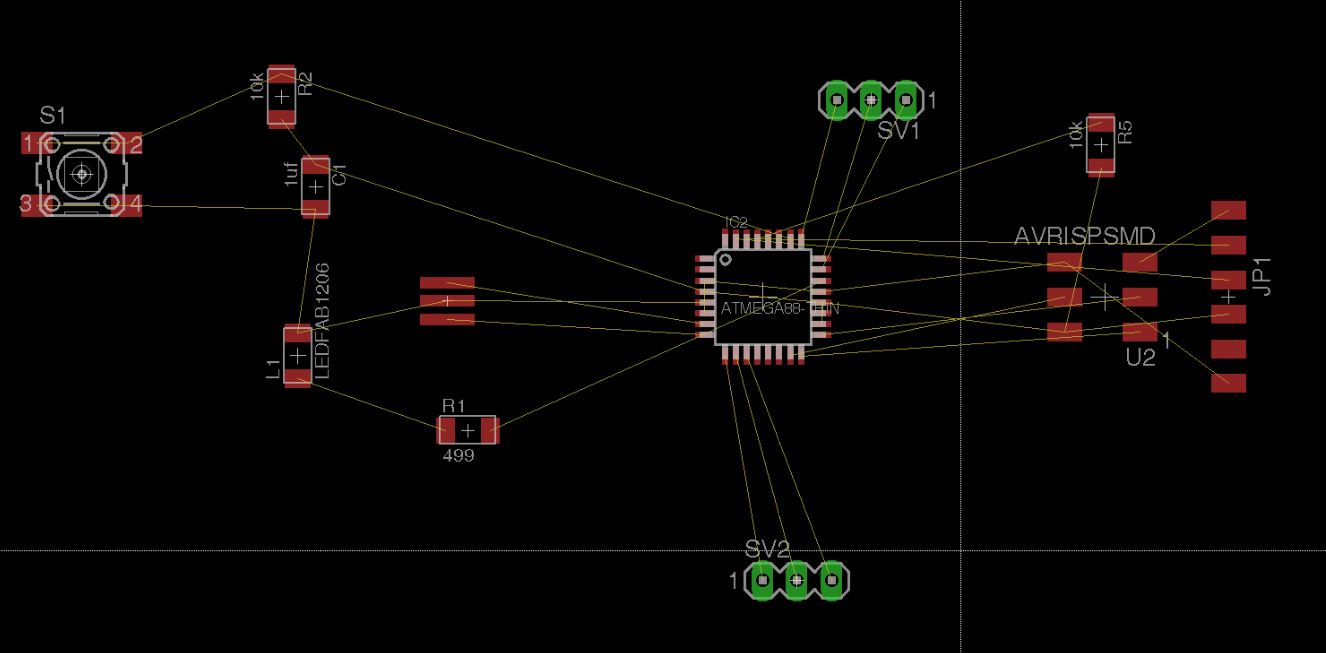
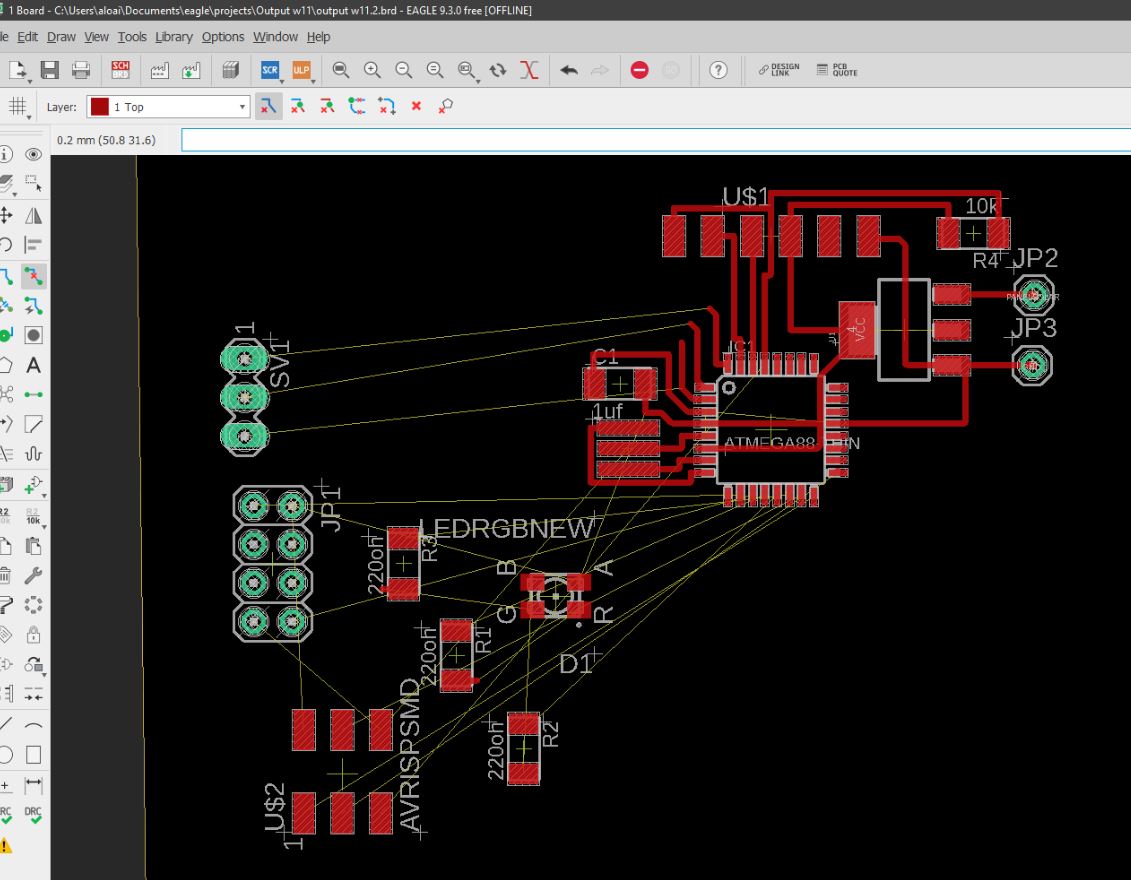
The program we decided to use after KiCAD didn’t work was Eagle. The interface was not as friendly as KiCAD, but on the up side, in the schematic the wires were much easier to attach and remained attached even if we moved the component (which didn’t happen in KiCAD). We redid the schematic we had done on the other program, and then moved on to the footprint of the board.
The workflow used to design a circuit board is:



At first I was excited to try to route the board… that was until I realized how complicated it was to be able to make all the traces get to where they are supposed to without crossing all over. It took a very long time, and Alex eventually had to help us out by giving us some tips on how to start creating the connections.

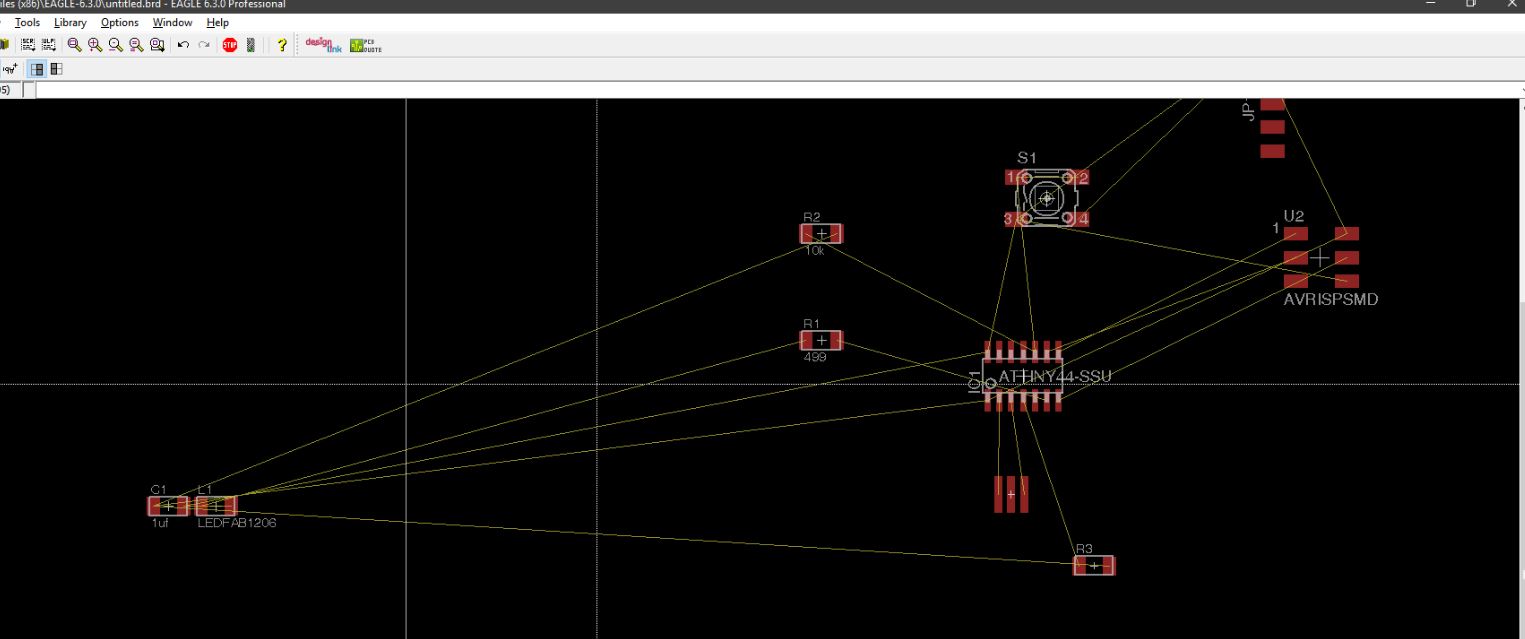
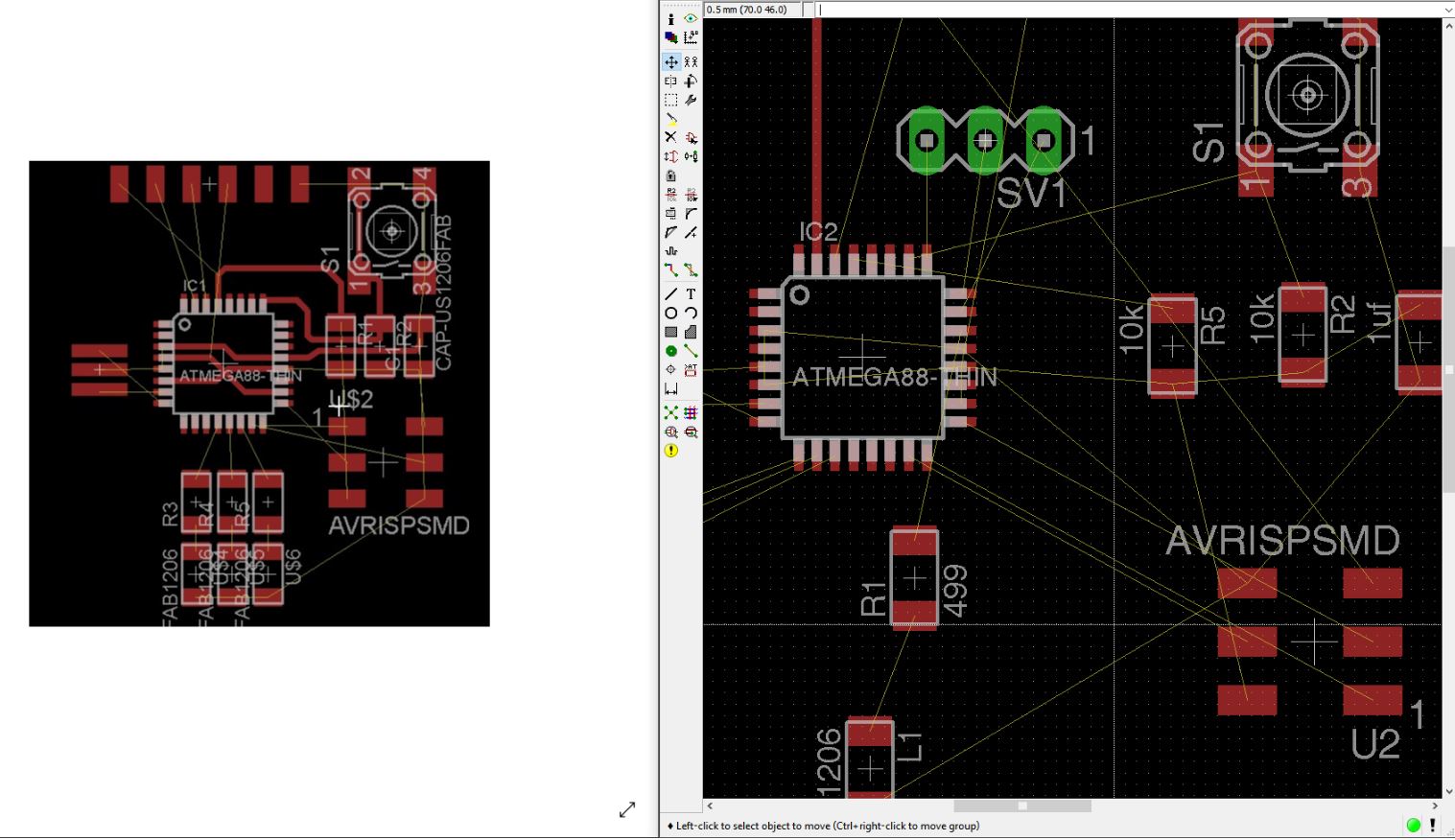
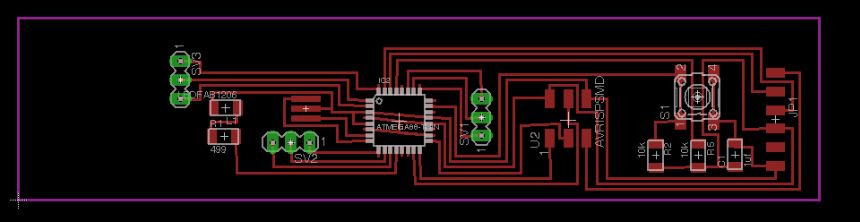
After all the connections were done, I decided to add another 3 point pin and also change the shape of the board. Having understood how to make the connections, I spaced out the components horizontally until they were occupying a 10x2cm area, as I had decided that my board would also double as a ruler.


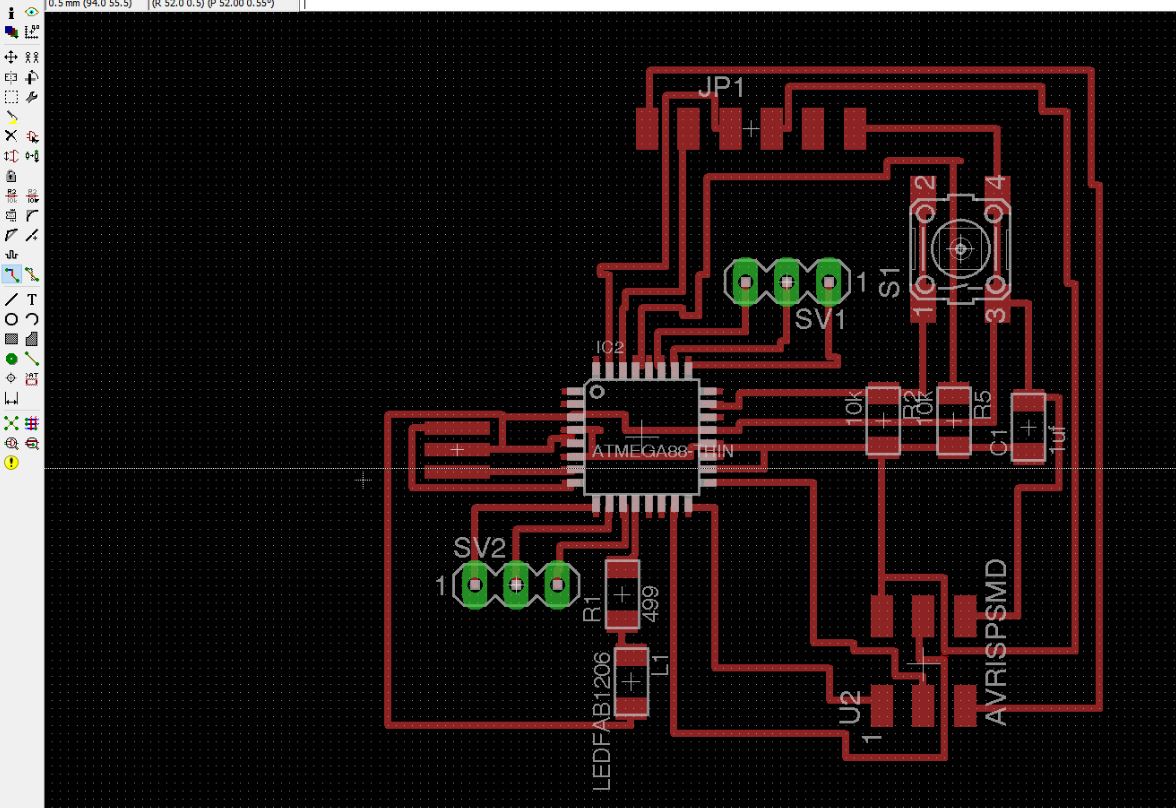
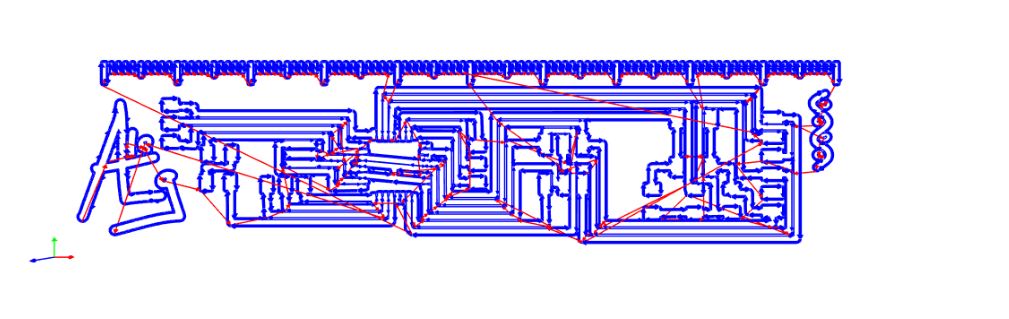
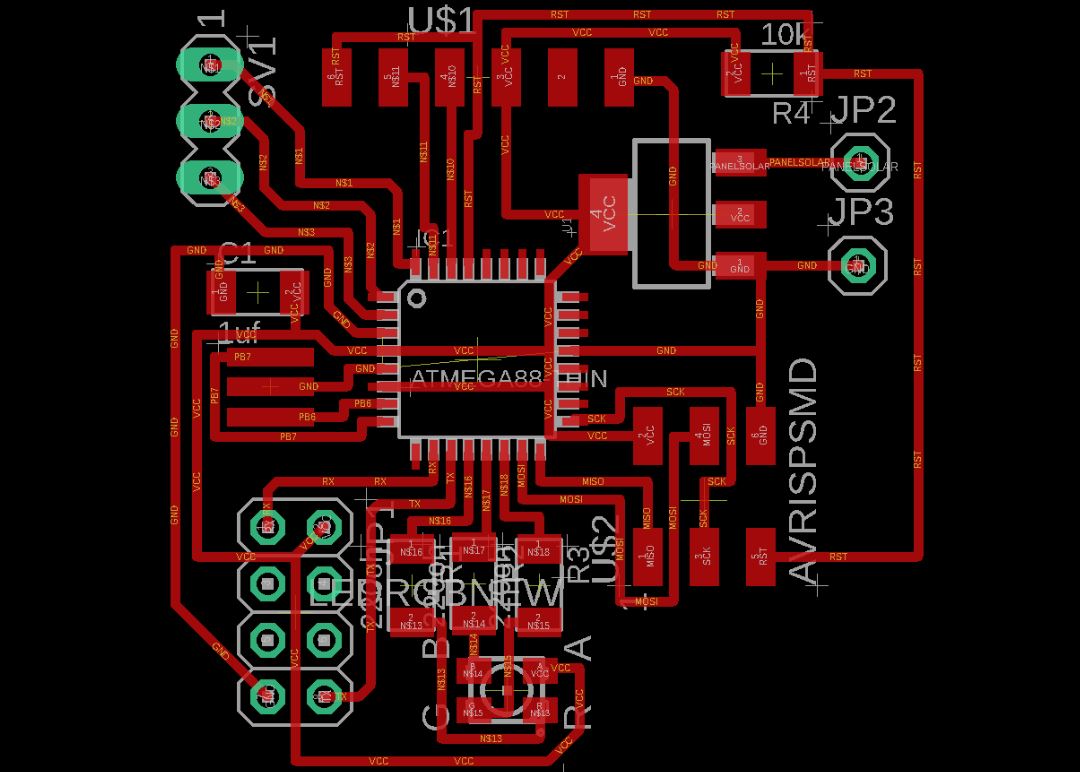
After turning off all layers except for the “top” layer in eagle, I exported the traces as an image in 1000dpi and placed that in photoshop, where I added a few designs and the lines for it to become a ruler. With that done, I was ready to prepare the file for milling.


I arranged the board and created the outline, and finally I placed the images in mods so that I could export the G-code. For this, the parameters I used were (in mm):
All other parameters were the default ones in the g-code milling mods program


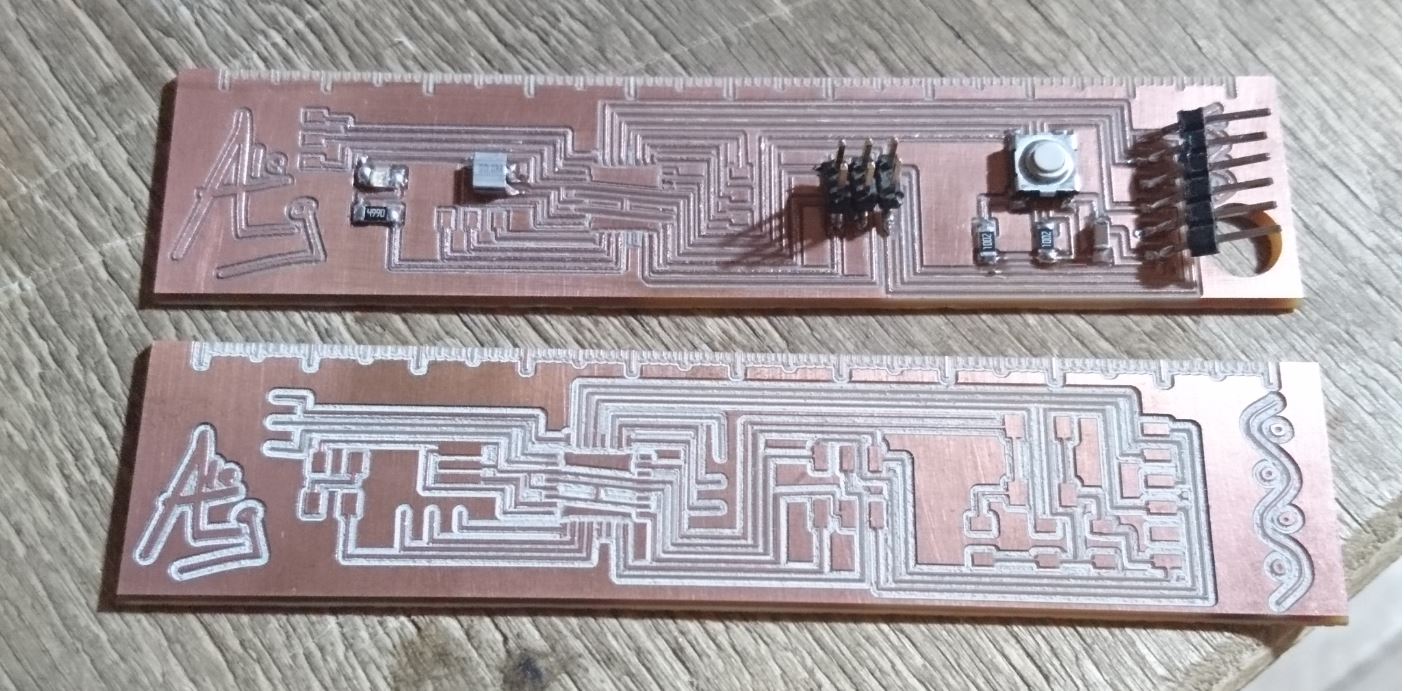
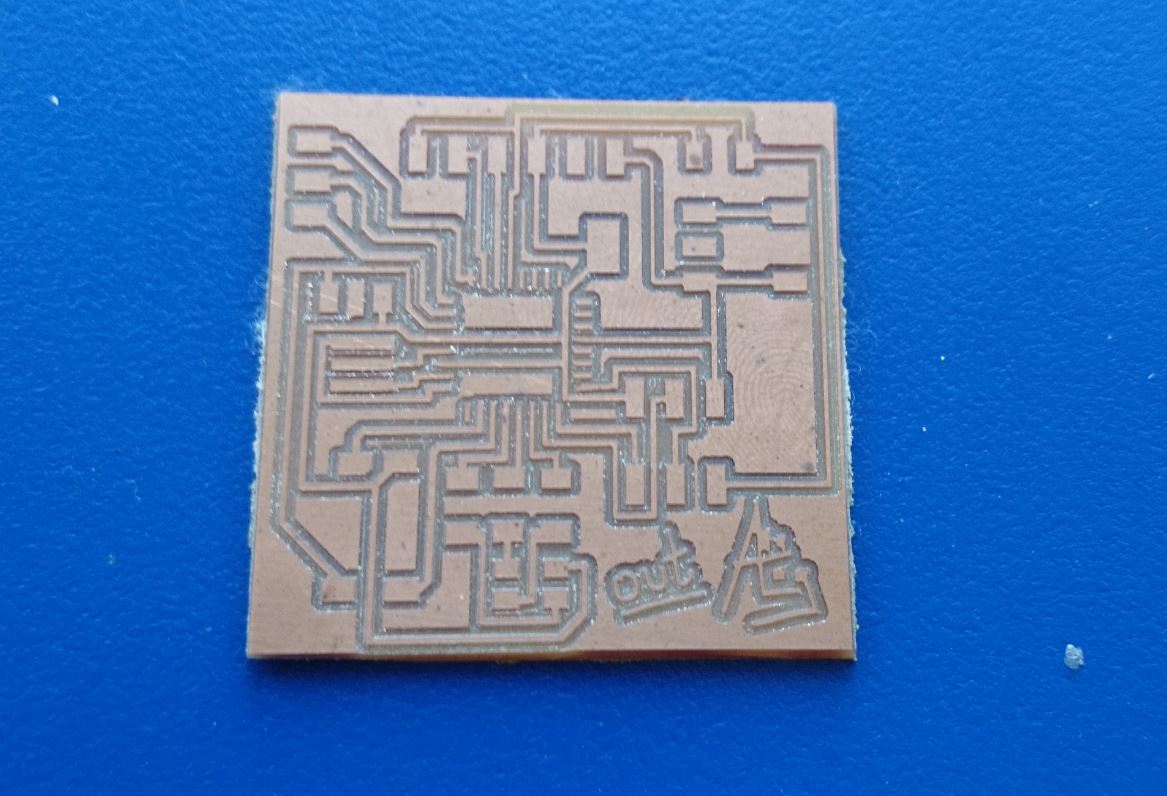
Milling and cutting the board was done without any problem. The problem was when I checked the board afterwards, and noticed that the traces were extremely thin. They were so thin that there were parts where the copper was either removed or too thin to allow current to pass, as checked by the multimeter. Therefore, the board had to be redone, with thicker traces. That made sense as in the beginning, having little sense of scale, I used 0.25 mm thick traces in eagle (the recommended thickness being 0.4).
The design rules I used are: minimum 0.4mm thickness of the paths and at least 0.4 mm distance between routes. Regarding the milling process, I used 3 offsets and 0.1 cut depth (to get the copper off). For more information on design rules, check this link


After changing the thickness of the traces in eagle to 0.5mm, and then editing the board in photoshop and recreating the outline, I uploaded the images to mods to create the g-code. I had to change the tool size though, because the spaces between traces were not being recognized with the 0.35 tool, and after checking, they were recognized with the 0.2 tool. Having changed these parameters, I exported the g-code and this time I had no problem with the board connections.

The components needed for my PCB are:
I started soldering my pcb, and having had more practice this time the process was a lot faster than before.
My friend Jorge gave me a great tip to solder better, which was to first put a little paste in the board and then add the solder and the tin, as there it is a lot faster and less of a hassle for the tin to stick well to the copper and the components. Using this method I was done soldering in no time, including the microprocessor which had many tiny legs.
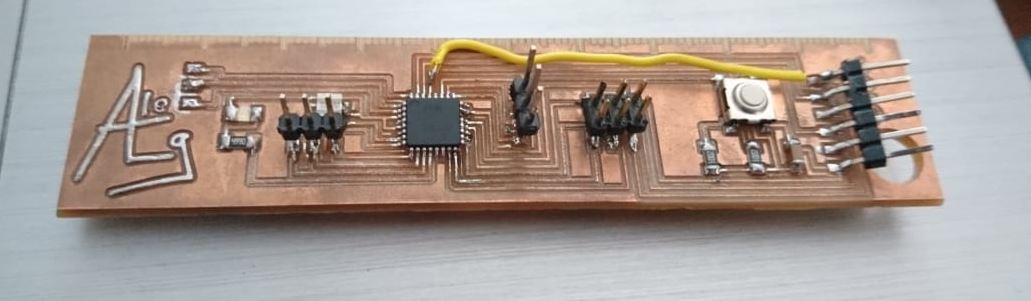
After soldering I checked that the components were properly soldered and had good connectivity, and I realized there were a lot of legs of the microprocessor that were not connecting. I fixed them as best as I could, but one of the legs, trying to fix it by pressing it (bad idea), turned backwards into the micro. The good news is that that particular leg didn’t connect to anything, so, seeing as it was not giving me any trouble, I let it be. However, I now know never to try to fix connectivity by pressing on the legs of the micro.
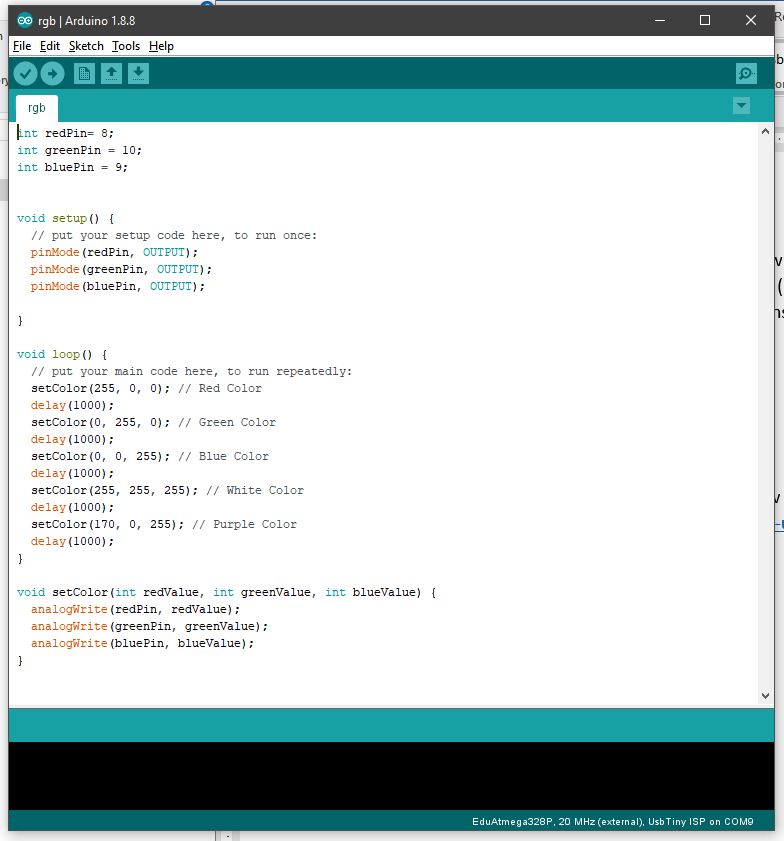
After having had to create another programmer (as the other one had stopped working after having programmed it), I connected it to my computer and to the board and…. Nothing. It didn’t recognize the board. I checked the connectivity in the board, found a few places that the connection was kind of weird, fixed it, and tried again and… nothing. It still didn’t recognize it. I went on this loop over and over again a couple of times to see if there was something wrong in the connection and nothing.
Finally, Roberto suggested I check the pathways from the connector to the micro, and make sure everything was going were it was supposed to. Of course, the problem was there.

I had been so concerned with the aesthetic design of the board that I never noticed that the RST path didn’t connect to the processor but to the other RST path from the other connector (the 1x6). I suppose that is what happens when I rely too much on the software without really checking the logic of the connections. Luckily, creating the connection using a jumper wire was no too complicated, and after that was soldered (though my board became very fragile) I connected it (via the programmed I fabricated in Week 5)and it worked!

Finally, the computer recognized it and it was ready to be programmed.The programming was done in Week 9: Embedded Programming
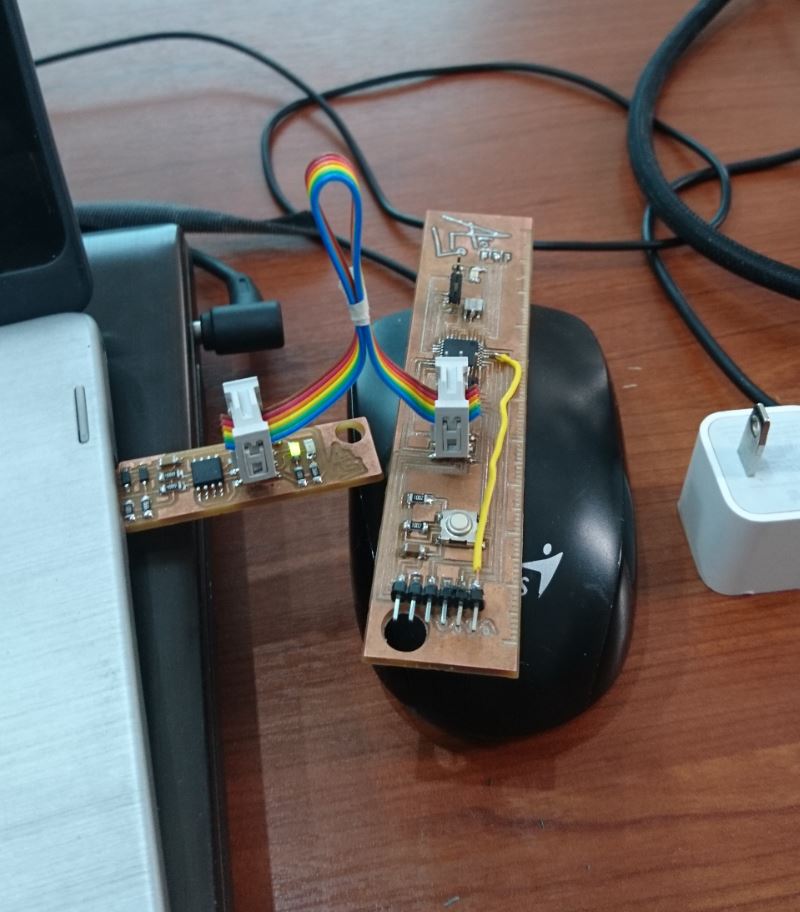
There are two test machines in the lab which I used to observe the operation of the circuit board: the multimeter and the oscilloscope.
With the multimeter I was able to check how the micro works by checking the connection between the internal circuits of the micro (as in, checking that there is an internal connection between the different GND pins and VCC pins inside the micro).
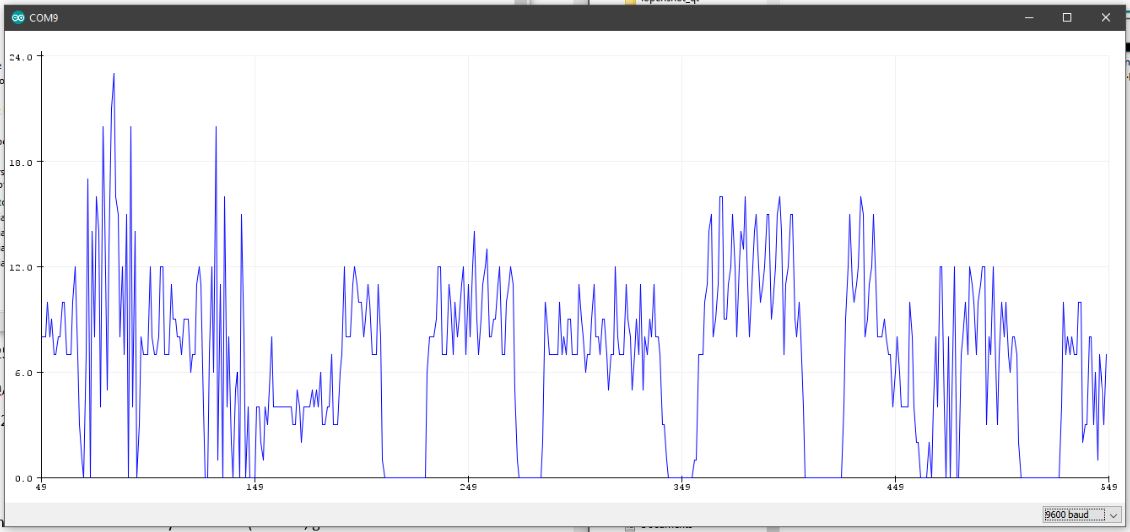
With the oscilloscope and my Output week board, I saw the changing current which varied as each different led lit up. The connection was tested on each side of one of the resistances connected to the leds.

I learned a lot this week. I enjoyed understanding the logic behind PCBs, and how important it is to always double check the connections. Also, no matter how much you design your board to look nice, if it doesn’t work, it is useless. Always make sure the paths between the connectors and the microprocessor are where they are supposed to. But most important of all, it is very important to do -and document- the assignment the week you are supposed to. At the time of writing this, I am finishing week 9 according to schedule, but still have 3 or 4 weeks of catching up on documentation to do, which I really hope to accomplish soon.
Overall, this assignment was a great learning opportunity and I really liked being able to design, understand and create a PCB which is something I always wanted to know more about but wouldn’t have had it not been for FabAcademy.
March 6 - 12
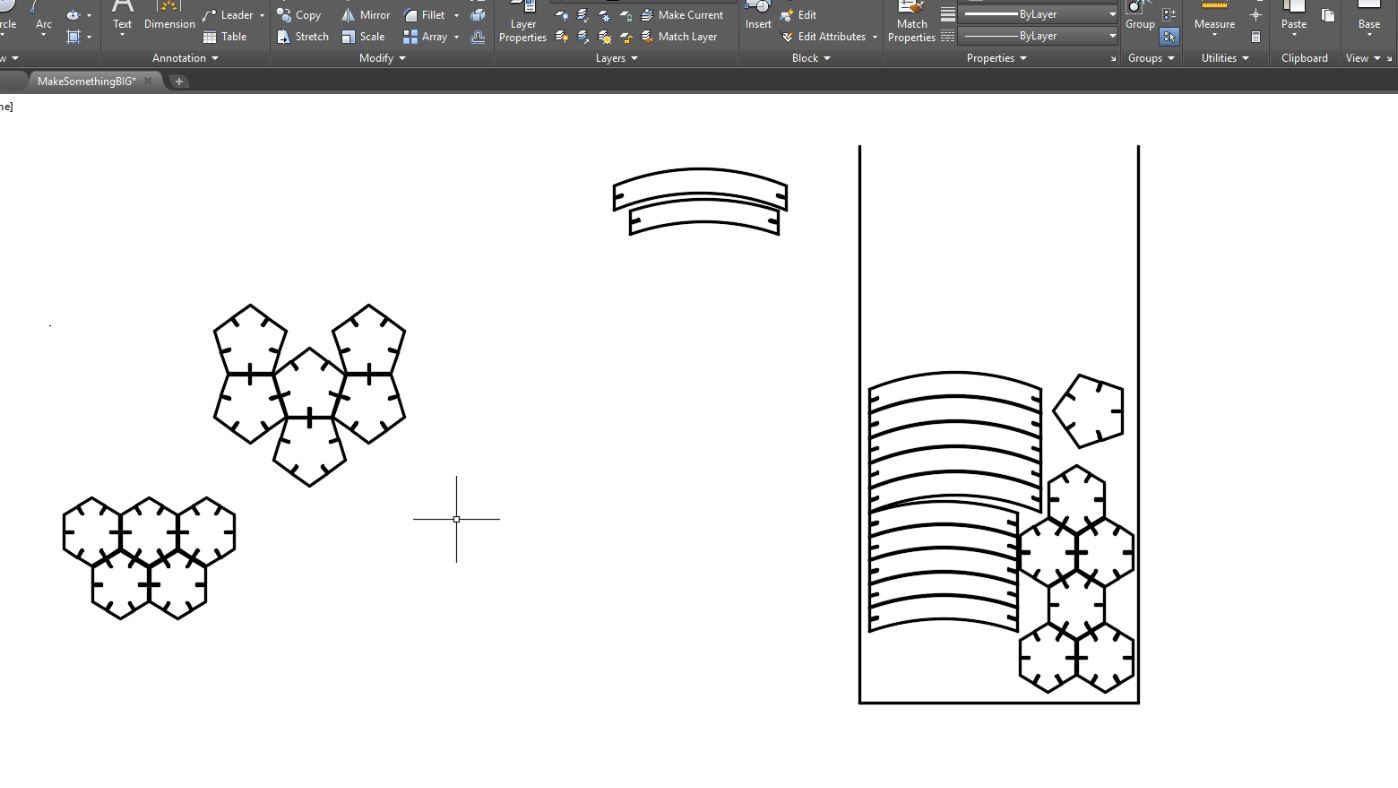
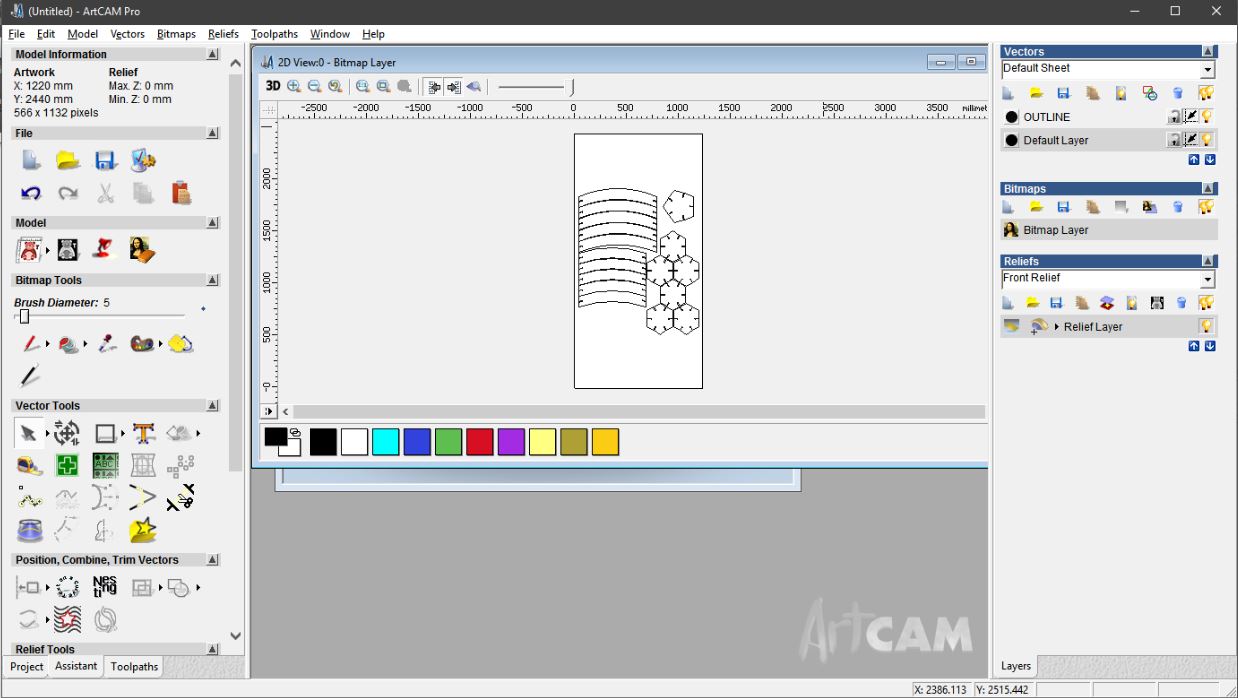
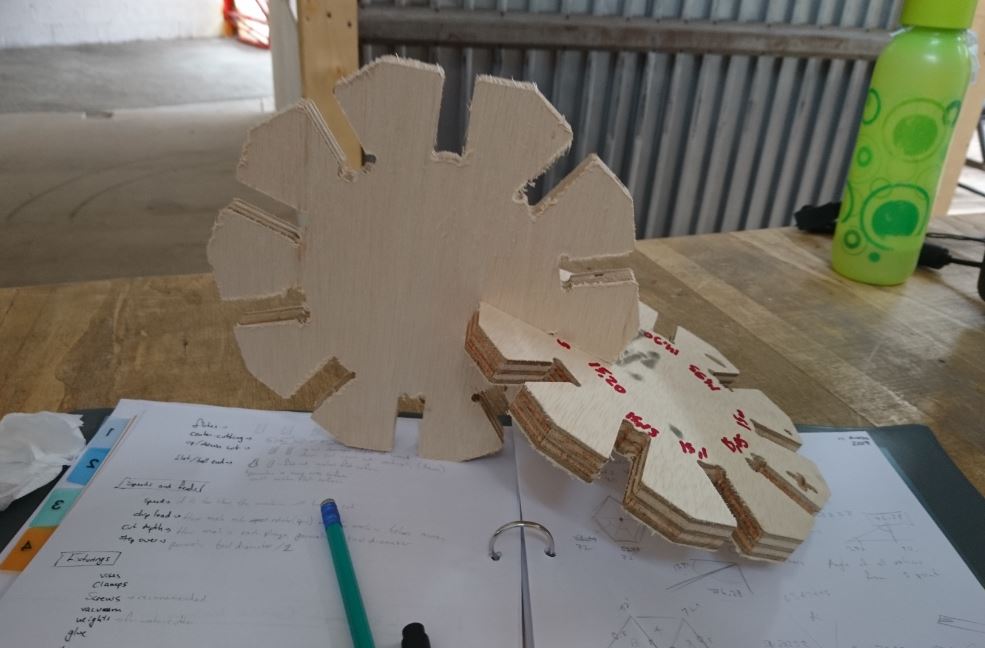
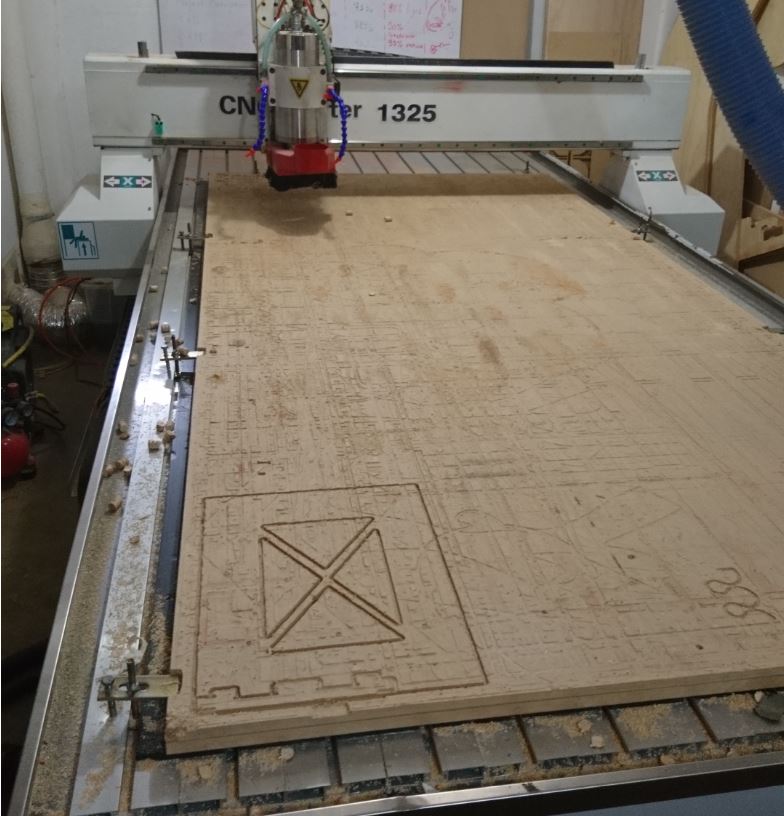
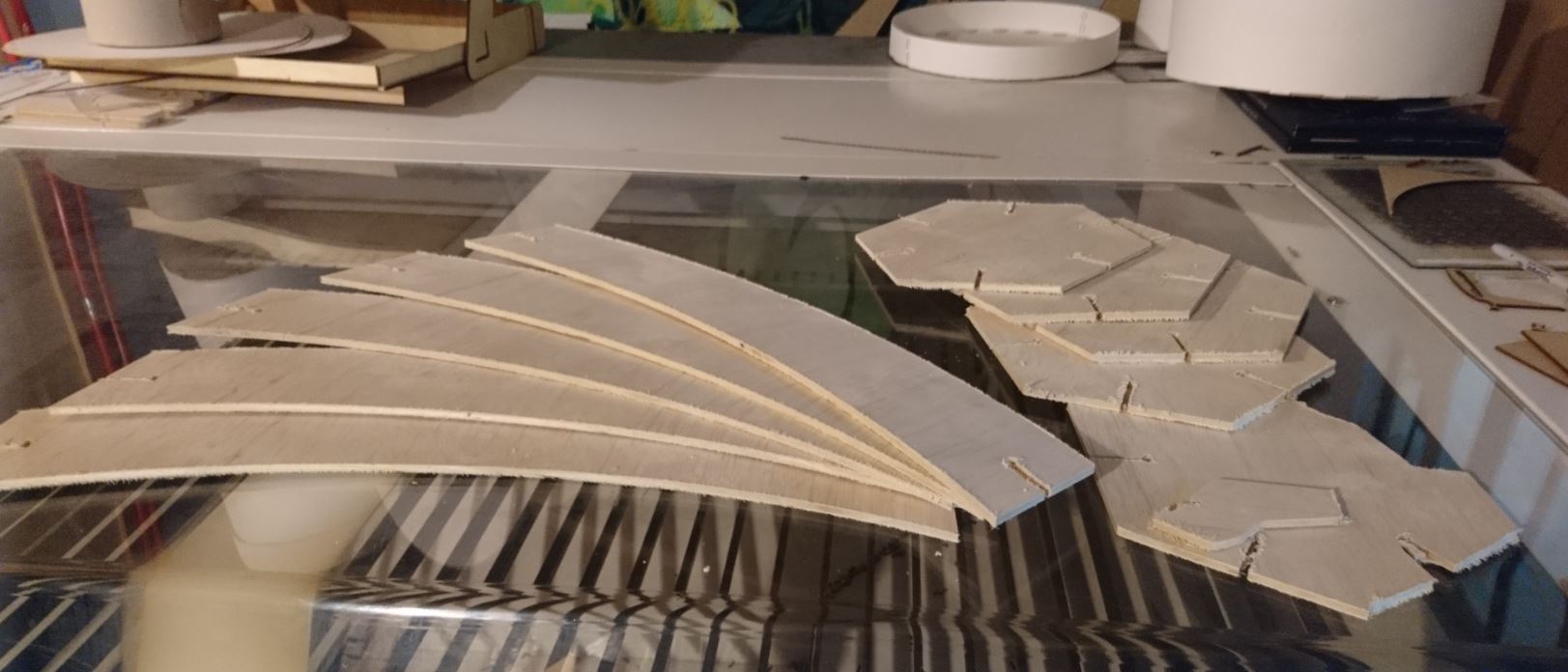
For this week, the assignment was to Make something BIG. Seeing as my final project is to create a dome (using recycled bottles), I wanted to make use of this opportunity to verify that the angles that I had calculated during Computer Controlled Cutting would work on a larger scale (which they should). Learning to use the CNC on larger materials should be interesting. During Electronic Production week we learned how to use the CNC and the processes involved, so I will not repeat the documentation of the safety precautions and observations.
Seeing as I had successfully created the press-fit kit and it worked well in week 4, and it was relating to my final project, I decided to create a dome in large scale. For this, I modified the pieces that I had created for the press-fit kit so that they adjusted well to the new material and scale.
For these new pieces (in comparison to the pieces I had created for the press fit kit) I made the vertice pieces (hexagons and polygons) smaller in proportion than that of the press-fit kit. This was for two reasons: so that the overall structure would be visually lighter, without visual obstruction; and so that it would use up less material (as I had one full size board and many pieces). Also, I made the connecting pieces curvy to establish better the circular shape of the dome.

Until this point I had forgotten something very important: the dogbones in the design. As I had used the vectors from week 4 modifying them a little, I had been designing for a laser-cut workflow without realizing the changes I had to do for the CNC.
First, there is the issue of the dogbones. As the cnc mill is round, it cannot create 90 degree corners. This would normally not be a problem, except when these corners are places where there will be joints. If the corner is round, the material will not go until where it is supposed to so it will not be a perfect joint. In order to fix this, we create dogbones in the design, so that more material is cut but we can make sure that the joints will work as the material will fit through. These dogbones are generally created as circles joined at the problematic corners, these circle having the same diameter (or a little larger) than the tool that is going to be used. As the end mill I was using was a 4mm one, I created the dogbones 5mm in diameter.

Another difference is that when organizing the pieces on the board to be cut, they have to have a certain distance between one another, at least the same as the diameter of the end mill. This ise because otherwise, the endmill will have no space to pass through so it cannot cut out the pieces. This is very different from designing for laser cutting, as there the kerf is so small that the pieces can be all side by side.
As I was placing the pieces inside the space given, there were too many pieces to be able to create the whole dome with one board. Therefore, I decided to mill only enough pieces to create one pentagon side of the dome. With this, I could verify that the angles and joints worked well on a larger scale and with different material (which they geometrically should), and also I could complete the assignment and not use up too much material.

To open the file in ArtCAM (the software used at the Lab) first I exported it in dxf format from AutoCAD (where I was creating the pieces) and imported it into the other software. There, using the toolpath option of 2d profiling, and after establishing the rest of the specifications such as the starting depth, profile side, and material, I created a new tool in accordance with the ones we use in the lab. The one I used for this milling was the 4mm end mill.


After creating the tool, I clicked on the “calculate” option, and then checked to make sure that the toolpath was drawn correctly. I had placed the pieces too close together and the tool was not fitting through some of the pieces, so I had to go back and space them out. After re-importing the file and checking the toolpath, everything was working as it should, so I exported the g-code.
However, before milling the pieces I wanted to make sure that I was using the right measures for the cuts where the other pieces would fit together. For this, I used the same “comb” technique we had used last time for the laser cutter, to make the press fit kit. After milling this piece, the proper fit was with 5mm distance, so with that I made sure that the file (of the pieces of the dome I had created before for milling) would fit.

Also, I corroborated the information obtained (the unions turned out very well with the exact measure of the thickness of the material) with other tests my labmates had done. With this, we got the correct properties and speeds for the tool.




Observation: as the test pieces I had made cut properly (without any bridges or extra supports) I decided to send these pieces (as they were bigger than the test pieces) without any supports either. Alex did recommend we make bridges on the pieces though.
This was the second assignment in which we used the CNC. The procedure for how to use it is explained in week 5 in the Making a PCB section. However, in order to understand the workflow better (as it differs a bit from milling PCB's) I will quote the procedure written during that weeks, adding edits in bold when something differs.
- Verify that you have the appropriate clothing and are following all safety measures for using the CNC; not long and dangly clothing, no loose hair, closed toe shoes. Use the safety glasses and ear muffs.
- Turn on the breaker-switch thing beside the machine. This turns on the refrigeration system of the machine.
- Turn on the computer.
- Open the program on the computer (this should be done before turning on the machine, as the machine may move if you turn it on before opening the program)
- Now turn on the machine
- In the program, turn off the emergency button, and then turn on the machine via the program.
- Configure point 0(origin)in the machine (x,y,z)
- * This part only applies to milling PCBs. For plywood (which was used for this assignment) fasten the material on to the sacrificial board (we did so with screws).
Open the leveling program, insert your g-code and then save the file with the leveling intro.- Place the magnetic electric sensor on the copper-faced material (the material should already be placed, with double faced tape so that it doesn’t move).
- Start the code on the machine step by step
- After the first 3 steps have been done, start the code (as opposed to step by step)
- After it is done, remove the sensor
- Home all axes. For homing z axis, spin the tool (so that it doesn't get damaged) and lower it until it touches the material.
- Start the rest of the code step by step (until the mill starts rotating as fast as it should)
- After that is done, start the rest of the code
- Do not leave the machine unattended until it is finished
- After it is done, move the head of the machine so you can remove
the PCB (carefully so that it doesn’t bend)the pieces and happily appreciate your work.

This week’s milling was on a board of plywood, and I chose the 5mm thick board for my project. First, we had to secure the board to the sacrificial board, which we did by using a drill and screws (one in each corner). After doing that and homing the machine on all three axis I sent the file and it started milling.Problem: At first everything was working well, up to one of the parts which was near the edge of the board and (since most of the other parts had already been cut) the plywood was a lot less rigid in this part and so the part moved and it cut unevenly. At that point I paused the machine and with Alex’s help we put another screw near the other parts that had yet to be cut, which ensured the stability of the plywood in that area.

After the pieces were cut I removed them, and sandpapered the edges (as they were not smooth) in order to prepare the pieces to be joined.
Making the pieces smooth took a long time. However, after that was done, the pieces were ready to be joined. Problem:Some of the joints barely fit, so I had to sandpaper the edges a bit more. This was probably because I didn’t create bridges when I created the toolpath, so the pieces may have moved a little, making the cut less than it should have been. Next time, I will definitely send bridges to make the joining process easier. However, after that was done the pieces joined well and the shape worked well. Joining the pieces was easy, and the structure had plenty of give so it was easier to fit the pieces. The last piece was harder, as the rest of the structure was joined so I had to push the structure and try to bend it a little bit in order to fit the last piece.


Regarding the sanding of the pieces, the material isn’t of the best quality, so it requires a bit of sanding. I also think I could modify the parameters in the future to make the milling smoother. One reason I had to sand the pieces so much is because I didn’t send bridges, As I thought the pieces wouldn’t move around (but they did), so some of the joints were off almost by a millimeter.
The result was good. Eventually I will try to cut more pieces to complete the dome, but for now the structure is as expected.
I am very happy with the result, as it shows that the angles are correct and the calculation of the geometry in a larger scale has been done properly. I also enjoyed working on the CNC in a larger scale. I would like to be able to complete the dome in the future, by milling more pieces of it. However, next time I will definitely add bridges to make the joining process easier.
millingdome.tap
March 13 - 19
This week we are going to learn how to program our board to do something (as opposed to making it a programmer). For this we will use both the board (programmer) made in week 5 and the board with a led and a button made in week 7. I’ve had no background in programming boards (other than the experience acquired in FabAcademy) so I’m really excited to see how this turns out.
So I started out with my board, having finally made it work. It’s the board that I made in week 7 (electronics design) , and I programmed it using the programmer (that I had to redo) from week 5 (electronics production) . It connects via ISP programming protocol.At first I was concerned of connecting it to my computer, seeing as the first programmer I connected and programmed using my computer blocked itself and refused to work after that, which made me have to create another one. However, after connecting everything (the board through the programmer) to my computer, it seemed to have no problem at all.

First, considering we changed the microprocessor from the original echo hello-world board (from a attiny 44 to an atmega88) we had to change the corresponding information and fuses in the programming make file. We used the code given on the FabAcademy page for this assignment, the hello.ftdi.44.echo.interrupt.c.make file, copied and pasted it into a new file in notepad++ and saved it as a .c file. There we changed the every instance of t44 (which was the other microprocessor) with m328p (which is the microprocessor we are using). We got this code by typing avrdude -c usbtiny -p t
into gitbash, which gave us a list of microprocessors with the corresponding programming codes. Seeing as we are using the ATMEGA328P, the code is m328p.


After having done that change, we had to change the codes on the fuses as well, to program them to work as they are supposed to. For this we went to Engbedded Atmel AVR® Fuse Calculator, selected the micro, and added all the checks for how we wanted the configuration to be, and it gave us the code: 0xF6 for the low fuse. We also changed that in the make file, and then the file was ready.




The next file to get ready is the blink file, that made the led light up. This one we created with Alex’s help, as he was teaching us basics of .c and how to program the board. After checking the schematic to see through which port the led was connected, we created the file and got it ready to be loaded to the board.
First, we configured the board, by running make clean, make flash, and creating the fuses.
make clean
make flash
make fuses
The board was blinking successfully, but I wanted it to become a bit more interesting, so I changed the code from the original blink file, by changing the time that the light turned on and the delay using Morse code, in order to have the light blink the letters of my name (Alejandra). Also, so that it was easier to tell when the loop started again, at the beginning before it began blinking the first letter I made it blink repeatedly on and off really fast (100 ms). The code worked well, and I am very happy with the result and with beginning to understand how .c code works.

In the following video you can see the result of the morse code blinking. The video is doubled in speed to make it shorter.
The next file we tried was the “hello world” file. We got the file from this link (from the FabAcademy page), and I copied the “make” file I had modified before from the blink program. I loaded it into the board, and the light (which had been blinking before) stopped blinking.
The way to test whether this file was working or not is through a communicator module. The one we used at the lab is a FTDI module ( this connects through the GND, VCC, TXD and RXD pins), which we connected to Alex’s computer (Windows 7). We used the Arduino app to open the communicator port to communicate with the board. The board worked successfully, and echoed what we wrote, letter by letter.

For this assignment, we used two programming architectures: .c and Arduino.
With .c programming, we first created the code in notepad++ (or modified existing code which we downloaded). There are two files, the make file and the blink file. The make file is the one that programs the fuses and tells the board how it is supposed to run. It also contains the name of the project file (in this case, “blink”). In this file, which we modified from an existing code for a ATTiny 44, we had to change some parts of the file (the fuses) so that it would work for the processor we were using, which has a ATmega 328p. This process was complicated and would have been impossible without Alex’s guidance. After that, the .c code for the blink file was not overly complicated (as it was a very simple instruction we wanted the board to do) but it is hard to understand or to try to create from scratch.
Having created the two files, when connecting the board everything is done through git bash commands, from the initial programming to loading the code. Git bash commands change the file to hex and then load it into the board. This process is long and hard to remember in my opinion, especially the commands necessary and the order in which they must be entered to load everything into the board.
The second programming method we used was Arduino (an open- source hardware and software company) which uses traditional compiler toolchains and an integrated development environment based on the Processing language project (reference). For this, we used it to create a blink program for our boards as well, and personally I found it to be a much friendlier way to program.
There are a few settings which we had to configure in order to get the board to start working (as there where also in .c programming) but these where much more understandable in my opinion and easier to set. After that was done, it was just a matter of burning the bootloader to the board, and then just uploading the code (which was all done with just a click and with a command screen at the bottom which informed you of errors if there were any). The program also compiled the code and let you know if there was anything that was wrong.
Due to the time and the fact that programming was really new to us, we learned just these two ways of programming. Overall, due to the ease of use, interface, and ease of understanding tutorials on the internet, I preferred Arduino.
As part of the assignment, we were told to read a microcontroller datasheet. I used the ATmega 328p, so I looked online for that micro’s datasheet and found it here.
After the “features” information, there is a page on pin configuration. This is very important, as it shows what each pin is and therefore it lets you know how you are supposed to connect everything.


After that information, there is a description on the pins, and what each one is for. This is essential to understand where to connect everything. There is also a block diagram to understand how the micro works internally. This helped us understand what is inside a micro, as did a video that opened one up and allowed us to see it though a microscope.
Another very important piece of information is the data retention failure rate, which is less than 1ppm (parts per million) over 20 years at 85 °C of 100 years at 25 °C. This lets us know that the micro is very accurate, and will last longer when not subjected to high temperatures.
After that came the Register Summary table. Despite searching the internet, I do not understand very much what type of information this gives me. From what the datasheet itself tells me, registers that say “Reserved” should be written to zeroes if they are accessed. There are also some Registers which are directly bit accessible, and others that aren’t, and this is identified by the address range. Then came a table with instructions which was separated in arithmetic and logic constructions, branch instructions, bit and bit test, and data transfer instructions, along with the corresponding Operands and the Mnemonics that are to be used for this. From what I understand, these are the commands to get the micro do to specific things or give you a certain information.
After that there is the ordering information of the ATmega328P which gives me the speed, power supply, code and package, as well as the operational range (in the case of atmega328P it is between (-40°C to 85°C, also defined as industrial).
That is the main information that I found important in this datasheet. It helps me understand the micro better, despite knowing that to actually understand how it works it would take many hours. This quick scanning of the document, however, gave me a lot of important information.
I am happy with having been able to successfully program my board and understand (on a basic level) how all of it worked. I look forward to understanding programming better the following weeks, so I can do more elaborate stuff with my boards and incorporate it easily into my final project. I enjoyed working with Arduino and being able to modify the code to fit my linking.
Other questions I have and things I would like to learn more about:
March 20-26
For this week, we have to make an object through molding and casting. Also, it is a requirement to use the CNC in 3 axes, and it should be a 3-part molding and casting. My initial thoughts on this were to create the joints that I had planned to do for my final project, however, Roberto suggested we do a simple figure to understand how this process works and then after that we could create something more complex. Also, he told us that the molding and casting process was very long, so it would be better to create the model fast to start the process as soon as possible.
With that said, we started the assignment of the week.
With Roberto’s recommendation, I chose to do a shape that I considered easy. I created my signature (the one that is already engraved in my PCB’s) as a standing-up figure. For this I used the same signature I had created before in photoshop, opened it in illustrator to vectorize it, and then passed it to AutoCAD as dwg, changed the lines (splines) into polylines and fixed some errors, scaled it, and then opened it in SketchUp.

In SketchUp I extruded it (1cm the main letter and 0.75cm the others) and created 3mm unions between the letters (so everything would be connected). After having done this, I realized that I would have a problem in some places as the tool we were going to use is 3mm in diameter, which means that it will not be able to get into some of the places of the drawing (acute angles). For this reason, the places where there was going to be the most trouble (on the inside of the letter e and on the inside of the letter g) I decided to leave only a 1mm deep cut, so that I could use a different – thinner- mill to outline those areas.

After having the object modeled, I proceeded to model what should be cut on the wax with the CNC, considering the area needed for all the molds. The first mold would be the wax, then there will be a flexible mold (so I created the rectangle for that), and the final object cast on the flexible mold would be the silhouette of the signature.
Also, in order for the object to be a 3D object (not being able to create with a 2D process) I added the rounded edges on the sides of the main figure. I wanted it to not be straight, but rather have a curvy shape.I did this using the sweep command in Rhino.


Here is the file for the mold (after the modifications described in the “milling” section of this page):
In order to create the first mold, first I had to get the wax we were going to mill in ready. For this I had to melt it and place it in a container in which my mold would fit. Seeing as there was no container, and following the maker spirit, I decided to create one - a very simple 3mm mdf box. Though this was not a recommended procedure (as I was told the molten wax would probably flow through the cracks) it was not vetoed, so I decided to try it out.
Initially, my mold was a lot bigger so I reduced the size to the minimum and also decreased the offset of the figure, so the CNC wouldn’t have to be working as long.
The overall shape of the figure was 13cm wide, 14.cm deep and 2cm tall. Therefore, I create the box with these measurements, changing the height to 2.2cm just to be on the safe side.


I used a heat gun and a pot to melt the wax, and then transferred it to the box I had made. It seemed to be working well, the box held up and no wax was spilling from anywhere. I would have needed more wax to fill up the whole box, but as I had made the box 2mm taller than it should have been, there was no problem. Meanwhile, we began setting up the file for CNC milling.
I had created the model in SketchUp, and needed to save it in a .stl format. However, SketchUp did not give me that option, so I tried opening the .skp file in rhino and wasn’t able to, as the SketchUp version I was working with was too recent for rhino to read. Therefore, I exported it in .obj format into rhino, then into .stl, in order to be able to open it in ArtCAM software. There, as instructed by Roberto, we used the reliefs option in order to place the 3d. Creating the toolpath properly required changing quite a few things in the model, so I had to keep going back and forth between SketchUp, rhino and ArtCAM in order to update the model. I know I could have just modified it directly in rhino, but I am much more comfortable using SketchUp interface.

At last the model and the toolpath were ready. I used a 3mm Ball Nose for roughing (I sent it with the offset option starting from the outside) and finishing (sent in x and y at a 45 degree angle), created the g-codes and moved on to the CNC. The finishing is important so that the edges come out rounded as intended, as well as getting the right height on anything that the roughing wasn't able to.



After taking the wax out of the box I had made (by taking down the walls of the box), I placed it on the CNC machine. I had set the toolpath in the offset configuration, starting from the outside, so the first outline showed the complete shape that was going to be carved. It took many tries to get it right inside the wax (which we drilled onto the sacrificial board), and more tries to get the z just right (as the wax thickness was uneven).

When everything seemed to be working right, I sent the file and watched as the CNC milled it. After the first layer was done, I got worried that the thickness of the file (1.6mm deep) was going to be too thick for the wax, as it wasn’t 2cm thick. Problem:I measured the wax from one of the parts which had already been milled and noticed that it was way too thin for the file, so I went back, changed the model just a little bit (so instead of 1.6mm it was now 1.2 mm) and sent the file again. Now everything worked fine and the roughing of the model turned out very well. Next I sent the finishing (which was milling with all three axes) and after that was done I removed the wax.



I used an x-acto knife to remove the excess wax that was left in the mold, and to accentuate small parts that were too small for the tool to shape (such as the bottom part of the letter “e”). After making these small modifications, the mold was ready.

After reading the safety information and taking all necessary precautions (using gloves, mask, safety googles, long sleeved clothing, and creating the mix in a well-ventilated space) we got ready to create the flexible mold on the CNC milled wax.
Here are a few links to the safety datasheets of the products we used:
We reviewed each carefully before using.


The mixture we were using required equal parts therefore first we put each part in a separate container to measure and then added the parts to one big container and began mixing. The mixture was done in an 8 shape, so to avoid creating bubbles.


After mixing and setting the mixture inside the mold, I gently shook the mold in order to get the bubbles out. After a few minutes of this, I let the mixture set and left it until the next day to create the mold.


After waiting a few days to de-mold, the flexible mold was removed without any problem from the wax mold. From there, after reading the safety information and taking the precautions from last time, we began to get the epoxy ingredients ready to create the mix and cast the final object into the flexible molds. Roberto suggested we do a few “simulations” as the mix has a very short usable time. These simulations helped us as it allowed us to make sure we had all the necessary utensils and containers to create the mixes.

We used XTC-3D, which is also used as a brush on coating for 3d printing. With this material I was going to cast my final objects and also create cover for my programmer and the board I had created in Electronic Design week.

We mixed the components and cast the pieces. The mix was usable for much longer than expected, which was great. We had time to cast all the parts, and the mix was more than enough to fill the molds. Now all that was left is to wait for the parts to be properly dried. There were a few visible bubbles, but other than that the mix seemed to have worked well.

Also, taking advantage of the fact that there was some extra mixture, we casted test parts with the materials to see their resolution. Also, my friends Danny and Jorge used different materials for casting, so we were able to compare the different materials, mixtures and results.
Danny casted his object using concrete in a flexible silicone mold, but a different type of material than the one we used for our pieces (Jorge and I). He used a locally found silicone with a catalyst, as his mold was bigger and we had a larger quantity of that component.

In comparison, his mold turned out very well, but as the mixture was thicker it was harder to make it flow in all the mold, so there was a thin part of the mold where the mixture didn’t enter and that had to be fixed later on.
Also, his final object was in concrete and it turned out very well. I think concrete is a very good casting material for large objects (depending on what function the object has) as the mixture can be personalized depending on the resistance and the finish you want it to have. Also, as an architect, this particular casting material is much more familiar to me.
We also made a test cast with some residue of the flexible mold mixture we were using (mold star 30 platinum silicon rubber) on the cap of a plastic container, and then cast it with with “Smooth-Cast 305” bright liquid plastic. The flexible mold turned out amazing, and with perfect resolution as the little numbers on the cap were clearly visible on the mold. The mixture was well mixed and had little to no bubbles, but the bright white plastic was harder to mix (or we didn't mix it properly) and had many bubbles.



After letting the object cast in the mold for more than a day, most parts were dry. There was a problem (which was seen when the object was drying) which is that when applying the mixture to the mold, I accidently applied a few drops of one of the components (unmixed) to the mold, thinking that it was the mixture. This caused that the object in its majority dried properly, except for the part where the drops had been applied (which luckily was at the back), and it was left as a goey mixture. Other than that, the object turned out very well.

The mold intended the object not to have the back part (which in the photo looks like a splotch of paint) and it would have worked perfectly if I had removed the excess mixture at the back. However, as there was excess mixture and this was a test, I wanted to try and see what would result, and I liked the result very much.

Overall, the three molds worked very well, and if I could change or redo something I would:

I liked this assignment very much and was very satisfied with the result. I think it was a very good idea to create a simple object to understand how the molding and casting process works, before trying to create something more elaborate (such as the joints that I want to create for my final project). I realized how important it is to mix the parts correctly and to do so with as few bubbles as possible. Also, I didn’t know that these mixtures would have such a good resolution, as is in my final object the milling pass texture can be seen, even though the ridges are very small. I enjoyed this process and look forward to working with it again.
March 27 - April 2
This week we have to create a board that has the ability to measure something. For this, of course, we have to do the whole process: creating the BOM, creating the schematic, designing the board, exporting it as png, creating the g-code, milling, soldering, programming and debugging.
This time, I had a better notion of how to create the board. I started by adding the ISP and the microprocessor and joining the wires to the corresponding pins. After that, I had to decide what sensor I was going to use. For my final project, one of the proposals I had was to have the bottles from the dome light up when people approached them, or some interactive way.
I had a few ideas for how this could work: one idea is to have a metal plate on the vectors connected to a temperature sensor. That way, people could place their hands on the metal plate to get it to heat up, and the longer it was placed the more lit up it would be. Also, the lights would remain on for a little while after the hand was removed, as the temperature would decrease slowly.
The second idea was to have the bottles light up as the people approached them. This would require some sort of a proximity sensor, or it could also work through a light sensor as the people approaching would block some of the light and this would cause the sensor to action the lights.
Also, a light sensor would make the lights turn on in the evenings and at night, which would make the dome give off an interesting light show. Therefore, I decided to use a light sensor as in input device for this board, to start getting familiar with this type of technology to use it in my final project.
As that was decided, I started making the schematic in eagle with a phototransistor (here is its datasheet) and an ATmega328p. I also left space for a solar panel (which I want to incorporate later on to power batteries so that the lights of the dome can operate independently) and a voltage regulator so that the solar panel doesn’t fry the micro, as it would give out 12v and the micro needs only 5v.
The programming protocol used was ISP (in spanish ICSP) which gives the microcontrollers the ability to be programmed while they are installed in a complete system, instead of having to be programmed before (reference). This is done by connecting the micro's MOSI, MISO, RST, VCC, GND and SCK pins to the corresponding ISP conector, which then is connected to the programmer and then to the computer.


I searched the internet for the proper way to connect the phototransistor. I didn’t have a problem with the rest of the schematic luckily, as we have had to create others already. The routing of the board was also not as complicated as the other times, as I now understood better what had to be connected where and why (not just blindly following the lines that appeared in the program as I had done before). I used the 0.4mm traces, with the same measurement for distance between traces.

After having finished that, I checked with the program for mistakes (there weren’t any) and exported the file to photoshop to add a few things (signature and label) and create the png file for both the traces and the frame.



After creating the gcode with mods, the file was ready to be milled. The milling process is explained in week 3. The result was very good.
To create the g-code I used mods:
Right click > programs > open server program > g-code mill 2D png > select png file.
The parameters used were:
All other parameters were the default ones in the g-code milling mods program



The soldering process was also easier this time.

Once the board was completed, it was time to program.
When I first connected the board via the programmer to my computer, it was a relief to see that everything was working. The micro was recognized, and everything seemed to be working correctly. This time, I wanted to program with Arduino, so I had to configure the corresponding settings for the ATmega 328p.
As Arduino doesn’t have the ability to program this microcontroller by default, I had to download separate file and place it inside the Arduino installation folder so that it would appear as an option .To figure this out, I followed this page from a previous FabAcademy student which had the same issue. Also, I followed Danny’s page and Alex’s page.
After doing this, I set the configuration in Arduino software to the “EduAtmega328P” board, a 20 MHz external Clock, with the UsbTiny ISP programmer. I tried burning the bootloader, but it kept on giving a mistake regarding the fuses. In order to solve this, I had to go to the txt file of the board and replace 05 with FD in external fuses.

That seemed to do the trick, and the bootloader was finally burnt successfully. Now I had to find a code to read the phototransistor, so I searched the web.
Using this page as a reference I created the code and uploaded it to the board. After a few tries and corrections, it uploaded successfully, so I connected it to and FTDI and usb in order to read it through the serial monitor. Here is the code (which was created in arduino):
int photoTran = A0;
int reading = 0;
void setup() {
// put your setup code here, to run once:
//pinMode (photoTran,INPUT);
Serial.begin(9600);
}
void loop() {
// put your main code here, to run repeatedly:
reading = analogRead(photoTran);
Serial.println(reading);
delay(100);
}As always when programming, there was an error. The first error was that the usb that I connected was not being recognized by windows. I’m sure I had already had that problem before, however I had not written it down, so I forgot. After wasting half an hour trying things and trying to remember what I had done before, Alex reminded me to check the drivers. There it was: I had to “update” the driver for the device (in windows device manager) to a 2010 version which I had downloaded before. A few clicks and the port was now ready to read the board.

I connected the board and opened up the serial plotter. Something was being read, but it was definitely not light (which it should have been). The serial plotter was acting very strange, and seemed to change readings when I pressed the micro with my finger. Something was definitely not right.

Had I soldered wrong? I heated the joints of the micro to ensure that everything was connecting properly and tried again.
Nothing.
I checked the connections with the multimeter to make sure everything was at it should be and tried again.
Nothing.
This was starting to get very frustrating. Maybe the phototransistor had been soldered wrong? I de-soldered it and changed its direction.
Nothing.
Its amazingly frustrating the amount of mistakes that can be made when trying to program a board. My knowledge in programing is also very limited so I had no idea which part of the process I had done wrong, so it was really hard to see what I should be trying to fix.
Finally, I found the mistake (with Alex’s suggestion, again). I did not know (I had read it somewhere, but I had forgotten) that the pinout in Arduino was different than the regular pinout of the ATmega328. The datasheet helped me understand the regular pinout, and a quick search online gave me the following image:

which I used to correct the pin configuration. Finally, it worked, and the serial plotter was giving me a coherent reading (of course, after de-soldering the phototransistor and placing it in the initial direction again).
Here are the analog levels measured in my input device:

Finally, my input device was working and measuring light properly. As a side note it measures sunlight, not light from devices.
This was a very problematic assignment for me due to all the problems I had programming the board. However, in the end I managed to complete it, and will incorporate it into my final project.
The second half of the Fab Academy programme is designed to build on the previous weeks. You will be synthesising information and implementing skills that you were introduced to in the first half of the programme and encouraged to integrate these into your final project proposal.
April 3 - 9
This week’s assignment seemed to be a continuation of last week’s, in the sense that (hopefully) I will eventually be able to connect the input board with the output, so when the sensor is activated the output board does something. Considering that, I added the connector for the Wi-Fi module on this one, as I did in the last one, so when I learn how to connect them I will. Other than that, I created the board in pretty much the same way, with the same micro, with the solar panel as well, and added an RGB LED as an output device. I would have liked to use a different output device (as I had already used a light in Electronic Design Week, however, my final project will most likely incorporate RGBs so I preferred to get familiarized with those first before trying something else.
Following with last week’s assignment, and with the intention of making it connect to the Input board, I left the same 4 pins as last time to allow it to connect to the wifi module (RX, VCC, GND, TX). I used the Atmega326P microprocessor, connected it to the ISP, added a resonator, a solar panel and a current changer (so the solar panel doesn’t fry the micro). As the output device, I added an RGB LED. As last time, it connects via ISP programming protocol to the programmer and then to the computer. Having added and connected everything to the schematic, I moved on to the design of the board.



Having had the experience of creating the Input board (which was similar to the Output board) creating the paths for this board wasn’t complicated. I started with creating the routes from the micro to the ISP, then the FTDI, and then the other components. I used Autodesk Eagle software for this, version 9.3.0 (the free version)After that was done I exported the design in 1000 dpis, added a few things in Photoshop (my signature and an “out” label), and prepared the g-code in mods.




Here are the files:
And the g-codes (from mods)
Milling the board went well, after having to change the mill a few times as it was not making the paths right.
The parameters that were used for the traces in mods (so therefore for the CNC):
The traces were made using the v drill in 30° and the cut was done using the v drill in 60°.
After that, I soldered the board and had no problem (except for the micro; I had to de solder it a few times to get it just right). I checked the connections extensively with the multimeter, and then it was ready to be checked and programmed.



For programming, I searched the web for code in Arduino of how to program de RGB. I found this page which gave an example of programming, so after adapting the code to the corresponding pins, I tried loading it into the board. There was a problem with the connection, as sometimes it recognized the board and sometimes it didn't. After re-flowing the joints of the micro, it seemed to be fixed. I used the micro's datasheet to see the pinout and then find the corresponding pins (for the code) using the ATmega328 to Arduino pinout diagram. I then loaded the program into the board (after first having burnt the bootloader), and the board started blinking.

The colors where not the ones that were in the code, as eagle has the LED’s configuration differently than the component we were using (the placement of the R G and B color). However, with a bit of tweaking the colors can be configured without a problem.
The group assignment this week was to measure the power consumption of an output device. Therefore I searched the internet for information on how to do that and I found this page which gave me a pretty clear explanation on how to do it.
To measure power consumption, I tested out two boards, the one from week 7 (electronic design) and the one from this week (output with an RGB). To do this, first I connected the programmer to an usb port, connected the GND pins between the programmer and the boards, and then with the multimeter (red cable connected in “10A” and black cable connected in COM) I connected the VCC of the programmer and the board (the red pin on the vcc of the programmer and the black cable on the vcc of the board). The reading on the multimeter changed (previously it was reading a very small negative number) and the reading varied between 0.012 and 0.020.


On the board with one LED (from electronic design week) the reading varied between 0.012 (LED off) and 0.015 (LED on). This makes the led consume 0.003 A (3mA).
In the output board, when the leds are on the reading is 0.020 A and when they are off it was 0.013 A. This makes the RBG consume 0.008 A (8mA).
The micro seems to consume 12-13mA, which seems coherent with what I have found on the internet.
This week’s assignment was a welcome opportunity to create another board, as I feel each time it gets easier to design and solder them. Also, it was a nice introduction to programming, as basic as that programming was. I hope to be able to connect the two boards (input and output) soon.
10-24 May
For this week, it’s all been about planning for our final project. This assignment forces us to specify and really think through what we are going to do, which is a great exercise seeing as we are less than 2 months away from having to present the project. Although there are many things that are yet to be determined, I have tried to be as specific as possible in this assignment, and I will be returning to update it as more things from my project get clarified.
The information added after a line and in italic is the completion of this page after creating the final project. I had trouble specifying many parts when I first created this page, however I wanted to maintain the original ideas that had been written here for future reference and for better understanding of how the idea of the project progressed, that is why I am inserting the final information as an edit.
To see the evolution and process of the project, click the following button:
The “FabDome” (name still in progress) will be a recycled, modular structure that can provide shelter and light (and probably something else- information through interfacing). It can be built in several ways and can be added to others to create a more complex and larger structure. It is also a prototype for a larger geodesic dome.
The Upcycled FabDome is a geodesic dome made from 3d printed, molded and casted, and laser cut joints combined with recycled plastic bottles. It is a shelter and provides light, and also creates energy from sunlight through a solar panel. Its light output can be defined by a smartphone app via Bluetooth. It has a phototransistor input which also gives the option of making the lights turn on when there is no light.


Trussfab was were I got the idea. They are working on building large, complex structures through the use of recycled bottles and 3d printed joints, through a sketchup plugin that develops the joints.

I got the idea of using joints to connect recycled bottles in a beam-like system, and using the triangle figures that make the structure sturdier. However in the strucures created by truss fab, being as complex as they are, each joint is unique and therefore has to be 3d printed individually. By using a geodesic dome shape, the number of different joints is diminished, so it is possible to create them through molding and casting, therefore reducing the time needed. Also, the pavilion created by trussfab shown in this page used the returnable bottles, which are thicker but expensive. My dome will be attempted using normal, non-returnable bottles which should be easier to acquire.
The shape that I am proposing using this structure is a geodesic dome, which was first designed after World War I by engineer Walther Bauersfeld but popularized in the U.S. by architect and inventor Buckminster Fuller. The geodesicdome is based on a regular icosahedron, and the type or geodesic icosahedron that I am using is the variation with 42 vertices.
For and in-depth explanation about geodesic dome benefits, the shape and why I chose it go to Computer Aided Design.
The joints (casted) and the PCBs with the sensors and LEDs.
The joints will be 3d printed, mold and cast, and laser cut. The PCB was made in the lab. The solar panel was bought.
3D printing (to check the shape of the joints works), laser cutting (to create the junction between the bottom of the two bottles that form a beam), molding and casting to create the rest of the joints, Soldering and CNC milling for the PCBs.
3d printing, laser cutting, molding and casting (joints)


Soldering and milling for PCB
Networking and communications, as well as interface and embedded programming for configuring the RGBs
At the time of writing this, the tasks that need to be completed (in no particular order) are:
In an attempt to create an organized schedule to finish everything in a timely matter, I used the website Teamweek (after trying out a few other sites and programs) which deals with project management. This is the result:

The plan is complicated to put in a list, as there are many overlapping segments. Ill transcribe it as best as possible below, in weeks starting from now (18th of April):
The dome can be evaluated by parts, each part showing appropriate use of each skill:
Overall, there are several steps through which the dome can be evaluated (spirals). The main intention is for the structure to work and be aesthetically pleasing (no wires hanging at the vertices).
The dome can be divided into the following parts:
The PCB’s will be created by me in the lab, the joints will be cast in the lab and the bottles will be obtained from a plastic recycler or through a recycling program from The Coca Cola Company in Quito.
The PCB was created by me in the lab, the joints were 3d printed, cast, and laser cut in the lab. The bottles were obtained from a community lunch were a lot of plastic was used.
As the joints have been calculated geometrically but not designed yet, there is no way to know the volume (or how much material will be used) yet. As soon as this is designed, as well as the components in the PCB, the cost can be determined. Provisionally, the list of the parts for which the costs have to be calculated has been added.
The cost will be:
The costs are as follows:

There are many things yet to figure out in the project, although the main idea is clear. If everything goes according to plan, I should have enough time to figure things out and make any adjustments necessary. I am grateful for this week’s assignment, as it helped me develop a plan with plenty of time ahead for the creation of the project. I am now aware of all the things that must be done and the estimated time to do it.
Propose a final project that integrates the range of units covered. See Final Project Requirements for a complete list of requirements you must fulfill.
The answers to the questions above will allow you to create your BOM, or Bill Of Materials:
---
For this week, we are going to make two micros “talk” to each other. Until now, getting one micro programmed was complicated enough, so getting two of them programmed and being able to send and receive instructions amongst them should be very interesting. Luckily, both my input and my output board have worked, so I will use those as an initial approach at networking. Both have FTDI pins, so the way to go is through serial communication.


First, in order to see if I understood the codes, I wanted to connect the two boards I had made the last few weeks (the input and output boards). As soon as I connected the output board, the RGBs began flashing, so it seems that everything was working well with that one. I wanted to make sure that I could upload the code using Arduino, so I started tweaking with it to see what happened. The Values (colors) appeared to be inverted, so I changed the code at the bottom (added the 255-) so it read:
void setColor(int redValue, int greenValue, int blueValue) {
analogWrite(redPin, 255-redValue);
analogWrite(greenPin, 255-greenValue);
analogWrite(bluePin, 255-blueValue);
}Then the colors were in accordance to what they should be (the Red, green and blue colors were flashing well).
As for the input board (which had a phototransistor, which had to be checked with the serial monitor through FTDI) , I connected a “Prolific USB-to-Serial Comm Port” but it was not being recognized by the computer. This was the same error I had had during input device week, which I unfortunately had not documented (edit- it is now documented). After trying to update the drivers, and searching for the problem online, Alex reminded me that I had to browse my computer for drivers and pick from a list of available drivers, and select the one from 2010. That got the USB comm port working, and ready to test the input board.
I connected the board to the Comm Port and nothing came up in the serial monitor. I checked that it was in 9600 baud and the pins were correct and still nothing happened. Checked the connections in the board again and nothing happened.
Figured out the mistake: I wasn’t pressing in the pins of the ftdi connection enough. It started working right away. I don’t know if it is the cables that are wrong or the soldering of the board. I wanted to change the code, and tried uploading again but there was an error as it didn’t recognize the board anymore. Tried it again in gitbash with the code avrdude -c usbtiny -p m328p and sometimes it recognized it and sometimes it didn’t. I figured out I had to check the soldering (even though I had checked the connections before) so I just heated up the joints with the solder and let the tin flow in the connections, and that seemed to do the trick. It recognized it now without a problem.
I changed the code, uploaded it, and it works perfectly. The heating up the joints seemed to do the trick the plotter was now plotting seamlessly (it had been getting stuck before).

Finally, with all that introduction, the boards were checked and ready for the new code.
Excellent, so now that the boards appear to be working properly, I have to make them talk to each other. After searching on the internet, I found this page which gives step by step information.
I modified the code, and created a test code for master and slave. I uploaded that to the boards (input-master, output-slave) and connected them between each other to see if the code worked. As expected (I barely understood how the code worked), it didn’t- and to make matters worse, after connecting the boards individually to the computer and running the code that had made them work before, the input board was no longer sensing light. I panicked and tried many different things, checking to see if had somehow fried the phototransistor with all the connecting and disconnecting, but nothing seemed to be wrong. It turns out I had just been connecting it wrong, and it had been working all along.
After all this process my instructor suggested that I should start by just making the boards connect to each other (not acting when the phototransistor sensed something), and pointed out a tutorial that I could follow.
I followed it and used the same codes to begin with. I programmed the input board as the sender and the output board as the receiver. At first I didn’t know how to connect the output board both to the sender and to the computer (to verify that the code was working via the serial monitor), but alex pointed out that I just had to connect the Prolific USB-to-Serial Comm Port pin that corresponded to the transmitter in the output board, which I did using an extra pin. Therefore, the TXD pin on the output board was connected both to the RXD of the input board, and also to the RXD of the USB comm.


I opened the serial monitor and got the “Hello” message successfully (at least until everything started getting garbled up).

The code used as sender was:
char mystr[5] = "Hello"; //String data
void setup() {
// Begin the Serial at 9600 Baud
Serial.begin(9600);
}
void loop() {
Serial.write(mystr,5); //Write the serial data
delay(1000);
}
And the code used as receiver was:
char mystr[10]; //Initialized variable to store recieved data
void setup() {
// Begin the Serial at 9600 Baud
Serial.begin(9600);
}
void loop() {
Serial.readBytes(mystr,5); //Read and store the serial data
Serial.println(mystr); //Print data on Serial Monitor
delay(1000);
}
I wanted to understand a little of how the code worked, so I changed some things to make it say different things. For starters, I wanted it to say more than just one word, so I programmed it to say “hola como estas?” in different lines (Spanish for “hello how are you?”). After a few tries, which involved changing the number of characters as the message got garbled up, and then changing the way the output board printed the message, it worked successfully.

As part of this week’s assignment, we have to connect the boards from two different students. For that, I worked with Danny to connect our two boards. His had a button and mine had an LED, so we wanted the button on his board to tell mine to change the color of the RGB.
Danny’s board had been previously configured to send the letter “d” when the button is pushed, and “u” when the button is normal. Therefore, what was left to do was configure my board to read those letters and configure what had to be done afterwards.
We configured the code in Arduino, so that when it received the letter d it would turn on the red light and when it received the letter u it would turn on the green light.
We created the code, uploaded it to the board, and tested it. At first nothing happened, then switching around the tx and rx did the trick and it worked successfully.
The assignment for this week was completed successfully, as I managed to get a message across two micros. Also, I enjoyed doing the group assignment as that was more interactive (when the button was pressed, something happened), while the other didn’t require any input from my part for the message to get across (it was programmed to send the message every second).
With this assignment I feel that I am better prepared to get my final project working.
This week we begin the group project of creating a machine. FabLab ZOI has had the tradition of creating a 3-axis machine with the particularity of having the three axis in the “head” of the machine (as in the moving center which also contains the tool). This machine has traditionally been called the A0, referencing the location of our lab (Quito is very close to the equatorial line 0⁰, 0‘, 0“). The function of the machine is variable. Initially we wanted it to be a CNC, something which has been done in previous years. However, after talking some ideas through, we decided to create a drawing machine (our team is made up of two architects and an industrial designer) which would build upon the 3-axis machine done before, but adding something of our own. We divided the job as follows:
Jorge (industrial designer) will create the center piece, where the motors are contained as well as the tool.
Danny (architect) will create the pieces which connect through rods to the head of the machine, and enable displacement
I (architect) will create the casing of the machine, where the rods are fixed, and which gives the height of the machine.
My part is the last in the steps of the process (as I need the distance between the rods defined by Danny’s pieces, which in turn are defined by jorge’s center piece). Therefore, I also chose to create the website to upload the information, until the first two parts are accomplished and I can proceed.
For my fabacademy website I used a template from Html5 Up and it worked very well for me, so for the machine page we decided to do the same.
After juggling a few templates, we chose one; Spectral. I tweaked a few things from the layout order, so that it would fit what we wanted, and added some generic text that will be filled in later (including naming the page “Machine Name”, as we hadn’t decided yet what it would do). I also created the generic pages for Danny and Jorge where their individual contributions would go.
All of this I had done in a folder directly on my computer, nothing on the server yet. As we had created a subfolder previously in the ZOI Group in GitLab, I thought that by uploading everything there the website would be created. I was wrong.
After having uploaded everything, I didn’t know how to find a link that would take me to the page I had created. I tested a few things and arrived to the conclusion that I really didn’t know how that worked, which led me to take another approach.
Starting from the folder which contained the ZOI Site, I created a subfolder which contained the index file for machine site. There, testing it again, it finally worked. I uploaded everything and the site was hosted successfully, and ready to be updated as we continued creating and documenting the machine.
Before the exact measurements and distances between the rods had been defined (from the other pieces), I realized that it was time for me to actually understand and use properly a parametric software, as I had to configure the 3D model to change the measurements later. I followed this quick Fusion 360 tutorial in Youtube, which gave me some bases on how to create parametric models. Then, I began sketching the parts for the casing of the machine. It took a lot longer initially than it would have taken to draw them in a software I was more acquainted with, but the advantage of using this software was that I could draw the pieces without having the exact measurements yet. That would have been impossible in another software.
I used a similar but simpler design than what had been used for the machine the previous year. This is not how I intend the final machine to work, but rather it was to make sure that I could use the software and had measured the dimensons properly. After struggling for a few hours with fusion, the pieces where finally ready. I exported the dxf drawing of each piece, and arranged it in Autocad to get it ready to send to the CNC. Using ArtCAM I generated the G-code to cut the pieces in plywood 1.2cm thick.
Getting the G-code ready was very troublesome. As I had not used the CNC in a while, I had forgotten some of the configurations and settings. Therefore, I had to generate the code 5 different times, each one fixing the mistakes of the previous code. At first I had mixed up the units, so the Z was set to 1.2 mm instead of 12 mm, then the bridges had not been sent properly, then the file for some strange reason was not outlining the figure, and finally there were some parts of the drawing where the tool was not outlining so I had to change the file. Finally, after having fixed everything, the code worked, and I sent it to the machine.
As there had been quite a few tries with the code in the machine that hadn’t worked before, parts of the plywood had already been cut. Therefore, I had to add a few screws to some of the pieces so that the milling would be done properly.
Other than that, everything was cut without a problem and the bridges worked well so that the milling was exact (which hadn’t happened the first time that I tried to cut something in plywood in the CNC). After the machine had finished, I removed the pieces (the bridges were thin enough so that this didn’t present a problem) and I sanded the edges.
Having the pieces ready, it was time to assemble the machine and make sure that the dimensions had been measured properly and were working. The press fit worked well and held the machine together perfectly, as well as the rods. These fit snugly in the places designed for them, were easily removable but did not budge when moving the machine.
Overall, the result was as expected, and we were able to manually move the head of the machine without a problem.
The machine has been properly assembled and is mechanically working well. I would like to create a more transportable version of the casing, however, in the spirit of spiral development, the first step was making sure that the measurements had been taken properly and the pieces could fit as they should with the rest of the machine. As an initial mechanical prototype, it has been successful.
This has been a description of the first loop of casing for thee machine. For the documentation (with more information and images) of the first loop and second loop, please go the Casing Page of the Machine Page.
March ---
For this week’s assignment we have to create an app that can communicate with our previously-made boards to do something. Seeing as I want my final project to have lights that can be controlled via an app on my phone, it seemed like the logical choice to use my Output Board from week 12 and connect it somehow to my cellphone and control the light in that manner. I have absolutely no previous experience in app writing, so I am very interested in seeing how this assignment turns out.
Alex helped us out in this assignment, by pointing out MIT App Inventor website which has an easy to use interface to create apps. At first, I tried creating an app just for turning on and off the RGB from my output board.
I chose to use a Bluetooth module for this, seeing as I had left FTDI pins in my output board, and could connect the Bluetooth module using the RX, TX, VCC and GND pins. I used a Bluetooth HC-05 module, which works both as sender and receiver. For the moment, it was configured as receiver.
Design/layout:
I found the interface of app creator easy to use, as I just dragged the elements I needed into the screen. I dragged two buttons, one list picker, and one title. Also, the Bluetooth client.

After that, I changed the text and names of some of the components (so the buttons were on and off, and the text said “Led”). After playing around with the size and fit of the buttons, I was satisfied with the layout of the screen. It was now time to establish what the buttons did.
Code:
The “blocks” section of app creator was much more confusing. After clicking a few things, and with Alex’s guidance, I first configured list picker to show a list of available devices (before anything had been picked) and after picking a device, to remain connected. This was the part that I found the most complicated to understand.

Then, it was time to configure the buttons. This I found to be easier, by establishing that when the ON button was picked it would send a 1 to the Bluetooth client, and when the OFF button was clicked it would send a 0.
After doing this, I went to the “build” section of the page, which creates the app.

Installing:
There are two ways to send this app to your phone. The first is by downloading the .apk and installing it manually, and the second is by downloading the MIT inventor app on google play store (on android) and then through that scan the QR code so it will be sent directly to the phone.
At first I tried the downloading the app and scanning the QR code option, but for some reason the code didn’t seem to be working at that moment. Therefore, I downloaded the app to my computer, saved it to google drive, and downloaded it through that on my phone. Then, after going to configurations on my phone and allowing apps from external sources to be installed (which by predetermination it isn’t), I clicked on the file and installed it.

I was able to open the app without a problem, and was able to connect to the Bluetooth module which was connected to my board. It was now time to configure the micro to receive instructions from the Bluetooth.
I had configured the app to send two instructions via Bluetooth: a 1 (which signaled ON) and a 0 (which signaled OFF). However, until the micro was programmed to understand those instructions it worked for nothing.
The first thing I did was establish char as “dato” (Spanish for “piece of information” or “fact”), and the red blue and green pin (this was done according to what I had configured before in the code in Output Devices Week). After that, I configured the setup of the micro.

This setup is to establish the output pins of the micro (which were connected to the RGB) and to set the initial configuration of them to OFF. The RGB I am using is strange, as I figured out in week 12 and 13, since when I set the pin to HIGH the light is off and when I set it to LOW it turns on. Alex explained the logic behind this by rationalizing that the connection is VCC>LED>resistance>micro, so when the micro pin is on HIGH it is sending current, which is “equaled” by the current from VCC so there is no “flow”. However, when the micro pin is on LOW it is not sending any current, so the current is “flowing” towards the micro and through the LED. There was a very nice river analogy attached to this explanation, which helped me understand why this code was seemingly backwards.
Anyway, after creating that setup, it was time to create the “loop” part of the code. First, I had to make the micro read the information that the Bluetooth was sending via serial, and act upon that information. For that, I added a conditional “if” code. If the information received from (dato) is 1, set the color to 255,255,255 (white). If the information received is a 0, set the color to 0,0,0 (off).
The setting color clause was specified at the bottom, following what I had learned when I first configured the RGB.

After verifying the code and making sure there was no evident error, I uploaded it to the micro via my FabISP (made in electronics production).
Now it was time to test the whole system.
I connected the Bluetooth module to my board. I then energized the board via my programmer connected to the computer, and opened the app on my cellphone (I have a Sony running Android).
After pairing the Bluetooth module to my cellphone in configurations (the passcode was 1234), I picked the Bluetooth client on the list-picker in the app and tested the buttons.
It worked!!! Sadly, I do not have a video of it working with my board, just on with an arduino uno board which we had done te initial testing on. However, it also worked on my output board and the second loop of this assignment has a video of interfacing with my board.
The first loop of this assignment was completedHowever, for my final project I wanted not only to be able to light up the RGBs but also change the color. For that, I had to create another app that would send more information and change the code of the micro to act upon that information.
I went back to the website and created a new app, similar to the first one but with more buttons (R, G, B, White, Off), list-picker and Bluetooth client. The blocks part of this app was very similar to the other one, but with the addition of more buttons. Now, instead of numbers I programmed the app to send letters via Bluetooth, so it would send R, G , B, W and O.


I built the app, but this time I had a problem installing it. When I first tried to install it, It just said that it couldn’t. After trying a few different methods (downloading from drive, copying directly to my cellphone, sending it via WhatsApp, restarting my phone) it still wasn’t working. There was apparently a bug somewhere which made a pop-up screen that had previously appeared in my cellphone not appear again (my cellphone had too little storage available, that may have caused it). Eventually, it was fixed by going to settings and changing the configuration so I couldn’t install external apps by default, which made my cellphone send the pop-up window again.

That worked, the new app was installed and now it was time to change the code for the micro. I didn’t change much from the previous configuration, just added the new characters and instructions to do with said characters. Verified and uploaded the code, tested it and it works successfully.

Here is the diagram of the connections between bluetooth and board:

Now I have that part ready for my final project!
I enjoyed working with apps this week. I found the MIT’s app inventor website very friendly and useful for creating apps and configuring the micro to read the Bluetooth module was not overly complicated either. I am very happy to have made the color changing RGB work, as that has been a huge step in getting things ready for my final project.
March ---
This week we must design and produce something with a digital fabrication process. This is an open assignment, which originally was composites, but is now creating something and is open to many possibilities. From what I have seen in Academany, Fabricademy interested me (particularly the laser cutting shapes and then joining them seamlessly). Therefore, this is my choice of creation for this week.
I decided to create seamless joins of fabric that would cover the geodesic dome shape that I want to create for my final project. A quick search on the internet popped up the Seamless program of Iaac, which has many images and examples of laser cutting fabric and using this geometry to create joints without the need for stitching or gluing or anything like that.

From the images that I had seen in that website, the fabric that worked well seemed to be a thick fabric with a wooly texture. I went to my local textile shop and found a synthetic woolen fabric, which was about 1mm thick and 100% polyester. Seeing as it will be laser cut, I thought it was better if it was plastic-based, as it would cut better.
I took it to the laser cut machine and created simple square shapes repeatedly in order to test the appropriate speed and power needed to cut the fabric. The program used for creating the file for the laser cutter was RDWorks, and the squares were created in AutoCAD and then exported in .dxf to the other software.

There were two rows of 11 squares designed for testing. First, I kept the speed constant (100) and varied the power (from 5 to 55 in increments of 5).





The results of this test were as follows (with the corresponding numbers of the squares in the last row):
The next step was to choose the power at which the fabric had cut better and now test the speed. For this, I choose result 9 which was the one that had the least kerf of the options that had cut well.
Therefore the next test was done with the power at 45 and the speed varying from 75 to 125 in increments of 5. The results are as follows:


*strands refer to little fibers that were not cut completely
After these tests, I decided to use power at 45 and speed at 105, which gives me an easy to remove cut but keeps tiny strands there, which will help the fabric to stay still while cutting and not fall through the table of the laser machine.
After those tests had been done and the material chosen proven successful for the job, it was time to design the shapes to be cut.
Using the edges of the beams that I had created for my Press-Fit kit (which is the geodesic dome that I have so far), I created triangular shapes corresponding to the faces of the geodesic dome. This was initially in an attempt to create a cover for the geodesic dome press-fit (which eventually didn’t work because of scale).


After creating the triangles, I experimented (in drawing) with different types of possible joints between them. I created various alternatives, in size of the joints, space between them, and number of joining pieces.



I decided to create two types of joints, corresponding to the different sized edges of the triangles
After the drawings were done (in AutoCAD) I exported them in .dxf to RDWorkdsV8 in order to create the file for the laser cutter. Using the speed and power determined when testing the fabric (Speed 105 power 45) I cut the first test of the triangles.

Problem: The shapes are too small. They are hard to join as the pieces are tiny. Seeing as this is a test and doesn’t really have to accomplish anything (which I initially wanted to be to cover my press-fit kit geodesic dome) I decided to scale it to twice the size and test the joints that way.

It was better once it had twice the size. The pieces were easier to join, however the holes through which the pieces had to go into were still too small and were giving me difficulties when joining them. I decided to make them a little larger so the joining process wouldn’t take too much time.



The final test pieces that were cut worked properly. I was happy with the result, so I cut many more pieces (6) so that I could properly create something with this.
The pieces were finally cut and ready to be joined.
Seeing as this is a sort of combination of the modularity of a press-fit kit with the joints from seamless laser-cut fabric, I decided to test the shapes and join them in different ways.




This is the first test of joining the pieces. Of the two triangular shapes that I cut, one is an equilateral triangle, so I decided to join four of them to create a pyramidal shape: three sides and one base).

Then, as the pieces were supposed to be of a geodesic dome, I joined them in the way they were supposed to work, and after quite a long time of joining them (for which I used tweezers), the shape was finally complete. It does have a curvature, but the fabric is soft so it does not stay in this shape.

The joints worked very well and hold the material together successfully.
I enjoyed working on this assignment as a sort of “break” from creating the machine and the other electronic assignments we had been doing. By having learnt this seamless joining technique, I think I can create a cover for my final project using digital fabrication. I would like to try out different geometries of joints, as well as vary the size and dimensions of the pieces eventually.
Following the suggestion of my evaluators, I decided to try another exercise for wildcard week, which involved composites. For this, what I had in mind is to mix paper with epoxy, in order to create an object.
After some thought, I decided I wanted to create a heart-shaped lamp (or at least shape), so I started looking for heart 3d models online to see if there was one that I liked and could modify to fit what I wanted.
I found this gem-like heart on thingyverse and liked the overall design. I downloaded it and opened it in rhino, and after modifying the proportions and size to get a shape I liked better, I made the shape for the mold.


I want the lamp (which will be shaped like a picture frame) to be 10cm by 12cm, so in order to have enough room to cut the extra mixture and fabric I made the mold 12cm by 14cm. I created the outlining box so the epoxy wouldn’t fall out when I cast it with the fabric, and then exported it as .stl to ArtCam to create the toolpaths.


I decided to use the same tool for everything: a 6mm endmill. The material on which I was going to machine is 17mm MDF and seeing as this is a test and I do not require perfect definition for the mold I choose not to change the mill to a better one for the finishing toolpath.

I created the roughing, finishing, and then imported a rectangle vector corresponding to the outline dimensions in order to cut out the mold.

All these toolpaths I saved in one file, in order. In case something went wrong, they are also saved separately.
Now it’s time to mill the mold.
I sent the file (that had the roughing, finishing and cutting) on the CNC machine, after having changed the end mill to 6mm tool and having secured the mdf on the sacrificial board with screws.



The roughing was done without a problem, as was the first part of the finishing (I sent it as a crosshatch in 45 degrees). In the middle of the second direction of the crosshatch, the file gave an error and stopped. As I had saved the codes separately as well, I sent the finishing again and this one was done without a problem. Then I sent the cutting, and after that was done, I removed the mold (the cutting didn’t get all the way through, but barely, so I had to hammer on the edges a bit with a flat screwdriver to remove the mold.

The materials I chose for this composite are Silk Paper and XTC-3D (a brush-on coating for 3D printed parts).


I had cast this material before in molding and casting week. The result was good, although fragile to torsion. The resulting object was hard, but as soon as it was bent it broke off. By adding the silk paper (which I want to add in paper strips and various layers) I want it to become more resistant. Although the paper doesn’t hold tension very well by itself, when there are many layers it resists torsion better, and by adding the epoxy it becomes even more resistant.
I also chose these materials as I want to create a frame-like lamp, and these materials are translucent.
The first step was sealing the mold. I used wood lacquer to seal the mdf, but after giving it more than 8 layers (with a spray lacquer) and it continued having many parts that were rough as they had absorbed the lacquer, I decided to cover the mold with a thin plastic layer and then covering that plastic with Vaseline and W-44 spray oil. I was doing this assignment at the same time as my friend Danny, but he had done a test with the epoxy and noticed it was very hard to remove from the mold. That is why for the second test (which I did on my mold) I used so many de-moldants.




After getting the mold prepared, I mixed Part-A ad Part-B (2:1 ratio as specified in the materials datasheet) and as it had a working time of 15 minutes, I began creating the layers of paper and epoxy. As I was using gloves to work with, it was a very fun exercise, and Danny helped me by cutting a few more strips when the ones I had taken were all used up.


-As I was in a well-ventilated area, a mask was not necessary. Next time though, it is recommended to wear eye protection (although I didnt have any problems).


After the mold was cast and the layers were done, all that was left was to wait (cure time is 3.5 hours). I waited 5 hours for good measure and then removed the mold.
I was able to remove it without a problem, and as I had also cast a small part on the side, I was able to test the resistance of it without breaking the other object.



It is more resistant than epoxy by itself. The object that I had cast with only epoxy broke off very easily, however, this one is much harder to break because of the layers of material, and is also more resistant to bending.


Design and produce something with a digital fabrication process (incorporating computer-aided design and manufacturing) not covered in another assignment, documenting the requirements that your assignment meets, and including everything necessary to reproduce it. Possibilities include (but are not limited to) composites, textiles,biotechnology, robotics, and cooking.
---
For this week’s assignment, while continuing to work on our final project we have to create a draft slide and video, to upload them to the directory in order for that to be all set up and ready for the presentation (next week). Also, this assignment helps us think about the future possibilities of our project post-FabAcademy and set a license for it.
The background of the idea for my dome can be taken from two sources: Trussfab and Buckminster Fuller.
Trussfab (seen in an archdaily article) was were I got the original idea of creating a large-scale structure using 3d printed joints (which eventually turned into laser cut joints) and recycled plastic bottles. This is described in the first week of FabAcademy, as follows:
PhD researcher Robert Kovacs and his team from the Human Computer Interaction Lab at the Hasso Plattner Institute in Potsdam had developed a SketchUp plugin that made the creation of these structures easy. You can read more about this here, and see the original article from archdaily where I got the idea here. Also, click here for the trussfab manual.
Buckminster Fuller (American architect, systems theorist, author, designer, inventor and futurist – according to Wikipedia) patented and popularized geodesic domes. I chose this type of shape because of the repetitiveness of the vertices and beams, which would help me create the structure without having to create too many different pieces, and after doing some research I found many other benefits of this shape. This process and decision is described in the third week of FabAcademy, in Computer Aided Design, and in Buckminster Fuller Institute webpage there is also more information about these shapes.
I have chosen the Creative Commons Attribution 4.0 International License. This license allows people to copy and redistribute the material in any medium of format, as well as remix, transform, and build upon the material for any purpose, even commercially. as long as there is attribution; You must give appropriate credit, provide a link to the license, and indicate if changes were made. You may do so in any reasonable manner, but not in any way that suggests the licensor endorses you or your use. Also, there may be no more restrictions: You may not apply legal terms or technological measures that legally restrict others from doing anything the license permits.
I have chosen this license because the essence of my project is being modular, highly replicable, and eco-friendly (by using recycled materials), and I believe this type of project will only profit from getting the input of other people. The more collaboration there is in this project, the more it can evolve and become what it was intended to be- a low cost, easy-to-assemble shelter, expandable shelter for
homeless and refugees.

With collaboration from large organizations, this can become something that can be present in my city as “urban furniture”. Also, it could become something that is present in places of need, such as bus terminals and borders. Right now, there are many Venezuelan refugees that are arriving to my country, and many of them have nowhere to be but outside bus terminals for weeks on end until they find a job or a way to live. This could provide a temporary shelter for them until we can find a better way to help them.
A way to make them probabilities would be to first complete the full-size dome, and after that is done show it to companies that could be interested and establish conversations to seek their collaboration.
I think that with the right help, the Upcycled FabDome can evolve into that which it is intended to be; a shelter for people in need. I appreciate the assignment of setting a license for our projects, as that can help us share our project while still acknowledging the work we have done. I hope this project can progress in the future.

To see how the project idea progressed through time, click on Process. To view the analysis and explanation of the outcome, click on Result.
This is the log of my final project, beginning from the first week (brainstorming) up to its final resolution. The final resolution, analysis and information can be found in:
I relate many of the assignments to my final project so, in order to not have to rewrite things, I will add quotes of other weeks when needed.
*Note:
This is a very long article. To go directly to the completion of the assessment criteria go to Summarized and Specific
- January 22
As detailed in Week 1: Principles and Practices:
"I arrived to class with no idea of a project, even though I knew that was a major part of the FabAcademy course. However, I did have two clear objectives in mind about what I wanted my project to be about:
First, I wanted the project to somehow be good for the environment. I believe that that should be one of our most important goals as a society nowadays, given the rapid decline of the worlds condition.
Second, I want the project to incorporate modularity. My thesis incorporated modularity, and I believe it is an excellent way to approach a variety of projects as allows for variability and ins more flexible towards unforeseeable changes. This would also allow the project to be expanded in the future without much problem, therefore, I would be creating and object per se but rather a fabric or matt which could be used to create a variety of objects serving a large amount of functions."
After juggling quite a few ideas, I came upon one which seemed to be the right one. I saw a structure made out of 3d printed joints and recycled plastic bottles, which was very interesting and did not seem overly complicated to make.
PhD researcher Robert Kovacs and his team from the Human Computer Interaction Lab at the Hasso Plattner Institute in Potsdam had developed a SketchUp plugin that made the creation of these structures easy. You can read more about this here, and see the original article from archdaily where I got the idea here. Also, click here for the trussfab manual.

Initially, I wanted to build some sort of modular structure that could be made using as few types of joints as possible, and that could be expandable. For that, one of the first shapes that came to mind was a geodesic dome, which uses the same triangular logic (that helps the structure work properly) and (I thought- wrongly) would have the same size “beams” (which I needed in order to use the same size bottles).
I have not yet defined what I want the structure to do (electronically), but there are many possibilities (lighting, water collection, sensing the weather) that could be applied to this. When I begin learning about what could be done, I will start figuring that out.
During Computer Aided Design week, one of the objectives was to model a possible final project. There, I began analyzing the possible shapes for the dome, using a plugin for rhino called polyhedra which I had used for a university class before. There where many different types of geodesic shapes, however I chose to use de icosahedron as basis and go from there.
Seeing as I found these shapes particularly interesting and I wanted to understand them better, I did a little bit of research and this is the information that I found:
- An icosahedron is a polyhedron with 20 faces, and its name comes from ancient Greek meaning “twenty” (eikosi) and “seat” (hedra). -Reference
- A polyhedron is a solid in three dimensions with flat polygonal faces, strait edges, and sharp corners. Its name also comes from the Greek meaning “many” (poly) and “seat” (hedra). -Reference
- Geodesic refers to the shortest possible line between two points in a sphere or another curved surface. -Reference
- A geodesic dome is a hemispherical structure based on a geodesic polyhedron which, because it is based in triangular elements, is structurally rigid and can support a lot of weight. -Reference
Also, I found a lot of very interesting information about the benefits of geodesic domes in Buckminster Fuller Institute webpage (Fuller was awarded the US patent for geodesic domes, and is the one credited for popularizing this type of structure)
- As it has the least surface area in relation to the contained volume, less building materials are needed
- The reduced exposed surface also decreases exposure to heat in summer and cold in winter.
- Air and energy can circulate without obstacles.
At first I found it very difficult to understand these shapes, something that was definitely needed in order to deconstruct it and be able to make out the pieces. Therefore, I exported the shapes and imported them into SketchUp (a program I am more familiarized with) and then began “painting” the faces in order to understand the logic behind them.

After experimenting with different lengths for the beams and seeing the height of the resulting shape, I decided upon a specific one for my final project. It is the Geodesic Icosahedron (pattern 2 in the rhino plugin), and it has 42 vertices and 80 faces. Upon deconstructing the figure into pieces (as I will have to do for the final project) I discovered it has two types of vertices; 12 vertices where 5 beams meet, and 30 vertices where 6 beams meet. Also, there are two types of beams, 60 beams that connect vertices type 1 (pentagonal) with vertices type 2 (hexagonal), and 60 beams that connect vertices type 2 with other vertices type 2.

Following on what I had done the previous weeks, I decided to do my laser cut assignment on the shape I had defined for the final project. This is all documented in Computer Controlled Cutting week, as follows:
I used the figure I had seen last time in Rhino (using the Geodesic Icosahedron pattern 2) of which I had already analyzed the beams and vertices. I knew that to create the pieces I would have to analyze the angles and replicate them using 2D pieces.
It turned out to be a lot harder to check the angles than I had first expected. I searched for a command in Rhino that would let me check the angle between two faces, didn’t find one, and realized that even if I had it was not that angle that I was looking for. After some thought, I redrew the vertices with just the lines, and extended some of the lines so that I would be able to create a triangle, of which it was much easier to verify the angle.

After verifying the angles of the 5-joint vertex, I did the same thing with the 6-joint vertex. For the 5-joint vertex, the angle was 76.28253°, and for the 6 joint one the angle was 72°.

With this, I figured out the pieces needed to create the dome, and noticed that there were just 4 pieces:
- Vertices
- 5 joint (pentagon)
- 6 joint (irregular hexagon)
- Beams
- Connecting pentagon to hexagon (76° inclination on one end and 72° on the other) Size=5cm
- Connecting hexagon to hexagon (72° inclination on both ends) Size=5.7102cm
- -the angles don’t vary, but the size must be calculated again (proportionally on both beams) if the dome is to change scale.

With this in mind, I began drawing the shapes of the pieces to cut them.
After a few problems and attempts at creating the shapes, they were done and ready for the lasercutter.
After having drawn the pieces, I had to prepare them to be laser cut. The material I chose for this was 3mm MDF, for which I set the power (75) and speed (15) in RDWorks software to generate the code. First I cut just a few pieces in order to make sure that everything fit well together (making sure I had calculated the right dimensions for the kerf) before cutting all 160 pieces.

After the first pieces had been cut, everything seemed to be joining nicely, so I cut the remaining pieces. Joining them turned out to be a harder task than I had thought, because after some beams and vertices had been joined forming triangles, the structure became rigid and it was hard to fit the other pieces. After a few tries, I noticed that I had to first place the pieces very loosely and then tighten the structure evenly. Likewise, when the dome was completed and tightened, if I wanted to remove some parts I had to loosen a whole section in order to not force and break the pieces.




Having done that, I confirmed that the geometry had in fact been calculated correctly, therefore I could create the joints for the bottles with that angle and they would work (as long as I got the proportion between shorter and longer beams correctly).
I got another opportunity to test it out, in Computer Controlled Machining week:
So, the main function on the PCB in the vertex of my final project (dome) is to:
However, all the components couldn’t be in the same board. This is because I want the RGBs to light up the bottles, and the bottles are connected to the vertex, so the RGBs would have to be in each of the individual bottles but controlled by a board that isn’t there (otherwise I would have to create a board for each of the bottles and that can quickly get out of control).
Therefore, the PCB I want to create is going to be somehow like a spider, with the main PCB in the vertex, inside of the 3D printed object and the RGBs and the phototransistor extend from it through wires that have been incorporated into the design of the vector in order to light up the bottles.
Having said that, I created one main board and 6 small ones (5 RGBs and 1 phototransistor). In the small boards, which are going to be connected through wires, I left just the component I wanted to use separately, with the resistance and other parts of the component that work alongside it being present in the main board.
First I drew the design in eagle (it wasn’t complicated, as it was basically joining the design that I had from input and output boards and adding more RGBs), and changed just the FTDI transmitter with one that had only 4 pins connecting to GND, VCC, TX and RX (which are the pins that I am going to need for the Bluetooth).


After the schematic was done, I created the board (I added the rgbs to the schematic later on, connecting them to the pins that could be closer together and moving the design a little so that there were always 3 pins alone which I could use for the RGB.
The rgbs and phototransistor were on a different schematic each, so therefore have a different board. All of these have pins so they can be connected to the main board later on.



When creating the route for the RST pin, I ran into a problem, as I needed the phototransistor to be on the edge of the board and currently it was close to the microcontroller, in the center. When tying to move it out, I had to add a 0 resistance as a bridge in order to maintain the routes, and move gnd route through another direction. However, after that was done It was ready to be exported to Photoshop and edited.



As always, I added my signature to the board and checked to make sure everything was as it should. I hadn’t noticed, but there were some problems where the distance between the routes was too small, so I changed it so that I wouldn’t have a problem in mods. The frame for the main board was 4cm by 5cm. Then I exported it in 1000 dpis, and opened it in mods.


The small board I sent as one common file. I created 6 small RGB boards and 2 phototransistors, just in case. I made the file as a single PNG and then sent it to mods. The frame for the RGBs is a circle 1.5m in diameter, and the phototransistor is 1cm by 2cm. This is important as I want to have the boards integrated into the vector object, so I have to know their exact size.


Here are the files for all the above-mentioned boards:
Mods required some further changing of the png file, as when created the toolpath did not pass through all of the spaces.
The parameters used in mods for tracingwere:
The parameters used in mods for cuttingwere:



The milling of the PCBs was done using different parameters than the ones that I had used for all previous PCB’s that I had milled, as the mill tips where new. I milled using a 60 degree v type mill and the result, although a little worse than with the 30 degree v mill, was still satisfactory after using a very light water sanding on it.

I taped the PCB material to a wooden board and screwed this onto the sacrificial board. After using the auto leveler program (which I now have installed in my computer) and the CNC machine verified different points on the material (while I had taped the magnetic electric sensor on the board), I let it run the g code and it milled as it should. I then used the RAWprobe code to create through autoleveler the other file for the code, and sent that as well (this time the CNC only took one point of reference).


I then sent the tiny boards (RGBs and phototransistor boards) and after having done the same process with the auto leveler for the tracing and cutting, the boards where milled successfully.
I verified the connections and the routes using the multimeter, and everything was connecting to what it should.
I have soldered quite a few boards until now, so the soldering went well. I used the paste a lot, as it helps me solder easily. Other than having problems soldering the oscillator (I hadn’t soldered in a while) the rest went smoothly.




I have not soldered any of the connecting pins yet, the ones that are going to go directly to the rgbs. This is because I want to solder the wires directly to the board, and still do not have the 3d object vertex design so I have to figure out how long the wires should be. After that is done I will continue soldering (part 2).
I had already designed the shape and some types of joints before (in press fit kit and “make something big” week). This was a huge relief, as it saved the time of having to understand the whole shape again. However, know I have to figure out how to make it with bottles and joints.

For now the important thing is designing the vertex and making sure it could work with the bottles. However, as there is a set proportion between the Sizes of the beams for this shape, I have to take into account the size of the bottles and adjust the vertex accordingly. The proportion (described in press fit kit week) is 5:5.71, 0.87566:1 or 1:1.142 (same proportion, just different ways of seeing it). In other words, the longer beams are 114.2% the size of the smaller ones, or the smaller ones are 87.566% the size of the bigger ones.
I can’t change the length of the bottles I am going to use, so I have to pick the bottles which are the most similar to the size I need and adjust the vertex accordingly.

I have a small collection of bottles I started when I realized what I wanted my final project to be. From the measurements I have obtained from that collection, the most common personal plastic bottle length there is (that is recurrent among different brands) is 23.5cm. .

When using these measurements with the ratio of the short to long beams, the resulting information showed me that if I were to use these bottles as the short beam, I would need a bottle of approximately 26.83cm in height for the long beam. If I were to use these bottles for the long beams, I would have to use a bottle of a height of approximately 20.5cm.
I will use these bottles for the long beams, as the bottles of 20cm are more common than the other variation.

The height is also a very important part of the dome. When using the 23.5 bottles, I get an approximate long beam length of 50cm. When entering these dimensions in the polyhedra in rhino, the resulting height is of 110cm.
This is not good. I want the dome to be walkable, and a 110cm height does not make it so.
There are some ways to get through this:
-edit
There has been a change of plans. Today (Sunday June 2nd) there was an event in my community that included lunch which involved the purchase and use of many plastic bottles. When the time came to clean everything up and gather the garbage, I collected all the used bottles (which happened to be of two sizes almost perfectly proportionate to the ratio needed) and now have a huge collection (100+) of recycled bottles.


Therefore, the dome will be created with these bottles. They are Orangine bottles 250ml 17.5cm high and Cocacola Company bottles 300ml 16cm high.
I still want the dome to be large. Therefore, there will be 4 bottles per beam, and I will create a 3d joint very similar to the technique used in the vertices to join the middle section of the beam.
Now I just have to determine with this the size of the dome. Doing some quick sketches gave me the following formulas:
long beam=2x+70cm+6mm+4mm
short beam=2y+64cm+6mm+4mm
Explanation:
When running the formula with the ratios (provisionally) the dimensions are as follows:

The “tall” and “middle” columns indicate the height of the dome. “Tall” is the height one row of triangles bellow the center, and middle is exactly half a dome.

Other important dimension information:
Seeing as the solar panel is 110mmx69mm, the size of the vector should be at least that. So that makes the y value (in the formula above) at least 5 (seeing as the solar panel will be present in the 5 joint vector for now). Adjusting the numbers in the table:

As the short beam size would now be:
2y+64cm+1cm
2(5)cm+64cm+1cm
75cm
That gives me a really reassuring height of 190cm when the dome is completed a row below the center (I am still being very optimistic and would love for it to be completed, and not just have one of two vertices).
Checking with the other formula:
2x+70cm+1cm=85.65cm
2x=15.65
x=7.85
This is reassuring, as the difference between the extension of the two vertices is not excessive. However, I would like to make the 5 point vertex a little larger, to give me room to place all the important components inside without a problem.
However, one very important limitation is the size of the 3d printer. It has a 20*20*21cm printing area, and the idea is to print the first vertices in it to then create them through the molding and casting processes. So as long as the vertexes don’t extend further than 10cm, there shouldn’t be a problem.
Therefore in my equations I will replace x (which is the largest vertex extension) with 9cm
2(9)+71=Long beam
Long beam= 89cm
And therefore, running the dimension through the ratios:

It will give me a very nice and very tall 197cm tall dome.
Modifying the short beam equation:
77.93345cm=2y+65
12.93345=2y
y=6.466
Finally, I have all the dimensions, measurements and bottles that I need! The bottles were one of the parts that had me very worried (as in, where was I going to get around 200 and 300 bottles of the same size?), but it had sorted itself out very nicely.
Time to create the 3d piece.
I had the vertices calculated in CAD week. From that, I can take the angles and vertex extensions and through the command “pipe” (which Roberto showed me) it is easy to create at least the basic approach at the vertex, especially since I had already calculated the distances.


As a refresher, the 5 vector vertex is has 5 equidistant extensions (regular polygon) that are at a 76.28253° angle, and all of them are short beams. The 6 vector vertex has 6 extensions that are not equidistant (not a regular hexagon) in which 4 sides would have a ratio of 3:31124635 regarding the other 2 sides (which are parallel to each other). In other words, it is a slightly flattened out hexagon. The flattened out part of the hexagon connects to short beams, while the other 4 parts of the hexagon (perpendicular to the sides that are the “3” in the ratio) connect to the long beams. This is important to explain as otherwise the geometry will not work and the structure would collapse. The dimensions change, however the angles remain constant at 72° degrees in the 6 vector vertex. The geometry and calculations of this are explained in the “testing the shape” part of this page.

When creating the file in rhino, first I imported just the 6 point vertex. I created the lines with the measurements that resulted from the analysis above, and proceeded using the pipe command to create the shape, keeping the same 4mm thick 3cm diameter circles through which the bottles will be joined.


Then I created the pipes that connect to the vertex. For this, they are 2.4mm in the end that joins with the circle that joins with the bottle, and the “top” part where they all meet is 1cm in diameter.
I cut out the volumes of the PCBs of the RGBs. They are 1.6mm thick, so I will cut a 1.7mm thick hole in the joint part, so the light goes right in the middle of the bottle. I used the command BooleanDifference for that and it turned out nicely.
Now another problem is where the wires will go through (the ones that connect the rgbs to the main board). I will create a cutout of a rectangle that is 6mm wide and 2mm high for this (a tad bigger than the size of the 4 wires).

Can’t create the cutout yet as I don’t really know where to join it. I should probably create the main board place first. The solar panel is 11cmx6.9cm, so I will use this size as the base.
For the solar panel to work as I want it to, there are three components: the solar panel, the charging module and the power bank (battery) after which through 2 wires it connects the gnd and vcc to my board.
Therefore, in order to create the piece that will hold all of this together, I modeled the volume of the components in rhino (in a very basic manner) in order to better create the overall object.

The dimensions are as follows (width*height*thickness):
After having created the volume of all those components I placed them together in the part of the object they are supposed to go.
The first variation of this is 3cm thick at least. It doesn’t sound like a lot, but when placing it in the vertex, it looks terrible. It like a huge box on top of the joints. I don’t like it. Ill try to make it thinner. Besides, for cost, its better if it is less volume and therefore less material.
After joining everything, it fits in a volume with a 4mm border left from the footprint of the solar panel. The components all fit nicely in a 2.5cm box at the back of it. I have not managed to make it that much thinner, but it looks good until now! After all of this is created, I will do a Boolean difference to create the empty spaces in the box for the components, and everything should fit well with that. I also created a space for a sliding cover, so that everything is encapsulated.

Everything seems to be working well! Now on to join the two objects (the box part and the star like joints part).
However, seeing as the first piece that I want to print (for which I have the board) is the 5 vector one, Ill just go on and create the piece for that and join the box of everything with it. With the “pipe” command in rhino it was pretty easy, so it should take too much time.

The important dimensions to know:
The box turned out to be bigger than I expected in comparison to the vectors. However, as an initial prototype it will have to do.

The struggle began when trying to figure out where the RGB cables would go. I didn’t have much of a problem when creating thing fissures in the pipe like part of the vectors so that the wires could pass through there, however, when trying to connect it to the box of everything the wires were being intercepted with the cover of the box (the removable one that I had incorporated into the design).
That was very frustrating as I had to figure out how to make them not intercept, so therefore I changed the side through which the cover went into the box, but had to go back to the original design and do the modifications. Having done that, it should work as expected.

Until this moment I have 3 objects completed:
Seeing as I will probably not have time to create more PCB’s to put in each vector, I have decided to just print out 1 of the joints with the box and all the others without the box. This will allow me to create the structure and test the electrical part, but without needing all the extra time this implies.
On to printing the pieces.
We have two 3d printing machines at the lab: a Prusa and an Ultimaker 2. I sent the 6 vector joint without a box to the Prusa (estimated time of 8 hours printing) and the 5 joint vector with the box to the Ultimaker 2 (estimated printing time of 12 hours). They are both printing in PLA.


While that is getting done, I will solder the RGBs to the main board, as I now know the distance at which they must be soldered.
First, I must measure the distance from each RGB to the mainboard. In order to do this, I have created polylines in rhino following the path the wires will and making them meet at the center where the mainboard will be. The same procedure was done with the phototransistor.
After using the command “length” to determine the total distance of these polylines, I got the following results:
The “top” joint is the only one that is on the short side of the box, and the others go down from there. Having determined this length, I decided to round up to the nearest whole number and add an extra 5cm so that I have room to move the board without a problem.
Therefore, the final wire sizes are:
Having calculated that, the first step is to make holes in the PCBs in order to then solder the wires. The holes were done with the Dremel rotary tool, and a very fine tip (1mm). Then I cut the wires into the desired length (4 wires for each RGB and 2 wires for the phototransistor).

The connectors for the RGBs in the mainboard are all in the same order: R, G, B, VCC.
When comparing with the footprint of the RGB board, they are in the same order going clockwise from the bottom left corner.

I soldered the wires to the RGB boards and the phototransistor board, checked the connections from all the wires to the board, and am now ready to start programming.



For input and output devices weeks, I programmed my boards using the same microprocessor (ATmega328p) and the same components (RGBs and phototransistor). For that reason, I hope that programming the board this week won’t be so complicated even though the number of components has increased.
First, I am going to tweak the RGB code used for output week. The code is as follows:

I am going to change it to match the pins of new board.
The first step was copying 5 times the information at the top (that specified the RBG pins) so it matches the number of RGBs. Then, in order to specify the pin, I checked the board design with the Ardiuno pinout image.

I changed the code just a little bit to add all the pins. Then I connected the board and checked to make sure that it was being read.
Git bash had no problem identifying the board. Then I went to Arduino to burn the bootloader. I tried burning it with the configuration I had always used for my Atmega 328p processors, but something went wrong. The bootloader didn’t go through, and now some of the RGBs on the board turn on every time I connected it.
That is very strange.
After I disconnected it for a little while, I connected it and it was being recognized again. Then I tried burning the bootloader again and I had the same problem: it said invalid signature and it stopped working.
I checked the connections, tried again, it was being identified again, but as soon as I opened the Arduino it stopped working. Now when I test the connections with the multimeter VCC and GND give me a barely audible “beep” (which they shouldn’t at all- VCC and GND should not be connected at all.
This probably means that a component got burnt. I de soldered all RGBs and tried the board again. Now it wont work at all.
This probably means that something got burnt in the board. I only have resistances, a voltage regulator, a capacitor, and the oscillator in the board. Hopefully its one of these that got burnt, otherwise it means that I must change the micro.
I took out quite a few things in order to try to get the micro to work. It didn’t, so I changed it and then it was again recognized by the computer. I checked it multiple times, and gitbash still recognized it.
Then I tried sending the bootloader again, and it got bricked again. The same error as last time. Everything is working until I sent the bootloader. I thought maybe the external clock was soldered wrong, checked it, it was right but it still didn’t work.
I changed the oscillator from my input board into the new board, still didn’t work. Changed the micro from the input board to the new board, still didn’t work. Changed the micro and the oscillator back to the other board, and they both worked well.
I’m running out of options. I need this board to work soon. I don’t know what is wrong with it, but I have to figure it out. Until then, in the spirit of spiral development, I will use my output board to get at least one RGB turning on inside the bottles.
Meanwhile, the 3d parts printed out well, so I will prepare the molding and casting for them.
I printed out 2 3D pieces yesterday, the 6-vector vertex without the box and the 5 vector vertex with the box. The 6-vector vertex printing was nicer than the other one.



I removed the supports and used the Dremel to give the printing a nice finish. I will need many of these pieces to create the dome, so the method suggested is molding and casting.

After testing out the piece with the snap-fit pieces that join the bottles (and everything worked out nicely) I have decided to create the flexible mold from the original piece. For that, I need the container in which I will put the silicon material.
For that, in rhino I created a box in which the shape fits. It is a 17cm by 15cm box, 5cm high. After creating the “airholes” so that the mixture can seep in without a problem, I removed the shape of the 6 vector vertex from the box, and it gave me a resulting volume of 1146.1 cubic centimeters.

The volume of the vertex is 127.55 cubic centimeters.
I created the sides of the box in AutoCAD and designed it to be cut in 3mm mdf. I then exported the pieces in DXF, imported it into LaserCAD, set the power and speed (this is for the small laser we have in our lab, not the one in which I have worked before). The configurations were as follows:
These are the default configurations for this material in our lab. However, after trying to cut mdf with those parameters, I realized they were wrong and were not cutting the mdf enough so I lowered the speed to 25 and that did the trick.

I removed the pieces, joined them, put masking on the sides so that the material wouldn’t seep through and then placed the vertex inside. I put playdough joined with plastic small cylinders (used for the hot glue gun) to create the airholes. I then got ready to do the molding and casting.


I used “Caucho de Silicon 625” for the flexible mold, seeing as it is easy to demold. It would have been better to do a 2 sided mold, however given the time and the symmetry of the figure I decided to try to create the mold in one go.

Here is the datasheet found online of the material I used. It was locally bought in a regular construction store from my country, so it did not arrive with a datasheet or specific instructions of its functioning (other than being given a barrel of component A and a tiny bottle of component B and being told to mix the two of them together).
With Alex’s help (as I prefer for there to be always 2 people when molding and casting, as it must be a very fast process) I mixed the components and poured the mixture into the mold. It required a container (which contained 1kg) and about a fourth of another container to completely cover the mold.

The 3d part on which we were creating the mold started floating on the mixture (luckily Alex noticed this right away) and so we added a bit of masking to the top to push it down and make it stay in its place. After about 4 hours the mold seemed to be solid, but for good measure I let it sit overnight


The mixture seemed to be well done, as there are not that many bubbles and it is now solidly flexible. To de-mold, I will cut through the 6 vectors which can be clearly marked through the airholes and remove the 3d piece that is inside. I know this isn’t regular procedure but given the time it seems like the best idea.

After quite a bit of struggle, the 3d piece started breaking. I have to find an easier way to demold of the mold will not work for my other pieces.

After playing around with the mold a little more, I found it easier to demold after cutting the sides of the mold as well. This worked, and I soon had the 3d piece out without breaking it further. Now I have the 3d piece, the mold, and am ready to test the mold by casting a piece inside of it.

I re-joined the box in which the original flexible mold had been made in. As the flexible mold is make of silicon and I had to make large cuts in it to be able to release the model inside, I had initially thought of putting tape on the parts I had cut in order to seal them. That turned out to be a terrible idea, as I had not noticed that tape does not stick to that silicon (which is specially made to not stick to things). Therefore, by putting the box back together the mold was safely in place and I thought the casting material would not seep through. I was very wrong.





After I had but the de-molding substance (I used WD-40), I measured out Part A and Part B of the Smooth-Cast 305 (I used 80ml of each, as the vertex I wanted to cast was 125 cubic centimeters of volume. It turned out to not be enough, and I had to mix 20ml more of each, which then was too much and was left over). It surprised me how liquid this mixture was, which was awesome for pouring it inside the flexible mold but terrible as it began to seep through and make a very big mess. However, almost all of it remained in the cast, and after less than an hour it was ready to de mold. The result was very successful, and after removing the extra parts (airholes) it will work very well.


Testing out the piece proved that the mold was working as well as the initial 3d print with the cuffs and the bottles.

The beams from the dome have been calculated to consist of 4 bottles. This has been done so the dome is larger, mainly because I am using very small bottles of which I have a surplus. In other to do this, I have to create a joint that links the tops of two bottles. For this, I am planning on using the same cuffs but with a variation (a sort of vertical mirror) and creating a middle piece that will help enforce the necessary rigidity.
I created the center cuff in rhino, taking away the upper lip of the cuff and then placing another one (as a mirror) in top of that one, after taking away the 4mm (so that it wouldn’t repeat itself).

As the BooleanUnion command did not run (probably because of the number of polygons in the shape), I grouped the objects, exported as STL and inserted in Cura software, and after checking the printing in layer view, saw that they were well joined.
Then I created the center piece, which corresponds to the diameter used for the links of the cuffs (3mm diameter) and the diameter of the inner part of the bottle neck (21mm) along with the height of the neck (20mm).

I ran a BooleanUnion command in rhino, exported the object as STL and inserted it in Cura.
After setting the same configurations I had used for the previous print, I exported the g-code and began printing it in the Ultimaker2 at my lab. Estimated printing time is 2 hours and a half.

After the printing was done, I removed the pieces from the printer and tested them out on my bottles. They worked perfectly, so I will print more of them (for just an initial figure- the minimum- I need 10). What I plan to do is after I have quite a few of them I can create molds for them as well, just like for the vertex.
For the joints between the base of two bottles, there were a few references in truss fab. The main recommended one is by using a screw and a really long screwdriver, another option is by using a sort of plastic sleeve, and a third one is by creating a circular shape with cutouts by using the laser cutting, and then using that as a reference through which string passes through and ties to the bottles.
(referential image from this site)

Seeing as using screws is not recommended in fabacademy, and there was little indication on how the plastic sleeve worked, I decided to use the laser cutting technique (which is also a good opportunity to use another assignment from fabacademy).

I created circular pieces which matched the diameter of the base of the long and short bottles I was using (5cm and 6cm respectively) and created eight 3mm cutouts 1cm deep which would serve as reference for the string to pass through.
I created the drawing, prepared the drawing in LaserCAD, and cutout the pieces.



I tested them, and apart from the fact that it takes a long time initially to learn how to tie everything up, it works successfully.

Seeing as the PCB I had designed was not working (and having done multiple tests to see what was wrong and coming up empty-handed) I decided to modify the output board which had almost all the components I needed. My output board (from week 12) had an RGB, 3 extra pins, and FTDI, a voltage regulator, and extra pins which had been originally designed for a wifi module.

With the three extra pins I added a new RGB. With the pins that had been left for the wifi module, I added my photo transistor board. I had to add resistances before adding the pins, but that was not too much of a problem and soon everything was working well.

It looks like a Frankenstein of a board, and I hope to fix it soon, but for now it gets the job done.
I changed the code that I had used originally for lighting up the RGBs and updated it to include the new RGB. When tested, both RGBs were flashing so the code was working well.
I then uploaded the code (after modifying it to include both lights) which I had used for interface week, which allowed me to control the color of the RGBs through an app in my cellphone. After testing it out by connecting the Bluetooth module to the FTDI of my board, it worked.
Now the only thing left was to make sure the phototransistor was working and to modify the interface code to include an automatic mode (where the lights would turn on when the phototransistor sensed there was no light).
First I tested the phototransistor by connecting an FTDI to my board and opening the serial monitor (after having loaded the transistor code and having changed the corresponding pins). The reading was wrong, as it always sent the same number to the monitor. After checking the board with the multimeter and verifying everything was connecting properly, we verified the board with Alex and noticed that the pin the phototransistor was connecting to was not an analogous pin. I changed the connection, then checked the phototransistor via the serial monitor and potter again and everything was working well.
As I had already tested the programming of different things (RGB lighting up, Controlling RGBs via Bluetooth, and the code for reading the Phototransistor) all that was left to do was combine the three. For this, I first went to the app creator and modified the app I had created before in interface and programming week. I added another button, called “automatic” which would send a “P” to the micro.


After building the app and downloading it in my cellphone, I went to the code of the micro (again, which I had done before in interface and programming week). I modified the code to include the “P” and then added an if-else code. If the number the phototransistor reads is over 600, turn off the RGBs, else turn on the RGBs in white color.
The other parts of the code, with the exception of adding the light control to both RGBs, were left the same.
After uploading the code to the board (via Arduino) and connecting the bluettooth and the solar panel (which was connected to a battery and to a charging module), I opened the app, turned on Bluetooth, and connected to the HC-05 bluetooth module and was able to change the colors and set the “automatic” mode without a problem.
Here are some screenshots of the code, where the pin that is connected to the phototransistor is specified and how it works in junction with the output devices (lights) as shown above in the video. When the app sends the letter “P” (which configures it to automatic mode) the micro acts upon the phototransistors reading (if it is more than 600, it doesn’t turn the lights on, but if it is less, it does).



The code can be found below:
Finally, the minimum of the project was complete.
Having had the main vertex working, it was time to fabricate the remaining pieces (which I had given up on making them each have a PCB as it would take too much time). The other pieces were structural, in order to create the large dome which I had dreamed of.

I 3d printed a 5 vector vertex without the box. This piece, along with the center joint and the cuffs, I attempted to do molding and casting with as I would need many, many pieces. After preparing these pieces in order to create molds with them, preparing and creating the boxes for the molds, and mixing the silicone components and pouring them in the molds, I began sketching the overall dome in order to find out how many pieces I would need.
As a foreword, I knew it would require many pieces (I had created the whole sphere in press-fit kit week), and I was prepared for the amount of bottles needed. Also, I knew I would need many 6 vector joints, and as that mold had proven effective, I was not worried. However, what I had not taken into account (and really should have factored in before trying to optimistically complete a whole dome) was the fact that I would need 190 cuffs.

That gave me a mini panic attack right there. 190 cuffs, of which the mold I had attempted to make (which only made 6 at a time) was not working as I seemed to not have mixed that properly. 190 cuffs, each of which takes a little more than an hour to print.
Understandably, I was concerned. My whole project had been based on a whole dome, not part of a dome. I had thought that via 3d printing and then molding and casting I could have the time necessary to create all the pieces I needed. I thought that getting the quantity of bottles in the size needed would be the hardest part. I had been very wrong.
Now I was left with a couple of joints -just enough to form one pentagon- and 3 very big plastic bags full of the bottles I needed.
After going over this with my instructor, we reviewed the requirements for the final project. Until now, I was achieving almost everything needed to pass the final project regardless of whether of not the dome was completed or just a part of it.
With that in mind, he suggested that instead of making it be a dome I just make an “upcycled lamp”, seeing as that was what was actually working.
I had little time in my hands. It seemed like the only option, so until I had at least that part solved I would work on it as a lamp and then see what I would do with the rest of my idea and the 3 plastic bags full of bottles.
I joined all the pieces that I had, and successfully made a 5 point star-like figure with the vertex that had the light and the solar panel. That was working well, so seeing as I still didn’t have the slide and the video up (despite Neil’s insistence that we should)I made the slide and the video with this project, just in case. Its name is “Upcycled FabLight” and although the video doesn’t have much information (just images and a short video of everything working), it was created and uploaded into the site. Worst-case scenario, if nothing works at least I have that information to present.

In the spirit of spiral development, here is the first completed project loop.
Now on to see if I can find a way to achieve the dome I want.
My main problem until now: I had designed the pieces, knew that they were working, had the bottles, had the main electronic part, but lacked the time to fabricate as many pieces as I needed.
Without those pieces, I had no hope of creating a dome. I did not want to have part of a dome. I had to find a faster way of creating the pieces.
I knew that 3D printing was a very slow process, so that was not the way to go. I had tried to create the pieces via molding and casting, and although it did help, it was not as fast as I had hoped.
Roberto suggested to create the dome via CNC milling, with plywood, as I had for the Make something BIG week. That was a good idea, but I did want to create the dome out of plastic bottles, as was the whole idea. Besides, the experience that I had had with CNC milling was good, but either I calculated a millimeter wrong in most cases or the material was not the best for this process and it left me having to sand the pieces, which was very time consuming. The thought of having to sand around 30 vertex parts and 100 beams made me cringe. Also, the whole idea of the dome was for it to be eco friendly, and using a lot of new wood to create it seemed to be contradictory. However, a CNC was faster than 3D printing, so that gave me the idea of creating 3D joints from 2D pieces. For this I could use either a CNC or a laser cutter.
I thought about the pieces I had designed for my press fit kit, and how they had worked successfully at creating the 3D dome. The angles had already been calculated, so hopefully it would take me less time than if I were starting from scratch.

On a trussfab information PDF I saw these joints. I probably wouldn’t have paid them much attention had Alex not commented that they looked interesting a few days ago.
After the disappointment of my lack of time, I thought back on those laser cut joints. The PDF did say that they were only for facades, as they were flat, and they were not supposed to bear a lot of weight. However, if I could find a way to combine that system with the pressfit kit type of joints I had created earlier, I could be on to something.
First, I tested out the system for holding the bottles (the 3D printed cuffs being my biggest problem on achieving the dome before). I measured and drew the outline of the top of the bottle and added a snap joint that would go inside the bottle measuring the exact diameter of the inside of the cylinder. I added a 0.2mm snap on each side, so that it would not be sliding out.

I laser cut it on 3mm mdf, and tested it on a few of the bottles I had. It was working very well.
The next step was to create the vertex part. At the beginning, I had planned on drawing it on AutoCad and then quickly gave up as I use that program for 2D drawings. I moved on to Rhino, despite knowing less of how to use it, as I felt it would better help me to design the joints in 3D.
I began with the same vectors I had used for creating the 3D vertexes I had printed (which had been designed in CAD Week). Now, instead of using the “pipe” command I used “Sweep” so that the resulting shape would be rectangular and with the thickness of the 3mm mdf I was going to use. I created two joining center pieces this time, so it would give the overall shape more stability (I hoped). After using different methods to create the press fit, I had created the vertexes but still had not added the part which joined them to the bottles. I exported the shape in 2D and opened it in CAD to get the pieces ready for cutting. There, I added the bottle joint to the vertex joint, and cut it out to test it with the bottles.




The joints were working well! However, they were too loose so I created a snap fit in order to make them stay together. After cutting this out too and testing it, It worked well. This I had done using the 5 vector vertex, and using the same method I created the 6 vector one.

After cutting it out and testing it successfully, I had regained hope in achieving my large-scale dome. It was now time to calculate how much material I would need in order to complete it.
Using the calculations I had made before (that now seemed much more plausible) I arrived upon the following amount of pieces:
After organizing the number of pieces in the laser cutting area, I saw that I would need 6 40cm by 60cm 3mm mdf boards. That is not bad, considering the size of the dome. I prepared the file with the same speed and power as I had for the boxes for the mold I had made before, and proceeded to laser cut the pieces.
There were many problems. I had cut the first mdf successfully, however, I’ve got no idea why for the second mdf I forgot to turn on the chiller. Rather, I don’t know why I turned it off in the first place. Even through it had been cutting for only 4 minutes after I realized, it was too late. The glass tube at the back of the laser was damaged already. This was terrible, as obviously those are expensive and as it had been my mistake I had to replace it. However, the immediate concern was finishing the final project, so I went to the other laser cutter that the lab had, which was in a different office, and the problem was that the machines chiller was not working properly so it had to be carefully monitored so the temperature wouldn’t get to high, and if it did, put it on pause until it cooled down. The first half hour or so of cutting ran smoothly, as the laser cutter had been off before that. However, as soon as it reached the temperature at which I had to put it on pause, the cooling process was excruciatingly slow. There is probably a hidden technique or something for cooling it down faster, which I didn’t know, but the cutting process was going at the rate of 7 minutes cutting, 50 minutes cooling. I did a few rounds of this before rethinking my options, and deciding to send the pieces somewhere else to be cut. That way, even though I would have to spend money, I would be saving time and being able to sleep properly (it was 1am when I made this decision). Therefore, the next morning I sent the files to be cut and would go pick up the pieces about 4 hours later.
Meanwhile, I would make the most of time by cleaning up, counting and cutting the tags off the bottles. It may not sound like something complicated or time consuming, but as there were about 120 of one type of bottles and 180 of the other type, it took a lot longer than I was hoping for.
Happily, these processes (the cleaning-cutting-fixing bottles and the laser cutting of the remaining pieces) were completed at the same time, and so what was left was to assemble the pieces.

The total amount of bottles that I collected and cleaned was:
All the pieces were there. All that was left to do was to assemble. Shouldn’t be too complicated right? Besides, I had already tested all of the joints before, and they had worked well and hadn’t been too hard to join. Well, at least that was the idea.

The first thing to do was to joint the base of the bottles with each other with the laser cut circular piece. Although this had originally been done using string, that rapidly proved to be ineffective, as the bottle managed to twist the string and didn’t hold up when the beams consisted of 4 bottles instead of 2. This, combined with the weight of the cast joints was not helping in maintaining the structure. Therefore, a good solution was to strengthen this joint using a hot glue gun. Seeing as all the other joints were pressfit and 3d and snapfit, I though perhaps using the hotglue gun for these joints wouldn’t be too frowned upon.
The bottles were joined in this manner, in one pile the large bottles and in the other the short bottles. These were joined first in pairs and then the two pairs together, to create one beam consisting of four bottles.
Although the second loop (which was the creation of the dome) was gong to be initially with only two bottles per beam, I decided to go ahead with the third loop (with 4 bottles per beam) as I would have had to take apart all of the beams from their joints to add the other 2 bottles, and I knew that if I didn’t do that from the beginning I would never have time to do that afterwards. It seemed like I had gone a long way and too much effort to now give up on the idea of having a walkable dome.
Therefore, after joining the bottles by their base, I joined them also by the top of the bottles using a join I designed that was laser cut in 3mm mdf, and held the bottles together.

Having done that, I began joining the bottles to the vertices. This had to be done in concentric circles, as otherwise the dome would lift up unevenly which would cause the joints to come off. I managed to create two levels of these circles and then decided to update the slide and the video.

I wouldn’t have been able to join everything as it did without the help of two friends, Diana and Carolina. They both stayed up helping me join everything because, as always, I had been overly optimistic about how much time it would take. This was joined the night before my presentation (I seem to work better -or at least faster and more focused- under pressure).

I had created initial versions of the video and slide before, in order to have something uploaded as Neil had requested. As the slide had been designed and contained the text and information necessary, I just had to change some of the images (add the dome image) and modify a few things of the text- the “easy to assemble” part being removed.
I also changed some things from the video, added other videos, and some explanatory text. I managed to finish that about an hour before the presentation, so everything was ready.
Here are the results:

The plan (schedule proposition) is described in Applications and Implications week:
- Week 1 -21 April
- Design 3D print test joints
- Design the base joint of bottles
- Week 2 - 22-28 April
- Print 3D test joints
- Laser cut Base of Bottles
- Design in Fusion 360 using the sizes of the bottles
- Define number of bottles
- Bind bottles on base
- Create test PCB for vertexes
- Design actual joints
- Collect bottles
- Create test PCB for Vertices
- Week 3 - 29-5 May
- 3D printing
- Small Scale testing
- Collect bottles
- Create Test PCBs for Vertices
- Week 4 - 6-12 May
- Design molds
- Laser cut all the bases
- Collect Bottles
- Mass produce PCB’s for vertices
- Week 5 - 13-19 May
- Mill Molds
- Bind Bottles on Base
- Mass produce PCB’s for Vertexes
- Week 6 - 20-29 May
- Cast joints on molds
- Create interface for PCB’s
- Week 7 - 30-7 Jun
- Build final structure incorporating PCB’s
- Create interface for PCB’s
- Document and finish
The actual realization of the project did not go as expected at all. Sadly, not even close.
Luckily, during many of the previous assignments I worked on different parts that I then incorporated into my project, which was what enabled me to have the project in time. I will document as best as I can the way that the final project actually happened (from the very beginning):
So that was the realization of the project. The most focused part of the project (creating the actual object) was done the last two weeks. The initial plan was sadly not followed at all, although everything did work out in the end. I did have to make modifications, but ones that I think I would have had to make either way (creating the remaining joints via laser-cutting; I would have never had time to print out or cast 200+ cuffs for the joints).
The management technique implicitly used was spiral development, as I worked in steps, making sure something small worked before passing on to something larger. First the press fit kit, then the CNC dome part, then the joints with the bottles in a triangle, then the joints with the bottles in a pentagon, then the half dome. Soon-to-come, the whole dome. The same happened with the input and output part of the electronics of the dome. Without this type of development, I am sure I wouldn’t have finished in time.
There is one idea that I had read somewhere that I am sure also applies here:
“Work expands so as to fill the time available for its completion”
I know I could have organized my time better and gotten a similar result in less time had I stuck to a plan. However, I always seem to branch off and experiment many different things (which many times work) when there is time, only focusing to finish the things that must be done when I know that there is little time left.
This has positive and negative sides. The positive is that, had I not done that when I still had time (for example in output week when I experimented and fixed the color code, and in interface and programming when I made the app that changed the colors of the board via Bluetooth) I would have had to solve it later. The negative is that as I spend time working on things that may or may not be applied later, I am later working in a frenzy trying to put together everything I need.
I’m sure the creation of the slide could have been done much faster, but I wanted to get it just right so it took me a lot longer than it should.
Overall I am satisfied with the result, even though I do think that I should focus a bit more and work towards goals instead of scattering thoughts and energy into so many different things. However, I do find the results of said experimentations valuable and worthy of time. I will try to implement spiral development more strictly in the future.
I enjoyed working on this project. I was definitely a challenge and was very trying in many different ways. I still want to complete the shape, by adding one or two more layers (right now there are two), as I have the pieces required.
I loved creating and understanding PCBs and apps, and being able to control everything remotely through interfacing and Bluetooth. That was something that, until a few months ago, I didn’t think about and just regarded as “magic”.
I thank my lab for giving me the opportunity and the support for working on this project that included upcycling bottles, even when it seemed that I wouldn’t make it, and always being there to lend a helping hand or good advice about how to manage my time better.
The enclosure for the electronic part is the 3D printed vector with the box explained above.
Here is a video of how the casing is, and how it is closed with the sliding mdf board.
The wires for the RGBs go through the slits in the 3d model and connect to the mainboard. One side of the box has the Solar panel which also does the job of closing that side. The Mainboard and Bluetooth are resting on the solar panels back, as is the battery back and the charging module. The phototransistor is at the front, facing the same side as the solar panel. The wires that extend from the mainboard go into little slits that have been designed in the model and connect to the RGB mini PCBs. Once everything is inside the box, the mdf goes into the slit to close the box and keep the components from falling. The rectangle cut on the mdf is so that it is easier to open and close the box.


The overly generalized plan was: choose a shape, test it, make it small scale, choose the electronics, test them separately then together, then combine the two. This plan was accomplished.
Make the minimum viable system work, then pass on to the next.
The creation of a basic (working) prototype of the electronics of the dome was completed, connecting RGB, Solar Panel, Bluetooth, and a Phototransistor with the 3D printed object which encased them. This object is one of the vertices of the dome, which was completed halfway (2 levels out of 4, with a height of 1 meter) along with all the necessary joints and beams.
What remains is to complete the other half of the dome, and add more RGBs to the board.
What worked: the way the geometry was calculated for the joints, the programming, the input and output devices, the encasing of the electronics with the objects, the laser-cut joints.
What didn’t: The 3D printed and cast joints (because of the time needed), the mainboard created, the initial joint between the base of the bottles.
A better way to join the bases of the bottles. How to add all the desired RGBs to the board.
This part has been written after the completion of the project. To see what happened when go to Plan and Management Technique .
Many, many things. How to design, build and program electronics, how to interface and communicate with them wirelessly, how to use lasercutting, CNC, and 3D printing machines, how to mold and cast different types of objects, how to properly use 3D modelling software, how to incorporate and document all this process in a website, and mainly how to work in spirals, trying to first get the minimum and work up from there, going in steps rather than trying to finish the whole thing in one go.
To view a step by step explanation of how it was made go to:
It is finally complete! My final project:

Prices are in US Dollars
Structure

PCB:


3D printed joints:
App and programming:
Laser cut joints:
PCB's and mini boards:
Our instructor suggested since the beginning to try to relate the assignments from each week as much as possible with our final project. That way, we would be working on it during many months instead of trying to accomplish it during the last weeks. For that reason, many of my assignments have something to do with my final project:
For an in-depth view of how the final project was created and the different choices that were made, go to:
Any questions?
Send me a message and I will get back to you as soon as possible!
aloaizag94@gmail.com
This is bold and this is strong. This is italic and this is emphasized.
This is superscript text and this is subscript text.
This is underlined and this is code: for (;;) { ... }. Finally, this is a link.
Fringilla nisl. Donec accumsan interdum nisi, quis tincidunt felis sagittis eget tempus euismod. Vestibulum ante ipsum primis in faucibus vestibulum. Blandit adipiscing eu felis iaculis volutpat ac adipiscing accumsan faucibus. Vestibulum ante ipsum primis in faucibus lorem ipsum dolor sit amet nullam adipiscing eu felis.
i = 0;
while (!deck.isInOrder()) {
print 'Iteration ' + i;
deck.shuffle();
i++;
}
print 'It took ' + i + ' iterations to sort the deck.';| Name | Description | Price |
|---|---|---|
| Item One | Ante turpis integer aliquet porttitor. | 29.99 |
| Item Two | Vis ac commodo adipiscing arcu aliquet. | 19.99 |
| Item Three | Morbi faucibus arcu accumsan lorem. | 29.99 |
| Item Four | Vitae integer tempus condimentum. | 19.99 |
| Item Five | Ante turpis integer aliquet porttitor. | 29.99 |
| 100.00 | ||
| Name | Description | Price |
|---|---|---|
| Item One | Ante turpis integer aliquet porttitor. | 29.99 |
| Item Two | Vis ac commodo adipiscing arcu aliquet. | 19.99 |
| Item Three | Morbi faucibus arcu accumsan lorem. | 29.99 |
| Item Four | Vitae integer tempus condimentum. | 19.99 |
| Item Five | Ante turpis integer aliquet porttitor. | 29.99 |
| 100.00 | ||