3. Computer Aided design¶
2D Design¶

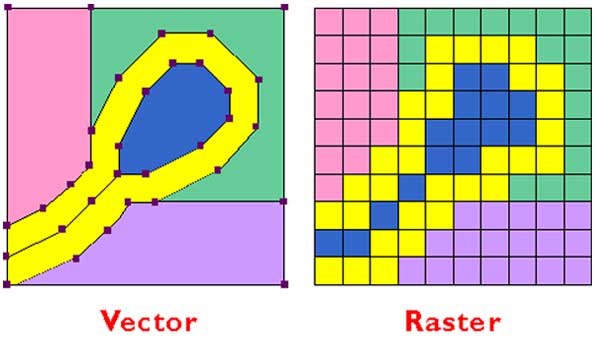
Raster Image¶
A raster image is an image format that is defined by Pixels that has one or more numbers associated with it. The number defines the location, size, or color of the pixels.Raster images are commonly .BMP, .GIF, .JPEG, .PNG, and .TIFF files.
Vector Image¶
This imgaes are made by using the Mathematical Formulas rather than colored blocks. vecor files such as EPS,AI,and SVG.which will be more stable while zooming the image.Vector files are most commonly used with graphic designers.
Commonly Used image file extensions.¶
JPG¶
JPG (or JPEG) is a raster image that is often used for photographs on the web. JPGs can be optimized, when saving them out of photoshop, to find the perfect balance of small file size and high quality. On the web, you want your images files to be as small as they can be so your site loads quickly, but large enough to still appear crisp and not pixilated. A JPG can’t have a transparent background so they are always in the shape of a rectangle or square with a solid background. Best use = rectangle or square photos and photographs on your website.
PNG¶
PNG is another raster image type. For the general marketer, the main difference to understand between a PNG and JPG is that a PNG can have a transparent background and is generally larger and higher quality. Therefore a PNG is ideal for saving logo files for websites because they can be placed over a colored background. Best use = logos, icons and other images where a transparent background is preferred.
GIF¶
A GIF is another raster image type. A GIF is formed from up to 256 colors from the RBG colorspace. The fewer colors and shades contained in an image, the smaller the file size. Therefore a GIF is ideal for images that use just a few solid colors and don’t have gradients or natural shades. You wouldn’t want to use a GIF for a photograph. Best use = simple web graphics such as web buttons, charts and icons
TIF¶
A TIF (or TIFF) is a large raster file. It has no loss in quality and therefore is primarily used for images used in printing. On the web, because of load time, you generally want to use smaller images such as JPG or PNG. Best use = images and photographs for high quality print.
EPS¶
An EPS file is a vector file of a graphic, text or illustration. Because it is vector it can easily be resized to any size it needs to be. An EPS file can be reopened and edited. Best use = master logo files and graphics and print designs
AI¶
An AI file is a proprietary, vector file type created by Adobe that can only be created or edited with Adobe Illustrator. It is most commonly used for creating logos, illustrations and print layouts. Best use = creating logos, graphics, illustrations.
2D designing Softwares¶
I tried several 2D designing softwares like Inkscape,Gimp and My Paint.
Gimp¶
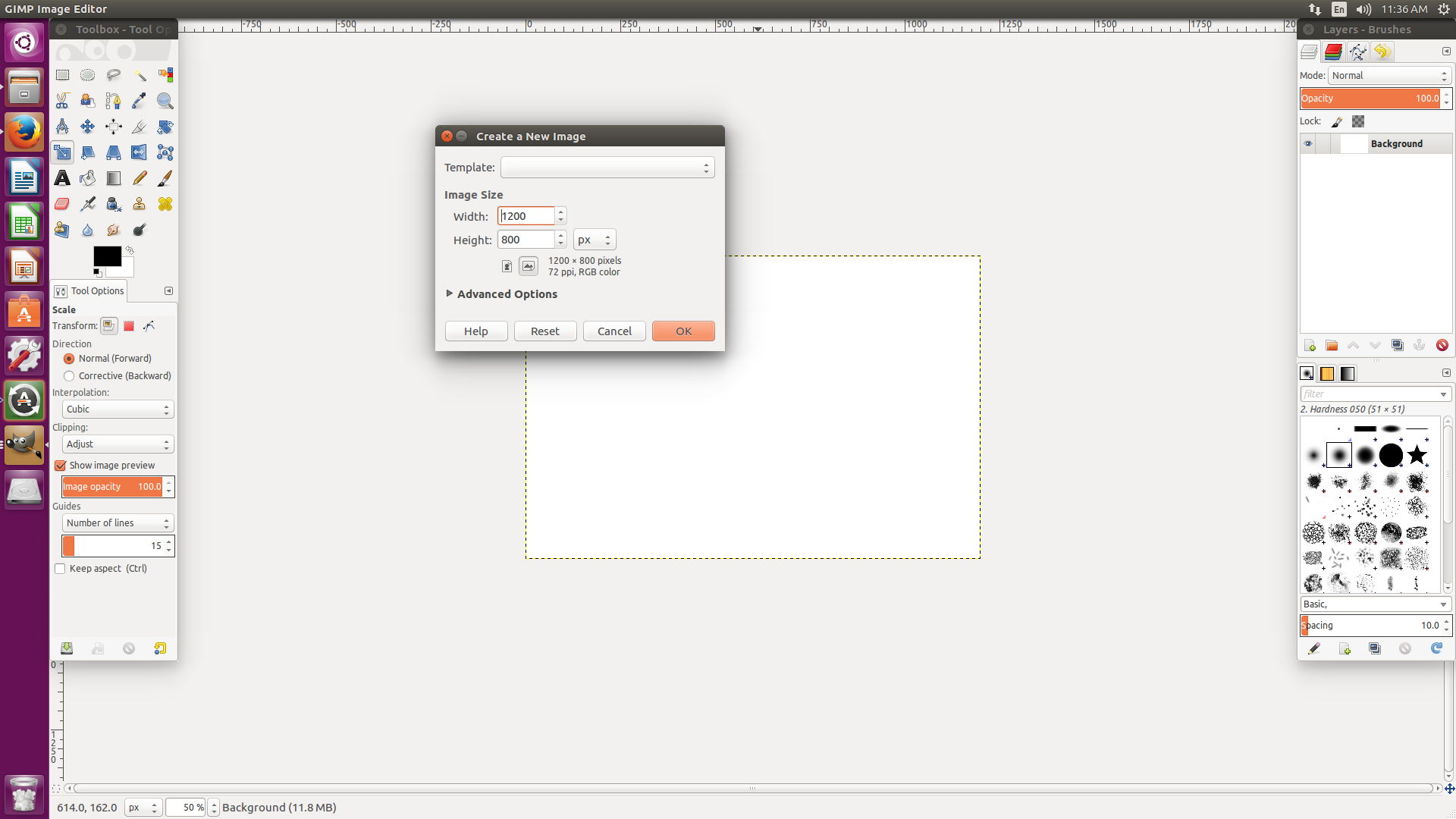
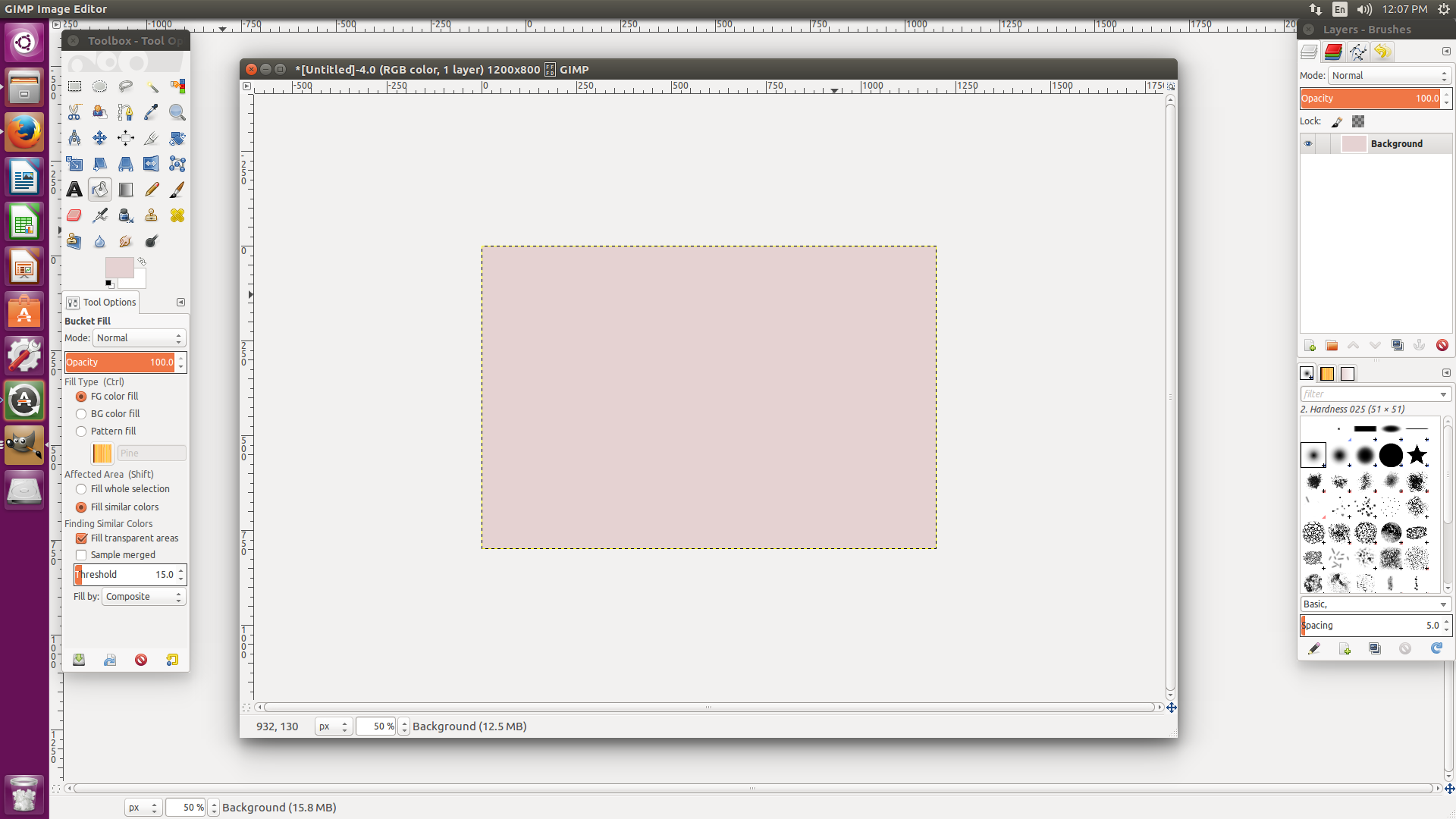
GIMP is a free and open-source raster graphics editor used for image retouching and editing.i tried out a simple logo for my Final Prject. The workflow of the Logo is Following.
I created New layer by Giving the the Size of Image.

Bucket tool is used for Filling Background Color.

Inserted Letters and images by using tools provided in Tool Box.

Imaged Croped by using Croping tool and Exported as .PNG File.

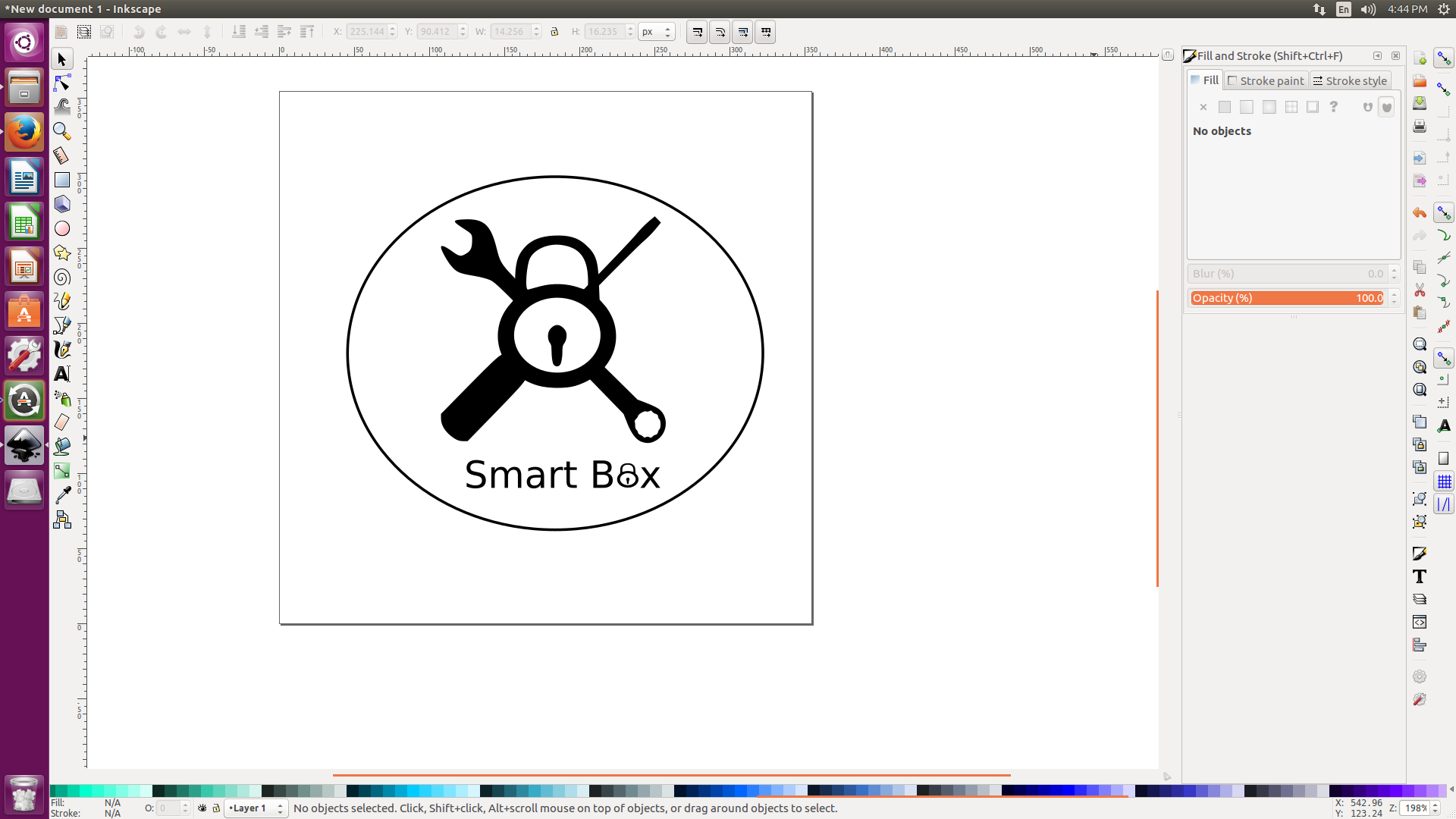
Inkscape¶
Inkscape is a free and open-source vector graphics editor.It can be used to create or edit vector graphics such as illustrations, diagrams, line arts, charts, logos and complex paintings. Inkscape’s primary vector graphics format is Scalable Vector Graphics (SVG).
I Tried out another Logo for my Final Project.i feel its pretty good software with basic UI and am more comfortable in this Software.
workflow of the Software as Follows,
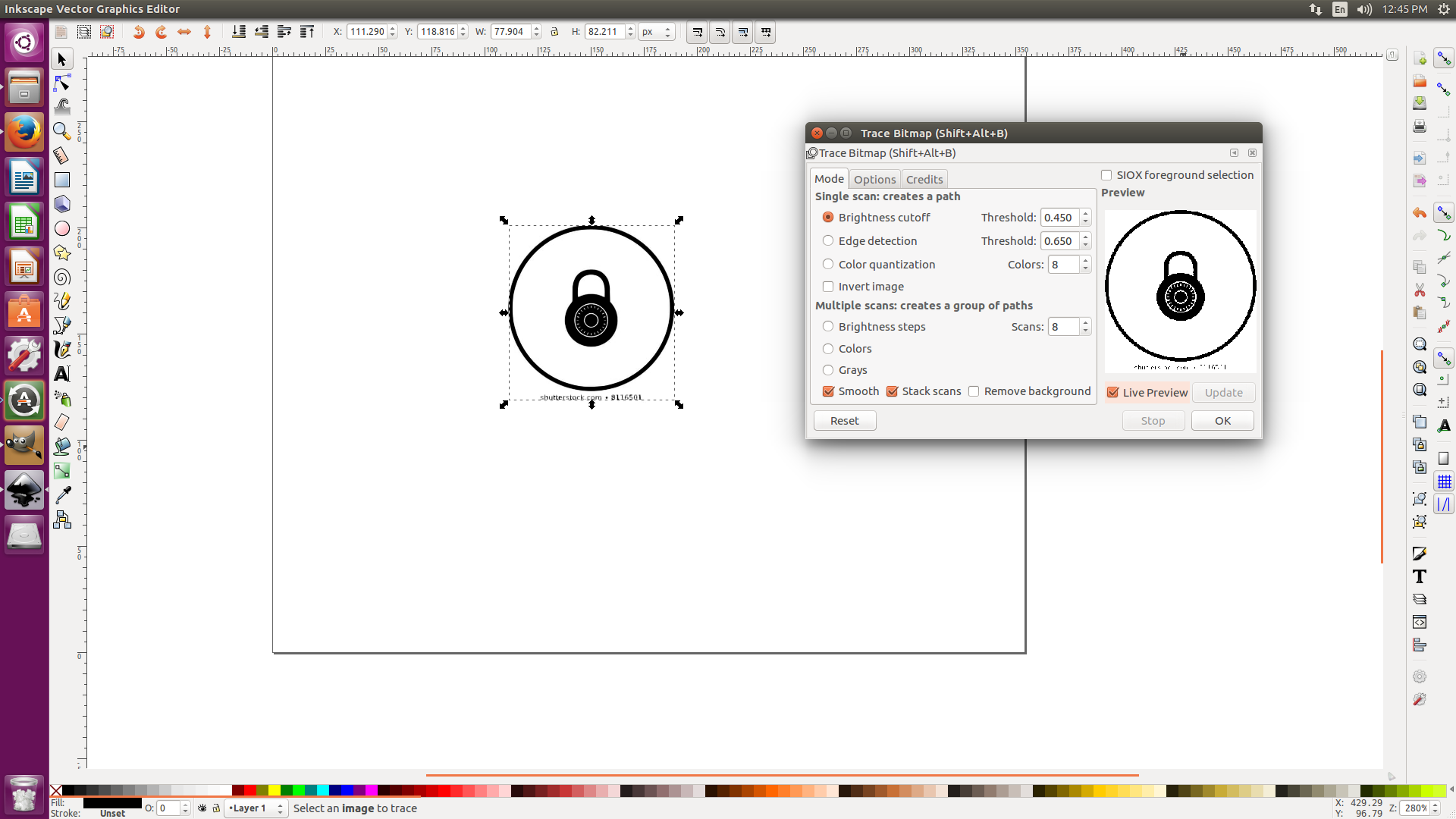
I created new sheet by using File-> Document Setting

And Inserted an Image by drag and drop and Bitmapped the Image for Making Vector.

Arranged Bitmapped Images and Grouped it.(Short Key ctrl+G)

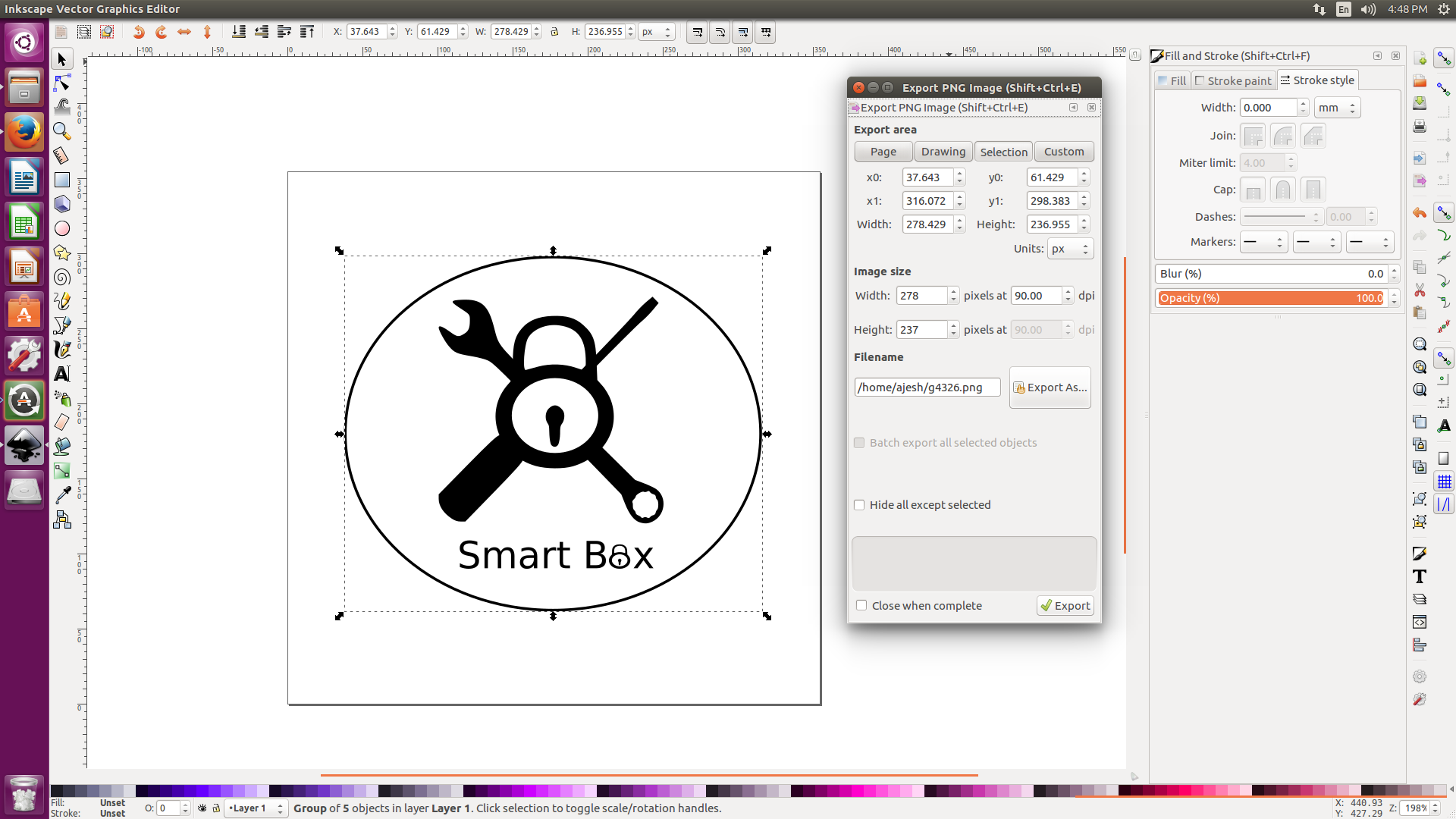
after finishing my Logo i Exported the Image to PNG.

MyPaint¶
MyPaint is a free and open-source raster graphics editor for digital painters with a focus on painting rather than image manipulation or post processing.
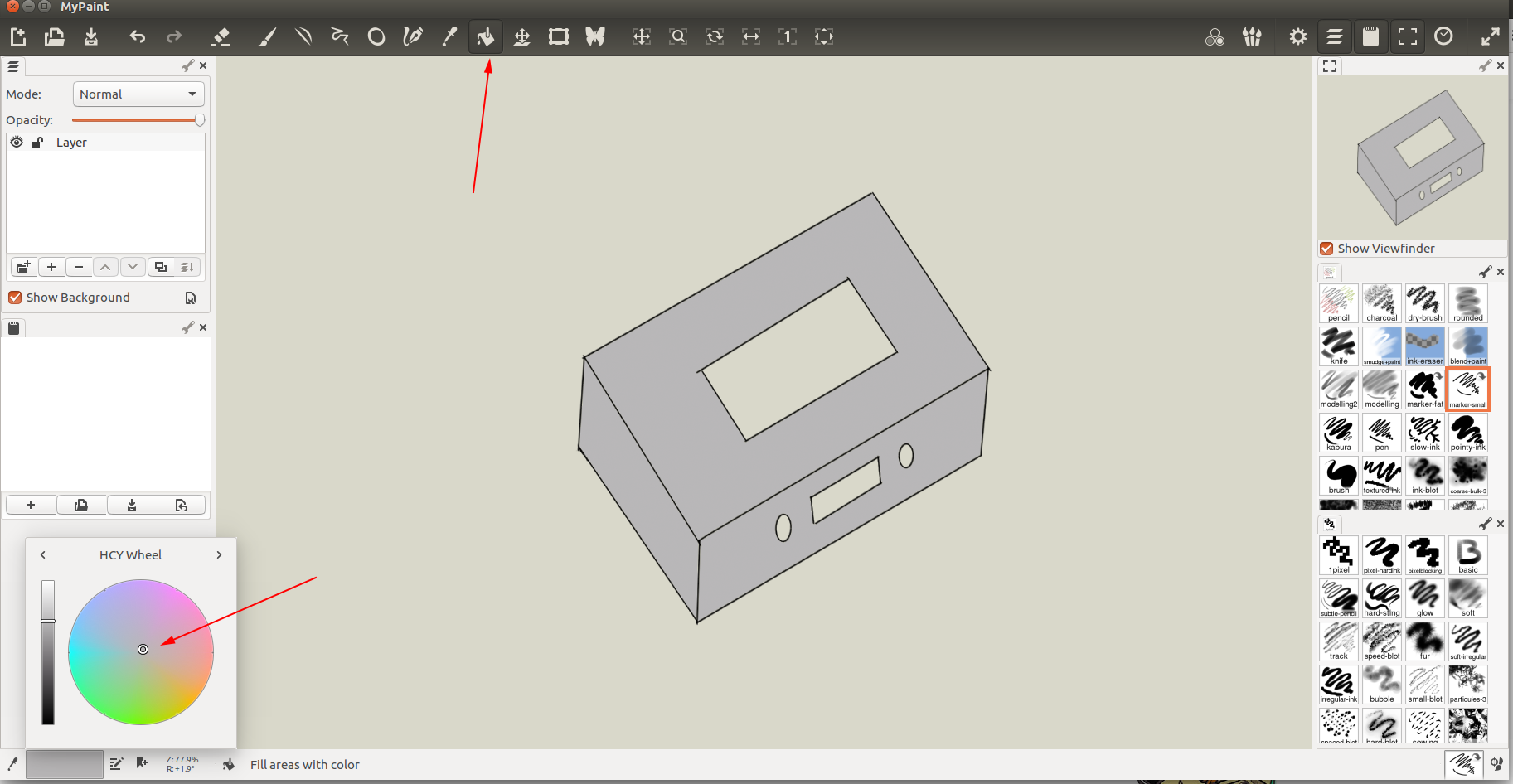
I tried to make my Final Project sketch and filled with colors.
Freehand and line tools are mainly used for Sketching.

And Filled with different colors using bucket tool.

Saved the image file to PNG.
 Download the File
Download the File
Smart Box.ora
3D Designing¶
I am already experienced in Autodesk Invetor and Autodesk Fusion 360.I tried out some other softwares in this week.
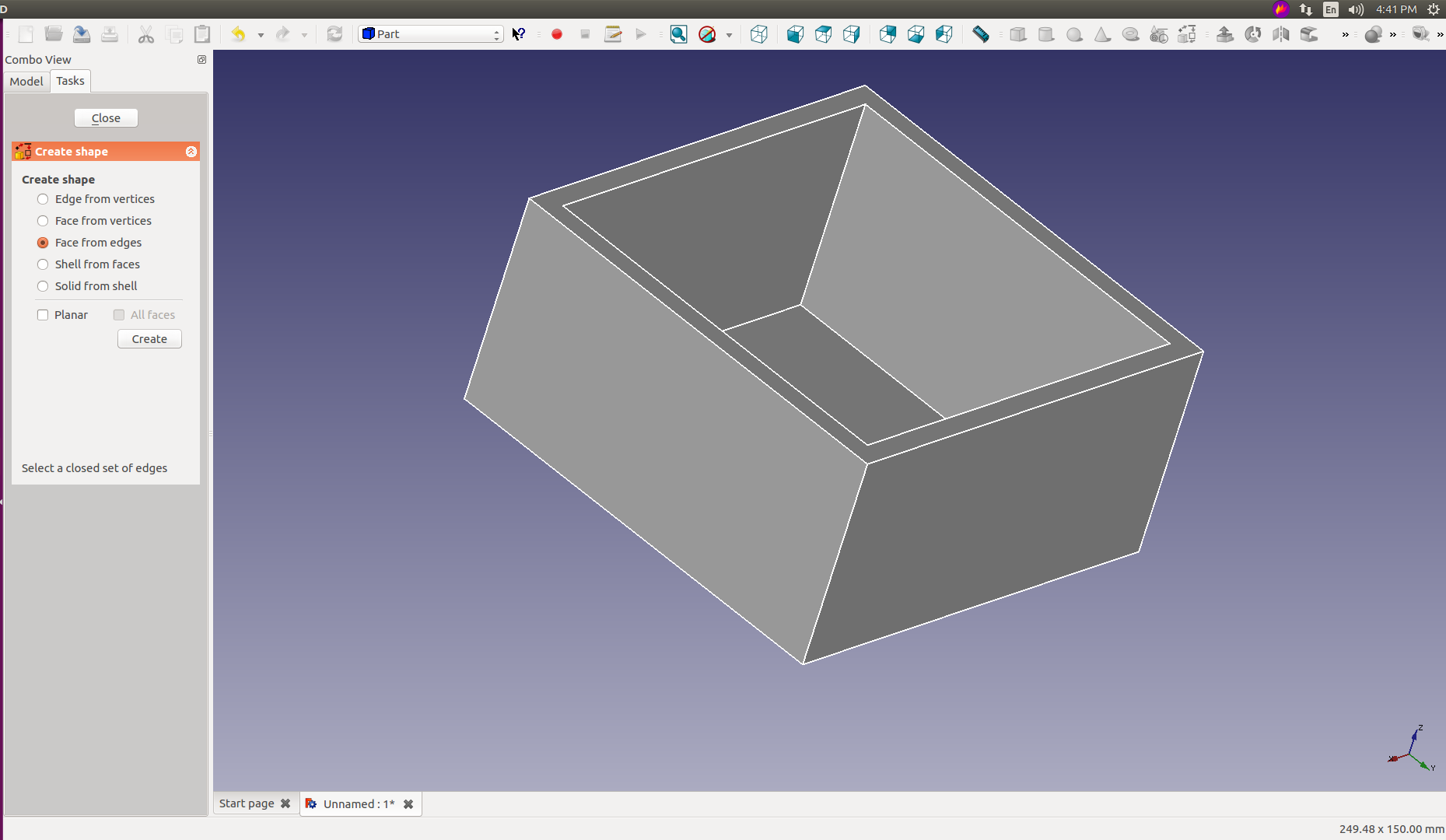
FreeCAD¶
FreeCAD is an open-source parametric 3D modeler made primarily to design real-life objects of any size. Parametric modeling allows you to easily modify your design by going back into your model history and changing its parameters.
I made one box using FreeCAD.I felt difficulty while drafting as the UI of FreeCAD is complicated comparing to Fusion 360 and Inventor.

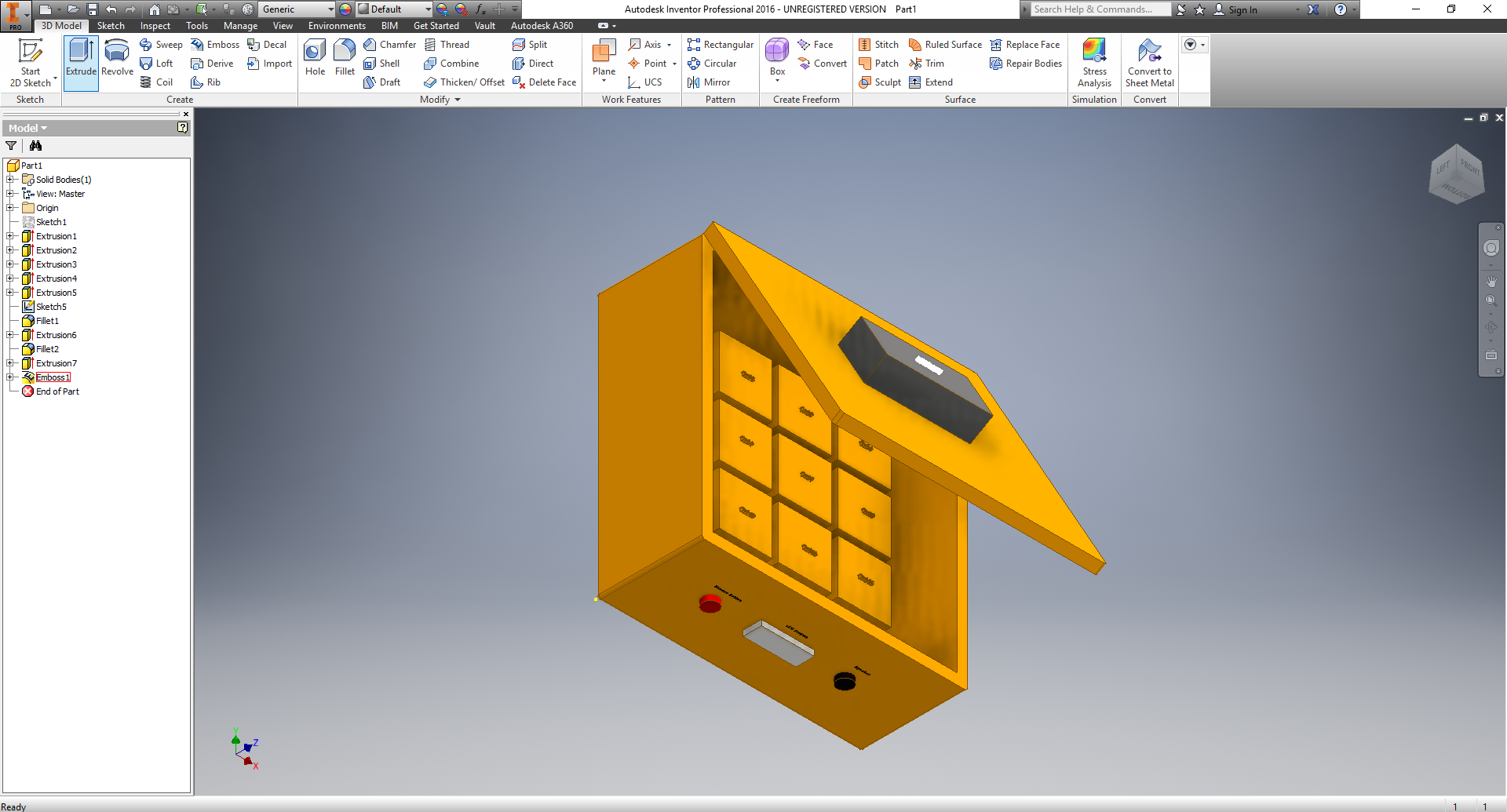
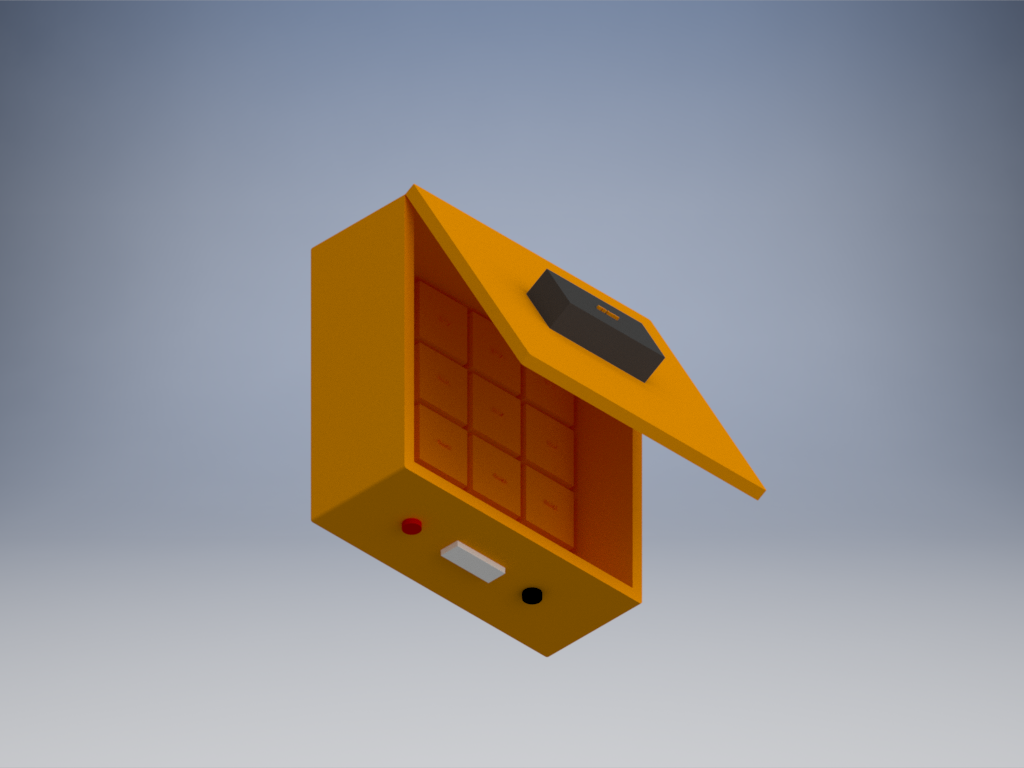
AutoDesk Inventor¶
Autodesk Inventor is a 3D mechanical solid modeling design software developed by Autodesk to create 3D digital prototypes. It is used for 3D mechanical design, design communication, tooling creation and product simulation.
I made one 3D design of my final project and Render it.
Render It

You can download the File Below here Smart Box
Reference¶
https://modassicmarketing.com/understanding-image-file-types